一看就会的Cat.1图形开发——合宙创新Lua版LVGL
Posted 合宙Luat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一看就会的Cat.1图形开发——合宙创新Lua版LVGL相关的知识,希望对你有一定的参考价值。

LVGL(Light and Versatile Graphics Library)是一个免费的开源图形库——提供了创建嵌入式GUI所需的一切,具有易于使用的图形元素、精美的视觉效果和低内存占用。

目前官方的LVGL只支持C语言和MicroPython两种开发语言,合宙在保留了官方接口的同时,推出了支持Lua语言的LVGL版本,方便开发者使用Lua语言在Air724U系列模块中开发图形界面。
本文将简要介绍如何用Lua版本的LVGL来做UI界面开发。
1
开发准备工作
Lua版本的LVGL继承了C语言版本的大部分接口,既能满足嵌入式UI界面开发,又能减少内存使用。
详细接口介绍可参考LVGL官方文档API部分:
https://docs.lvgl.io/v6/en/html/overview/index.html

- Lua版LVGL开发相关准备 -
1. LuaTools开发工具下载
http://doc.openluat.com/wiki/3?wiki_page_id=695
2. Lua版本LVGL固件
https://gitee.com/openLuat/Luat_Lua_Air724U
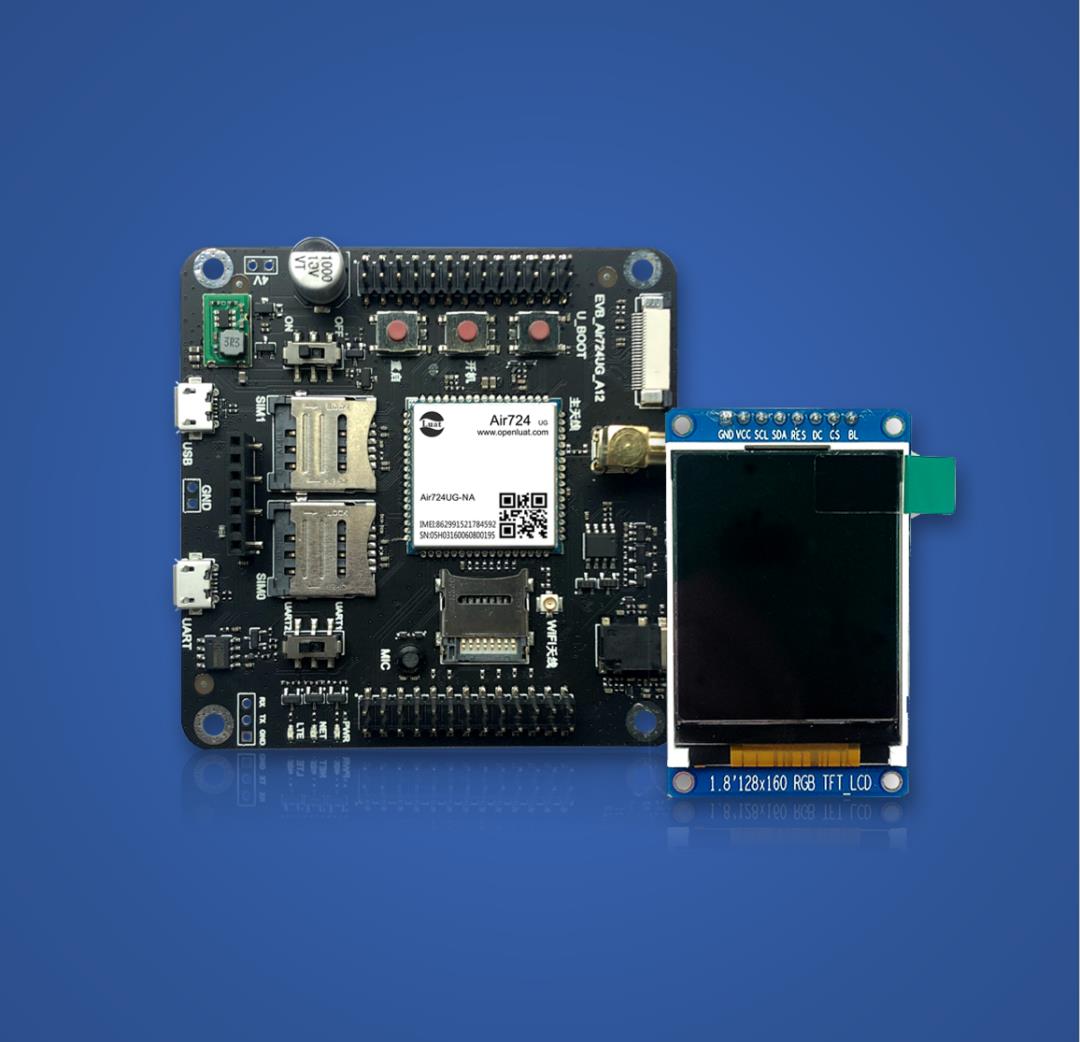
3. Air724U开发板【合宙商城有售】
http://m.openluat.com/product/1264
4. LCD显示屏【合宙商城有售】
http://m.openluat.com/product/122
5. 其他配件:4G天线、USB数据线

2
运行官方示例
使用Luatools工具,下载core文件和Lua工程目录中的lib和相应demo文件即可运行。
官方固件支持图片显示和简单的button控件,没有按键和触摸屏的处理逻辑;采用定时器方式切换界面。交互逻辑用户可以通过驱动按键或者触摸屏自行添加。
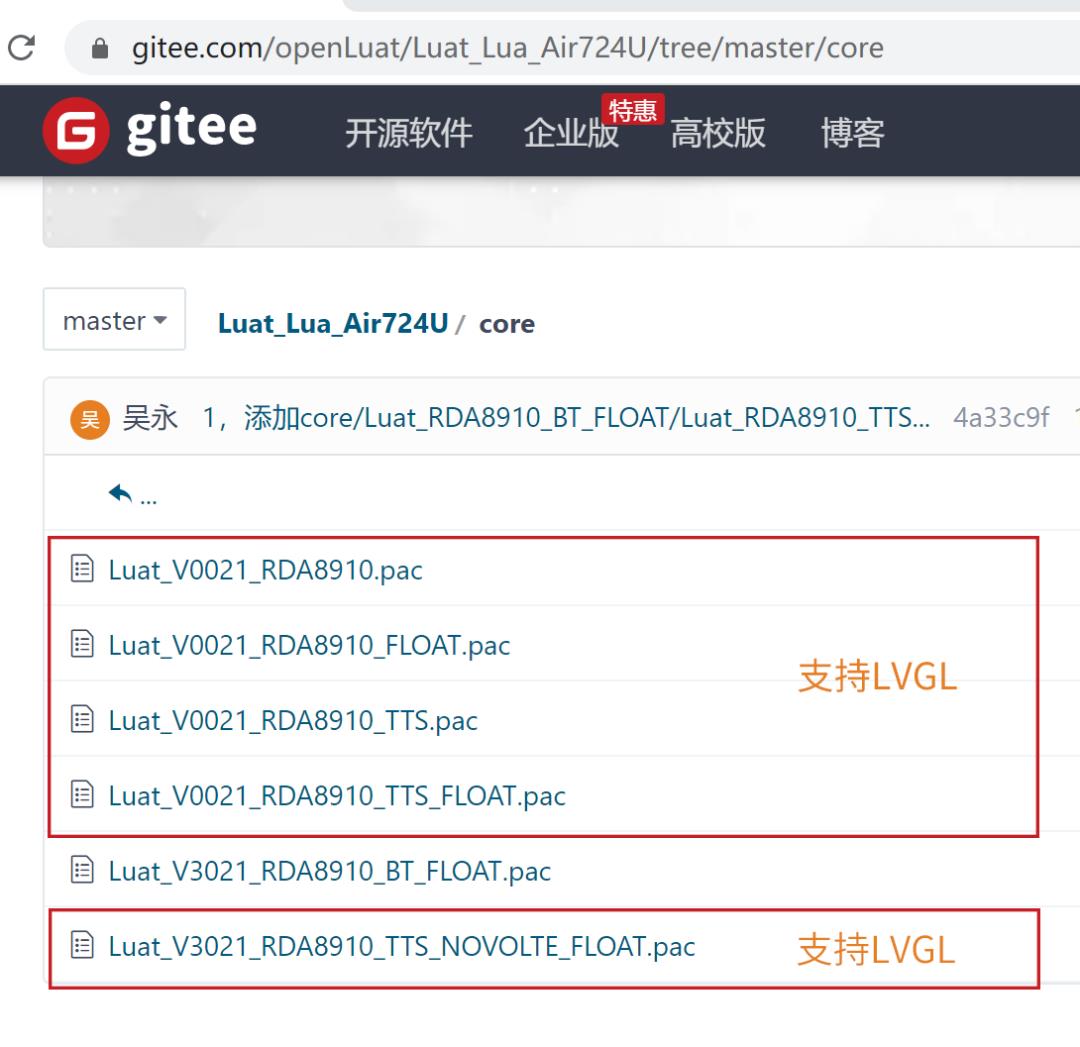
2.1 core文件
https://gitee.com/openLuat/Luat_Lua_Air724U/tree/master/core


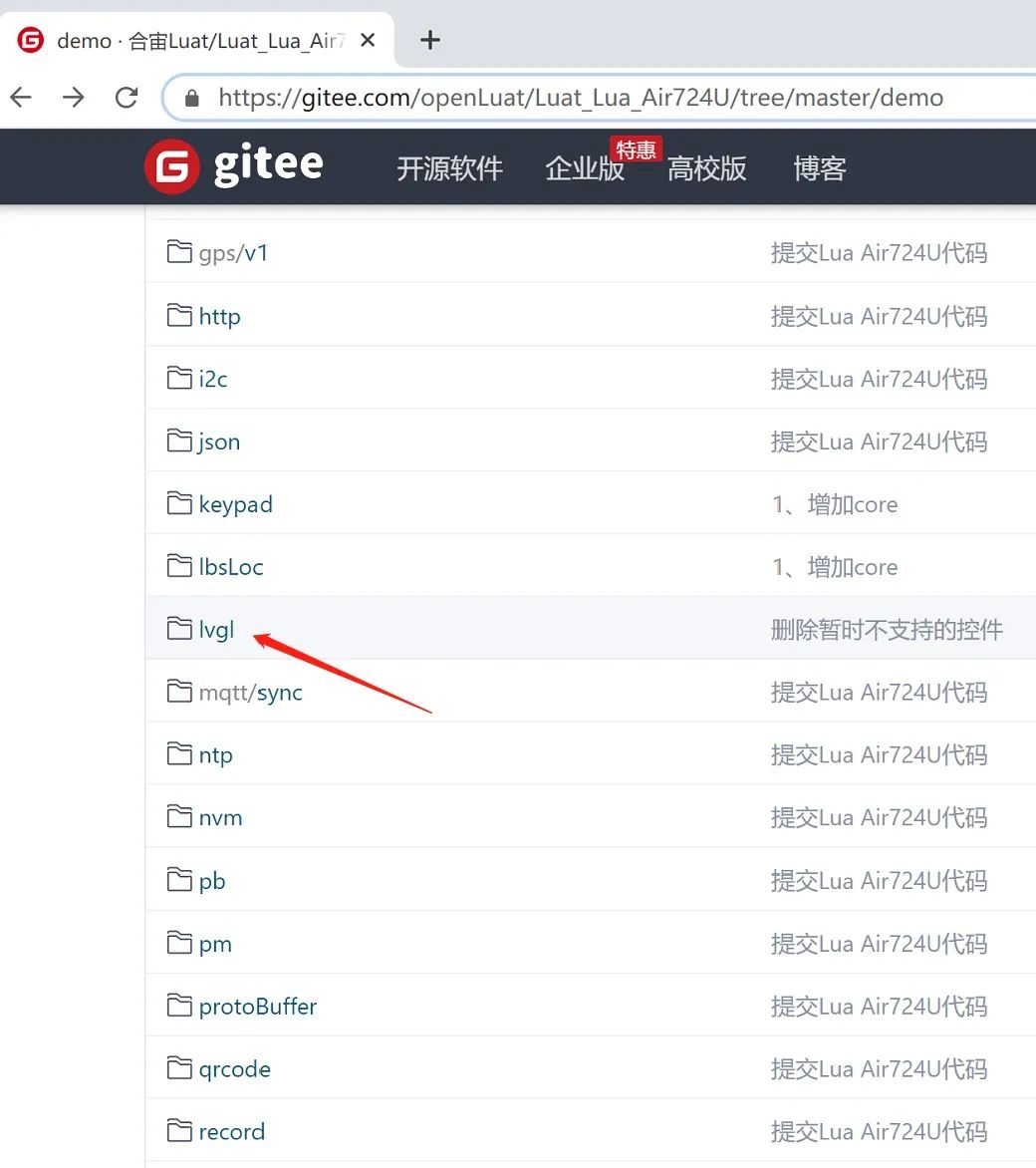
2.2 demo文件
https://gitee.com/openLuat/Luat_Lua_Air724U/tree/master/demo


2.3 效果演示
注:目前Lua版本的LittleVGL由于空间有限,并未支持所有控件,已支持的常用控件包括:
button, image button, image, label, page, container, list, checkbox, slider, window, switch, Arc, spinbox, Animations
各种控件的使用和参考代码,可参考LVGL官方的控件介绍文档:
https://docs.lvgl.io/v6/en/html/object-types/index.html#
3
Lua版LVGL例程代码
利用Lua LVGL实现的例程代码,可通过合宙码云开源平台Luat_Lua_Air724U获取:
https://gitee.com/openLuat/Luat_Lua_Air724U
完整的 demolvgl 完成了LVGL支持的所有常用控件的列举,通过窗口切换来完成展示。
具体代码和显示效果如下:
3.1 Image控件
image空间主要用来存放已经导入lua的图片资源文件,对应代码在demolvglwidget.lua文件。
local function empty()--创建容器(非必需)c = lvgl.cont_create(nil, nil)--创建image控件img = lvgl.img_create(c, nil)--设置image文件lvgl.img_set_src(img, "/lua/logo.png")--设置显示位置lvgl.obj_align(img, nil, lvgl.ALIGN_CENTER, 0, 0)--显示容器lvgl.disp_load_scr(c)end

3.2 Canvas控件
Canvas(画布)控件类似于image控件,用户可以在这个控件上画任何内容、包括绘制图片、绘制线条、绘制文字等。
Lua中用该控件显示了二维码。
function create()--创建容器(非必需)scr = lvgl.cont_create(nil, nil)--创建画布控件cv = lvgl.canvas_create(scr, nil)lvgl.canvas_set_buffer(cv, 100, 100)lvgl.obj_align(cv, nil, lvgl.ALIGN_CENTER, 0, 0)layer_id = lvgl.canvas_to_disp_layer(cv)--设置当前画布的图层disp.setactlayer(layer_id)--根据数据生成二维码width, data = qrencode.encode('http://www.openluat.com')l_w, l_h = disp.getlayerinfo()displayWidth = 100--设置二维码显示位置disp.putqrcode(data, width, displayWidth, (l_w-displayWidth)/2, (l_h-displayWidth)/2)--显示画布图层disp.update()return scrend

3.3 Button控件
button控件比较好理解,可以相应用户在屏幕上的按下操作,并做出相应动作。
function create()scr = lvgl.cont_create(nil, nil)style = lvgl.style_t()lvgl.style_copy(style, lvgl.style_plain)style.line.color = lvgl.color_hex(0x800000)style.line.width = 4btn = lvgl.btn_create(scr, nil)btn_label = lvgl.label_create(btn, nil)lvgl.label_set_text(btn_label, "按钮")lvgl.obj_align(btn, nil, lvgl.ALIGN_CENTER, 0, 40)lvgl.obj_set_size(btn, 60, 60)return scrend

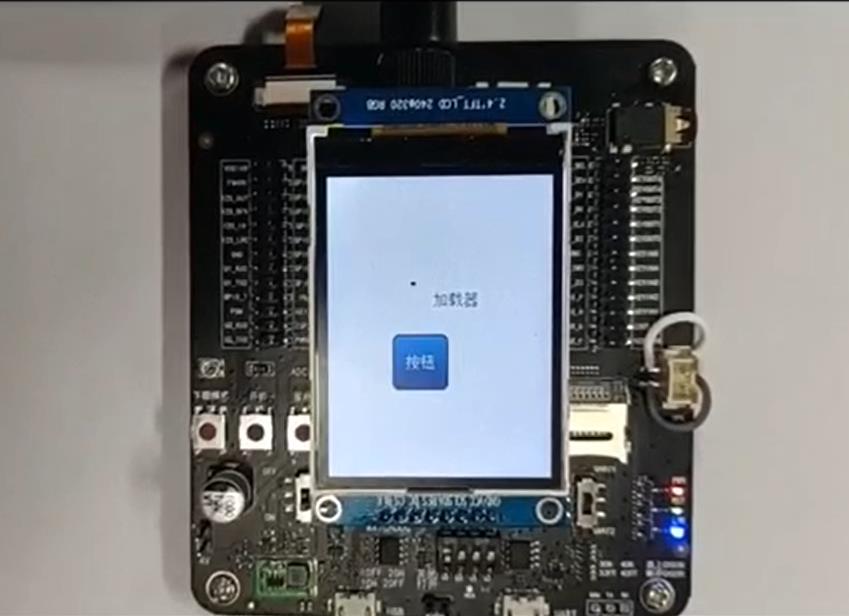
3.4 Arc控件(加载器)
加载器用一个圆圈的来表示一个任务的处理进程,处理完成后圆圈便完整显示出来。
function create()scr = lvgl.cont_create(nil, nil)style = lvgl.style_t()lvgl.style_copy(style, lvgl.style_plain)style.line.color = lvgl.color_hex(0x800000)style.line.width = 4arc = lvgl.arc_create(scr, nil)lvgl.arc_set_style(arc, lvgl.ARC_STYLE_MAIN, style)lvgl.arc_set_angles(arc, 180, 180)lvgl.obj_set_size(arc, 40, 40)lvgl.obj_align(arc, nil, lvgl.ALIGN_CENTER, -30, -30)arc_label = lvgl.label_create(scr, nil)lvgl.label_set_text(arc_label, "加载器")lvgl.obj_align(arc_label, arc, lvgl.ALIGN_OUT_RIGHT_MID, 4, 0)sys.timerLoopStart(arc_loader, 100)return scrend

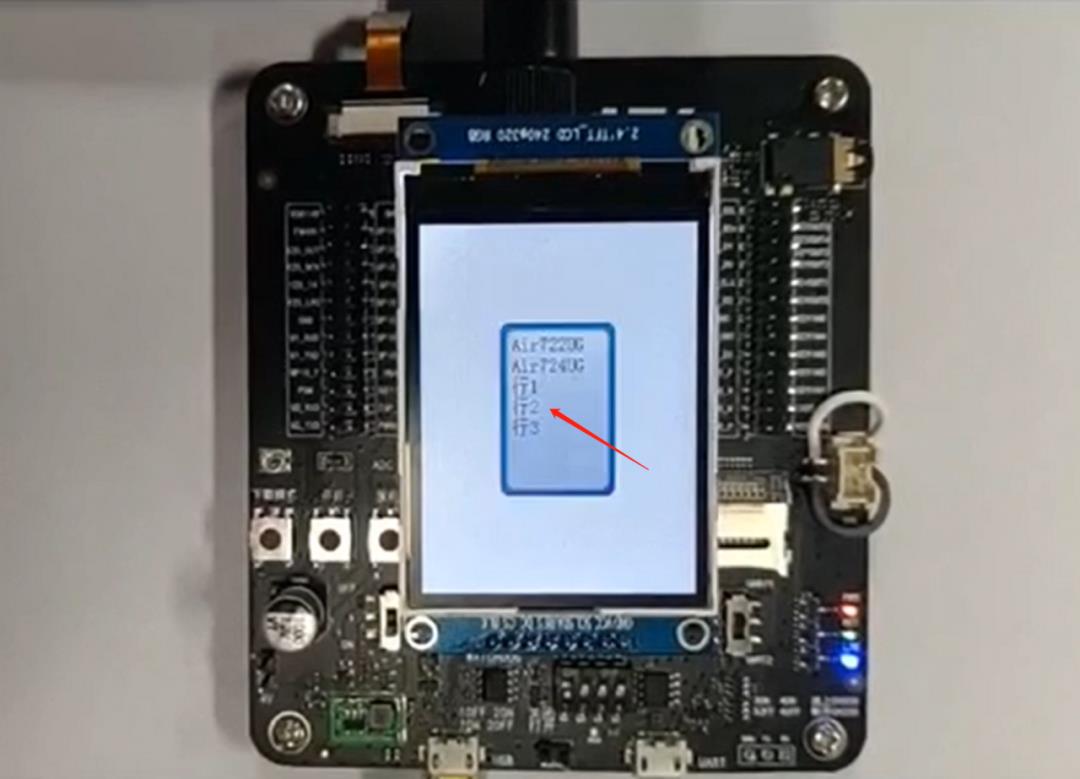
3.5 Page控件
page控件本身是一个容器,可以设置这个容器的大小,容器内部也可以放置其他的子控件;并且随着page的增大减小,page根据里面的内容来决定是否可以滑动显示。
function create()black = lvgl.color_make(0, 0, 0)white = lvgl.color_make(0xff, 0xff, 0xff)scr = lvgl.cont_create(nil, nil)style_sb = lvgl.style_t()style_sb.body.main_color = blackstyle_sb.body.grad_color = blackstyle_sb.body.border.color = whitestyle_sb.body.border.width = 1style_sb.body.border.opa = lvgl.OPA_70style_sb.body.radius = lvgl.RADIUS_CIRCLEstyle_sb.body.opa = lvgl.OPA_60style_sb.body.padding.right = 3style_sb.body.padding.bottom = 3style_sb.body.padding.inner = 8page = lvgl.page_create(scr, nil)lvgl.obj_set_size(page, 100, 150)lvgl.obj_align(page, nil, lvgl.ALIGN_CENTER, 0, 0)lvgl.page_set_style(page, lvgl.PAGE_STYLE_SB, style_sb)return scrend

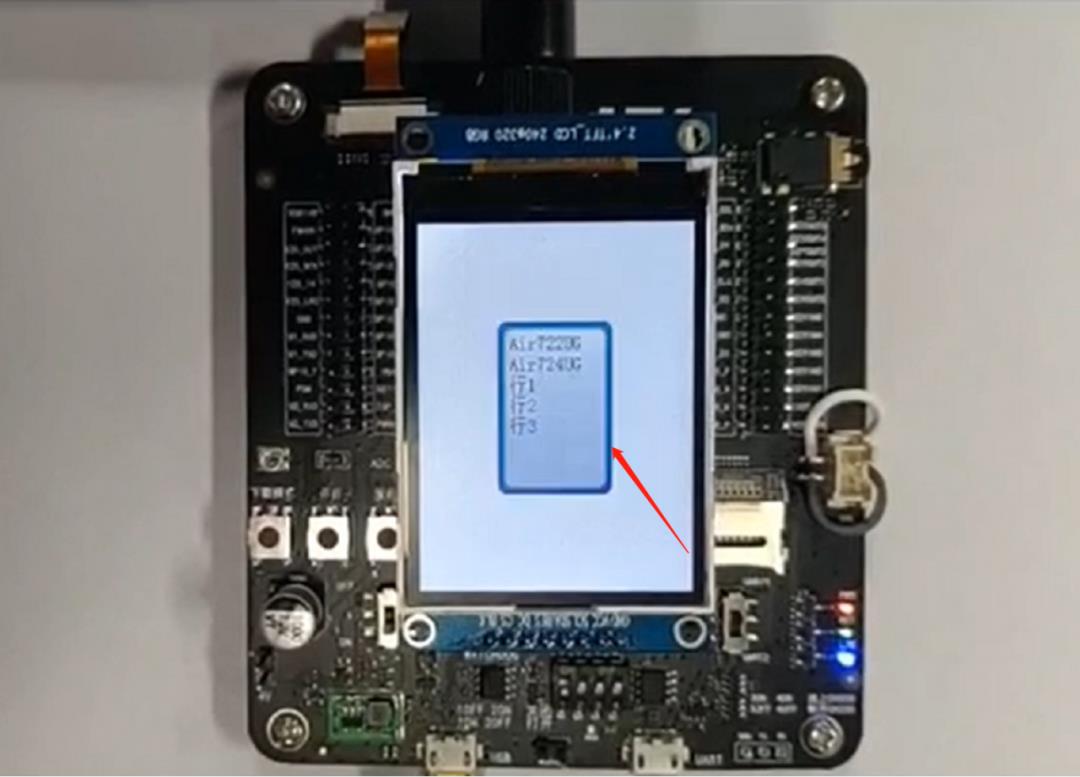
3.6 Label控件
标签控件一般用来显示一段文字,也可以显示多行文字。
function create()...label = lvgl.label_create(page, nil)lvgl.label_set_long_mode(label, lvgl.LABEL_LONG_BREAK)lvgl.obj_set_width(label, lvgl.page_get_fit_width(page))lvgl.label_set_recolor(label, true)lvgl.label_set_text(label, [[Air722UGAir724UG行1行2行3]])-- lvgl.disp_load_scr(scr)return scrend

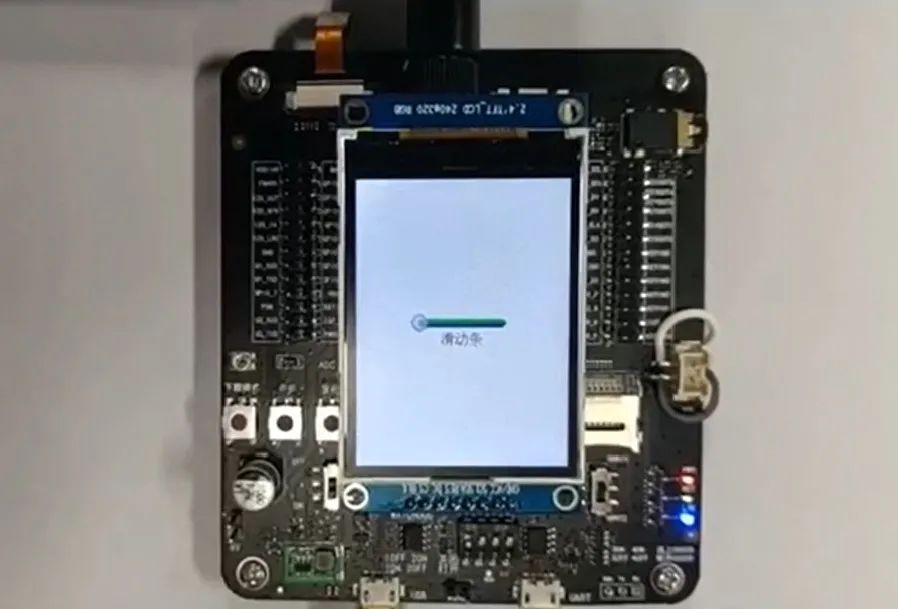
3.7 Slider控件
滑动条类似进度条,但本身滑动条上有一个圈可以根据需要进行拖动。
点击代码,上下滑动查看更多:
function create()scr = lvgl.cont_create(nil, nil)style_bg = lvgl.style_t()style_indic = lvgl.style_t()style_knob = lvgl.style_t()lvgl.style_copy(style_bg, lvgl.style_pretty)style_bg.body.main_color = lvgl.color_hex(0x00ff00)style_bg.body.grad_color = lvgl.color_hex(0x000080)style_bg.body.radius = lvgl.RADIUS_CIRCLEstyle_bg.body.border.color = lvgl.color_hex(0xffffff)lvgl.style_copy(style_indic, lvgl.style_pretty_color)style_indic.body.radius = lvgl.RADIUS_CIRCLEstyle_indic.body.shadow.width = 8style_indic.body.shadow.color = style_indic.body.main_colorstyle_indic.body.padding.left = 3style_indic.body.padding.right = 3style_indic.body.padding.top = 3style_indic.body.padding.bottom = 3lvgl.style_copy(style_knob, lvgl.style_pretty)style_knob.body.radius = lvgl.RADIUS_CIRCLEstyle_knob.body.opa = lvgl.OPA_70style_knob.body.padding.top = 10style_knob.body.padding.bottom = 10--创建滑动条slider = lvgl.slider_create(scr, nil)lvgl.obj_set_size(slider, 100, 20)lvgl.slider_set_style(slider, lvgl.SLIDER_STYLE_BG, style_bg)lvgl.slider_set_style(slider, lvgl.SLIDER_STYLE_INDIC, style_indic)lvgl.slider_set_style(slider, lvgl.SLIDER_STYLE_KNOB, style_knob)lvgl.obj_align(slider, nil, lvgl.ALIGN_CENTER, 0, 0)-- lvgl.disp_load_scr(scr)label = lvgl.label_create(scr, nil)lvgl.label_set_text(label, "滑动条")lvgl.obj_align(label, slider, lvgl.ALIGN_OUT_BOTTOM_MID, 0, 0)return scrend

3.8 Switch控件
开关控件用来表示业务的状态开或者关。
function create()scr = lvgl.cont_create(nil, nil)...sw = lvgl.sw_create(scr, nil)lvgl.obj_align(sw, nil, lvgl.ALIGN_CENTER, 0, 0)lvgl.sw_set_style(sw, lvgl.SW_STYLE_BG, bg_style)lvgl.sw_set_style(sw, lvgl.SW_STYLE_INDIC, indic_style)lvgl.sw_set_style(sw, lvgl.SW_STYLE_KNOB_ON, knob_on_style)lvgl.sw_set_style(sw, lvgl.SW_STYLE_KNOB_OFF, knob_off_style)label = lvgl.label_create(scr, nil)lvgl.label_set_text(label, "开关")lvgl.obj_align(label, sw, lvgl.ALIGN_OUT_BOTTOM_MID, 0, 2)sys.timerStart(sw_toggle, 1000, true)return scrend

扫码了解Lua版LVGL开发更多内容

内容持续更新中
http://doc.openluat.com/article/1246/0
- 欢迎加入Luat 社区 -
社区账户与ERP系统通用
Lua教程 | 模块资料 | 问答系统 | 工具下载 | 经验分享

关注合宙Luat微信视频号
开启更多精彩
以上是关于一看就会的Cat.1图形开发——合宙创新Lua版LVGL的主要内容,如果未能解决你的问题,请参考以下文章