使用饿了吗的路由,使用this.$router.push({path: ‘‘})跳到其他的路由,菜单不会高亮。
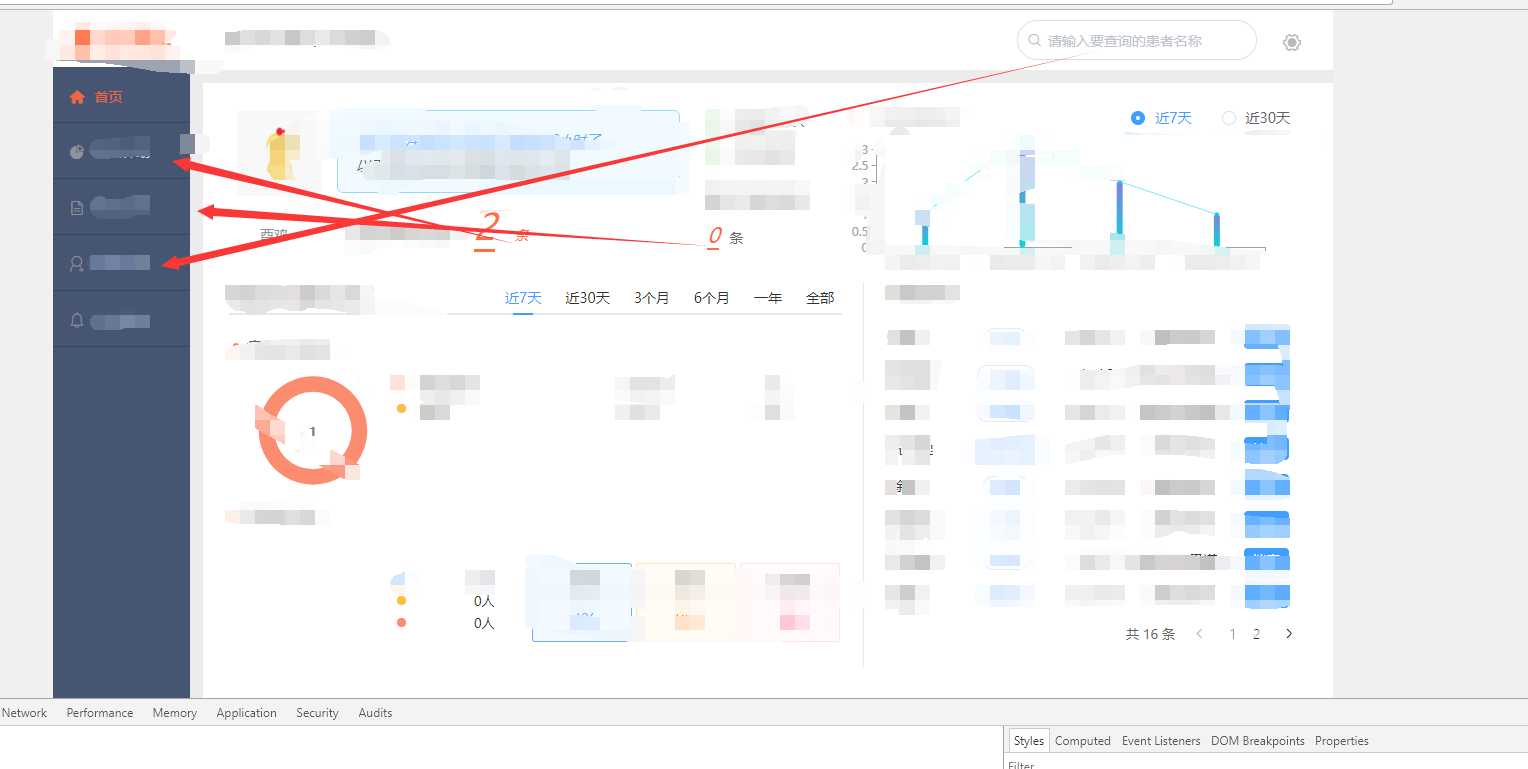
如图所示,点击图上三个位置,需要使用this.$router.push({path: ‘‘})跳到其他的路由,但是跳过去之后,左侧的菜单并不会高亮,查资料后说的是要把路由写的和index一样,但是没有解决,后来才知道,使用vue的bus解决。
1.在assets文件夹下建js/bus.js
import Vue from ‘vue‘ export default new Vue()
2.在执行跳转的页面引入bus.js
import Bus from ‘@/assets/js/bus‘
/*
*跳转随访计划
*/
toHz() {
this.$router.push({path: ‘/PatientList‘})
Bus.$emit(‘activeIndex2‘,‘/PatientList‘)
},
3.在home.vue监听emit传值
<el-menu :default-active="defaultActive" class="el-menu-vertical-demo" background-color="#465672" text-color="#c0d3f3" active-text-color="#eb683f" ref="elMenu" router @select="selectMenu">
//...
</el-menu>
//引入bus.js
import Bus from ‘@/assets/js/bus‘
//监听activeIndex2的内容
mounted(){
var self = this
Bus.$on(‘activeIndex2‘,function(defaultActive) {
self.defaultActive = defaultActive
})
},
emit传值,on监听,然后赋值给默认的:default-active,结束。