微信小程序CSS怎么用选择符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序CSS怎么用选择符相关的知识,希望对你有一定的参考价值。
微信小程序wxss支持#id选择器,.class选择器,element元素选择器,支持a b后代选择器,支持.a.b串联选择器等,具体可以看小程序开发文档,都有介绍的 参考技术A 看文档支持那些选择器。。。苹果7怎么用微信小程序
苹果7怎么用微信小程序
需要在微信处激活小程序后才可使用。步骤如下:
1.打开我们的微信;

2.我们要看一下我们的微信版本一定要是最新版的;

3.在“搜素”里搜“小程序示例”;

4.在出现搜索的结果里选择第一个;

5.打开这一步,就大功告成了;

6.返回到我们微信这里,就可以看到我们手机里已经小程序了。那我们来体验一下吧,点击进去。

2、通过搜索框搜索相应的小程序应用,因微信不支持模糊搜索,所以你必须准确知道你要使用的小程序应用名称;
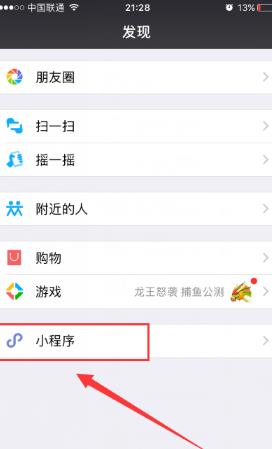
3、在微信“发现”模块,找到小程序体验入口,就是进入朋友圈的那个页面;
4、通过公众平台页面注册小程序平台号码进入;
5、通过扫描二维码进入。 参考技术B 在‘微信’界面下拉,可以进入小程序的搜索页面。
在‘发现’界面,点击‘小程序’,可以看到最近使用过的小程序,也可以查找小程序。 参考技术C

1.微信版本升级后,打开微信,点击底部的“发现”这个菜单项,就会发现升级后的“发现”菜单里,增加了“小程序”这样一个功能。
2.点击打开小程序后,可以看到有附近的小程序和我的小程序,附近的小程序是所在定位周边的小程序。下面的小程序列表可以看到的是我们之前打开过的一些小程序,如果有自己觉得很好用的小程序就可以点击左上角,添加到我的小程序里面。
3.微信小程序还有具有搜索功能,打开搜索页面可以输入想要找的小程序。
以上是关于微信小程序CSS怎么用选择符的主要内容,如果未能解决你的问题,请参考以下文章