jquery 如何找到text 等于某值的元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 如何找到text 等于某值的元素相关的知识,希望对你有一定的参考价值。
jquery 中 contains 只能找到包含某值的元素,而不能找到等于某值的元素。
关于这个问题,用以下示例来说明:<div title="aaa">salgag</div>
<div title="bbb">ssfaf5345</div>
<div title="ccc">s<span>sf</span>af</div>
<div title="ddd">ssfaf</div>
如上四个div,你是想通过“ssfaf”只取得特定的第四个div,而不取得前面的div,对吧?
这个需求我理解的没错的话,那么这个jquery是没有提供现成的方法的,因为div内还可能有别的元素对吧,而通过$("#somediv").text()取到的是所有内部元素的文字,所以可能也因为这一点,jquery仅提供了:contains这个选择器。所以现有的办法还是自己写点代码来取对象,如下:
<script type="text/javascript">
function getJqObjByText(content)
var ele;
$("div:contains('"+content+"')").each(function()
//if($(this).text()==content) //注:此处不能这样判断,会取得第三个div的。
if(this.innerhtml==content)
ele = this; //此处,如果希望直接返回jquery对象,那就给 $(this) 的值
return false; //加上这句,在找到第一个符合的元素时跳出$.each。
);
return ele;
alert("["+$(getJqObjByText("ssfaf")).attr("title")+"]");
</script> 参考技术A 给你举个例子:<div id="div1">中间是内容</div>
找到div1子元素中表单元素text=某值的
$("#div1 input[text='某值']").each(function()
alert($(this).val());
);
不明白的可继续问我本回答被提问者和网友采纳 参考技术B jquery中获取文本框的值$("input").val();
要查找text的值则需要使用循环去遍历文本框,再根据文本框值一一对比
具体代码如下:
var str='123';
var arr=[];//用来保存元素
$("input").each(function()
var str1=$(this).val();//文本框的值
if(str==str1)
arr.push($(this));//加入元素数组
);
jQuery--属性选择器
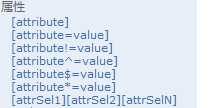
1.属性选择器介绍

- [属性名] 获得指定属性名的元素
- [属性名=值] 获得属性名等于指定值的元素
- [属性名!=值] 获得属性名不等于指定值的元素
- [as1][as2][as3]... 复合选择器,多个条件同时成立
- [属性名^=值] 获得以属性值开头的元素
- [属性名$=值] 获得以属性值结尾的元素
- [属性名*=值] 获得含有属性值的元素
2.代码实例
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>06-属性选择器.html</title> 6 <!-- 引入jQuery --> 7 <script src="../js/jquery-1.8.3.js" type="text/javascript"></script> 8 <script src="./script/assist.js" type="text/javascript"></script> 9 <link rel="stylesheet" type="text/css" href="./css/style.css" /> 10 <script type="text/javascript"> 11 $(function(){ 12 // <input type="button" value="选取含有 属性title 的div元素." id="btn1"/> 13 $("#btn1").click(function(){ 14 $("div[title]").css("background-color","red"); 15 }); 16 // <input type="button" value="选取 属性title值等于“test”的div元素." id="btn2"/> 17 $("#btn2").click(function(){ 18 $("div[title=‘test‘]").css("background-color","red"); 19 }); 20 // <input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3"/> 21 $("#btn3").click(function(){ 22 $("div[title!=‘test‘]").css("background-color","red"); 23 }); 24 // <input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4"/> 25 $("#btn4").click(function(){ 26 $("div[title^=‘te‘]").css("background-color","red"); 27 }); 28 // <input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5"/> 29 $("#btn5").click(function(){ 30 $("div[title$=‘est‘]").css("background-color","red"); 31 }); 32 // <input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6"/> 33 $("#btn6").click(function(){ 34 $("div[title*=‘es‘]").css("background-color","red"); 35 }); 36 // <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7"/> 37 $("#btn7").click(function(){ 38 $("div[id][title*=‘es‘]").css("background-color","red"); 39 }); 40 }); 41 </script> 42 </head> 43 <body> 44 <button id="reset">手动重置页面元素</button> 45 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label> 46 47 48 49 <h3> 属性选择器.</h3> 50 <input type="button" value="选取含有 属性title 的div元素." id="btn1"/> 51 <input type="button" value="选取 属性title值等于“test”的div元素." id="btn2"/> 52 <input type="button" value="选取 属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3"/> 53 <input type="button" value="选取 属性title值 以“te”开始 的div元素." id="btn4"/> 54 <input type="button" value="选取 属性title值 以“est”结束 的div元素." id="btn5"/> 55 <input type="button" value="选取 属性title值 含有“es”的div元素." id="btn6"/> 56 <input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有“es”的元素." id="btn7"/> 57 58 59 60 61 <br /><br /> 62 <div class="one" id="one" > 63 id为one,class为one的div 64 <div class="mini">class为mini</div> 65 </div> 66 67 <div class="one" id="two" title="test" > 68 id为two,class为one,title为test的div. 69 <div class="mini" title="other">class为mini,title为other</div> 70 <div class="mini" title="test">class为mini,title为test</div> 71 </div> 72 73 <div class="one"> 74 <div class="mini">class为mini</div> 75 <div class="mini">class为mini</div> 76 <div class="mini">class为mini</div> 77 <div class="mini"></div> 78 </div> 79 80 81 82 <div class="one"> 83 <div class="mini">class为mini</div> 84 <div class="mini">class为mini</div> 85 <div class="mini">class为mini</div> 86 <div class="mini" title="tesst">class为mini,title为tesst</div> 87 </div> 88 89 90 <div style="display:none;" class="none">style的display为"none"的div</div> 91 92 <div class="hide">class为"hide"的div</div> 93 94 <div> 95 包含input的type为"hidden"的div<input type="hidden" size="8"/> 96 </div> 97 98 99 <span id="mover">正在执行动画的span元素.</span> 100 </body> 101 </html>
以上是关于jquery 如何找到text 等于某值的元素的主要内容,如果未能解决你的问题,请参考以下文章