2个span标签,一个是图片 一个是文本,怎么让2个span 在同一行,并且图左对齐,字居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2个span标签,一个是图片 一个是文本,怎么让2个span 在同一行,并且图左对齐,字居中相关的知识,希望对你有一定的参考价值。
<p align="center"><span style="float:left;"><img src="image.jpg" /></span><span>文字居中</span></p>图片本身就可以设置对齐属性,不用在外面加span标签也可以,如下:
<p align="center"><img align="left" src="image.jpg" /><span>文字居中</span></p> 参考技术A 给他们的加 浮动就可以在同一行了追问
我不太明白 居中和左对齐呢 我试了好了 都不理想 文字根本不居中
追答
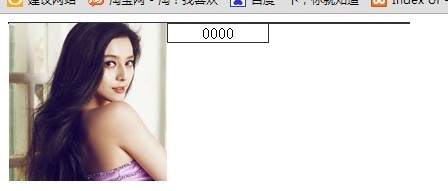
<div style="width:400px; border:#333 1px solid">
<span><img src="a.jpg" style="display:block; float:left"></span><span style="width:100px; text-align:center; border:#333 1px solid; display:block; float:left">0000</span>
</div>

网页中通常让文本居中对齐的css样式怎么表示?
参考技术A 网页中通常让文本居中对齐的css样式表示如下:text-align:center以上是关于2个span标签,一个是图片 一个是文本,怎么让2个span 在同一行,并且图左对齐,字居中的主要内容,如果未能解决你的问题,请参考以下文章