js中函数的prototype.constructor是指向函数本身,它有啥用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中函数的prototype.constructor是指向函数本身,它有啥用相关的知识,希望对你有一定的参考价值。
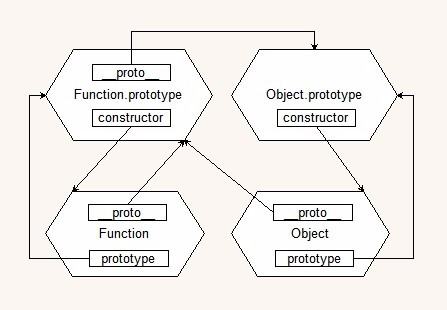
希望这张图能帮到你,函数中的prototype.constructor是指向Function构造函数本身的,而Function.prototype是Function构造函数构造出来的实例。实际工作中对于原型链的问题我还真是没怎么碰到过,所以他具体有什么用我也就不得而知了。望采纳
JS中没有类的概念,但是它模拟了类的构成,JS中的构造函数 就类似于java中所说的类,类名是函数名,构造函数在生成的时候会自动拥有一个prototype属性,它是一个引用,引用了该构造函数的原型对象,而这个原型对象也会自动获得一个属性constructor,用来指向该构造函数
2,JS中的实例对象:
通过构造函数new出来的实例对象会拥有一个内置属性_pro_,它指向构造它的构造函数的原型对象,所以所有new出来的实例对象都会共享该原型对象的属性和方法(这也是原型对象存在的意义)。
3,实例对象与constructor的联系:
所以实际上实例对象和构造函数并没有直接的关系,它是通过构造函数的原型对象和构造函数联系的,前面说了,实例对象会共享原型对象的属性,所以实例对象也会拥有一个constructor的属性,这样它和构造函数就产生了联系。
4,这种联系的作用:
这种联系,就可以知道该实例对象属于哪个类(也就是构造函数)
对JS中函数的理解
函数本质就是功能的集合
JS中函数是对象,因此,函数名实际上仅仅是一个指向函数对象的指针,不会与某个函数绑定,所以,JS中没有重载(重载就是通过传递不同类型的参数,使两个相同函数名的函数执行不同的功能)
var fn=function(a){return a+100;}
fn=function(a){return a+200;}
alert(fn(100)); //300
要访问函数的引用(指针)而不是执行函数时,必须去掉圆括号,加上圆括号表示访问函数执行后的结果
函数体内部的语句在执行时,一旦遇到return,函数就会结束(后面的代码不会执行),并返回返回值
返回值可以是任何类型的值,如果没有return或只有return而没有返回值,则函数返回默认值undefined
在函数内部,有两个特殊的对象arguments和this
a.arguments是一个类似数组(但不是数组)的对象,用于保存函数的参数,即使函数定义时没有定义参数,arguments也会保存实际调用时使用的参数
b.this表示当前函数执行的环境对象的引用
function fn(){return this;} fn();
函数拥有两个属性length和prototype
a.length表示希望接收的参数个数,而不是实际接收的
b.prototype保存了引用类型的所有实例方法(tostring(),valueOf()等等),在ES5中,prototype属性是无法枚举的
函数拥有两个非继承而来的方法apply()和call(),这两个方法的作用都是在特定的作用域中调用函数实际上等于设置函数体内this对象的值
a.apply()方法可以接收两个参数,一个是在其中运行函数的作用域,另一个时参数数组(可以没有),参数数组可以是Array的实例,也可以是arguments对象
b.call()方法和apply()方法作用相同,但接收参数的方式不同,call()第二个参数只能是函数参数的数组形式,也就是说第二个参数必须一个一个列出来
这两个方法常用来扩充作用域
function fn1(a,b){return a+b;}
function fn2(a,b){return fn1.apply(this,arguments);}
alert(fn1(1,1)); //2
alert(fn2(1,1)); //2
function fn1(a,b){return a+b;}
function fn2(a,b){return fn1.apply(this,[a,b]);}
alert(fn1(1,1)); //2
alert(fn2(1,1)); //2
fn.call(window); //fn在全局环境中执行 fn.call(this); //fn在当前环境中执行
ES5中还定义了一个方法bind(),这个方法会创造一个函数的实例,其this值会被绑定到传给bind()方法的值
window.color=‘red‘;
var p={color:‘blue‘};
function fn(){alert(this.color);}
var fn0=fn.bind(p);
fn0(); //blue
以上是关于js中函数的prototype.constructor是指向函数本身,它有啥用的主要内容,如果未能解决你的问题,请参考以下文章