Vue组件化开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue组件化开发相关的知识,希望对你有一定的参考价值。
参考技术A✍ 目录总览: (组件化概念、组件注册、数据存放、组件数据共享、组件插槽、使用步骤)
1. 组件化开发思想
组件化思想的特点 :标准、分治、复用、组合
2. 组件定义
3. Vue中的组件化开发
4. Vue组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
其中, 每个组件中必须包含 template 模板结构 ,而 script 行为 和 style 样式 是 可选 的组成部分。
实例:
1. data必须是一个函数
2. 组件模板内容必须是单个跟元素
3. 组件模板内容可以是模板字符串 (需要浏览器提供ES6语法支持)
4. 组件命名方式
1. 组件内部通过props接收传递过来的值
2. 父组件通过属性将值传递给子组件
3. props属性名规则
4. props属性值类型
1. 子组件通过自定义事件向父组件传递信息
2. 父组件监听子组件的事件
3. 子组件通过自定义事件向父组件传递信息
4. 父组件监听子组件的事件
1. 单独的事件中心管理组件间的通信
2. 监听事件与销毁事件
3. 触发事件
vue 组件开发实战
什么是vue组件

组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式。

组件使用步骤

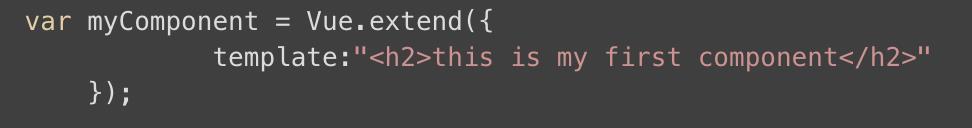
1. 定义组件

2. 注册组件

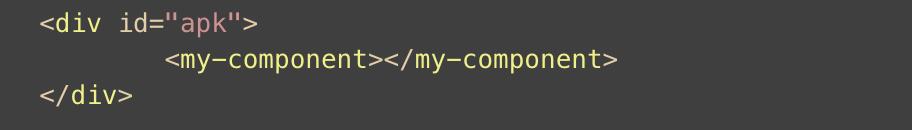
3. 使用组件

4. 上面的定义过程比较繁琐,也可以不用每次都调用Vue.component和Vue.extend方法:


组件常用方法使用

1. 嵌套组件

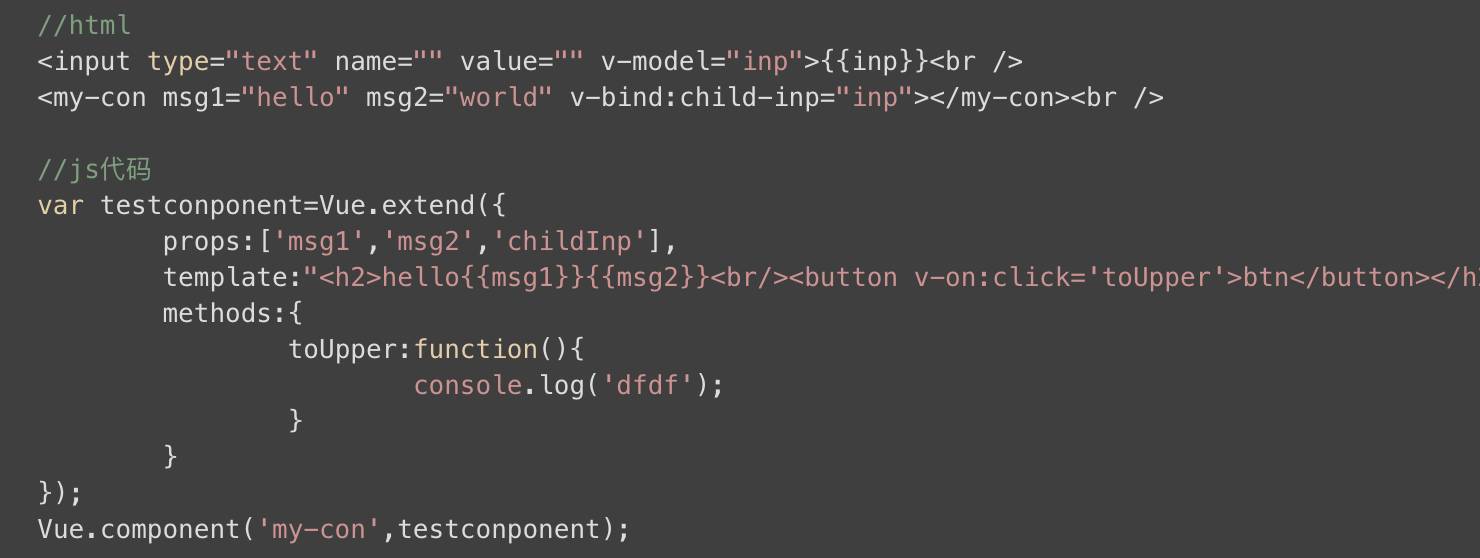
2. 父子组件之间的通信
使用 v-bind: (或直接用冒号) 传递数据,使用props接收数据,先看如下代码:

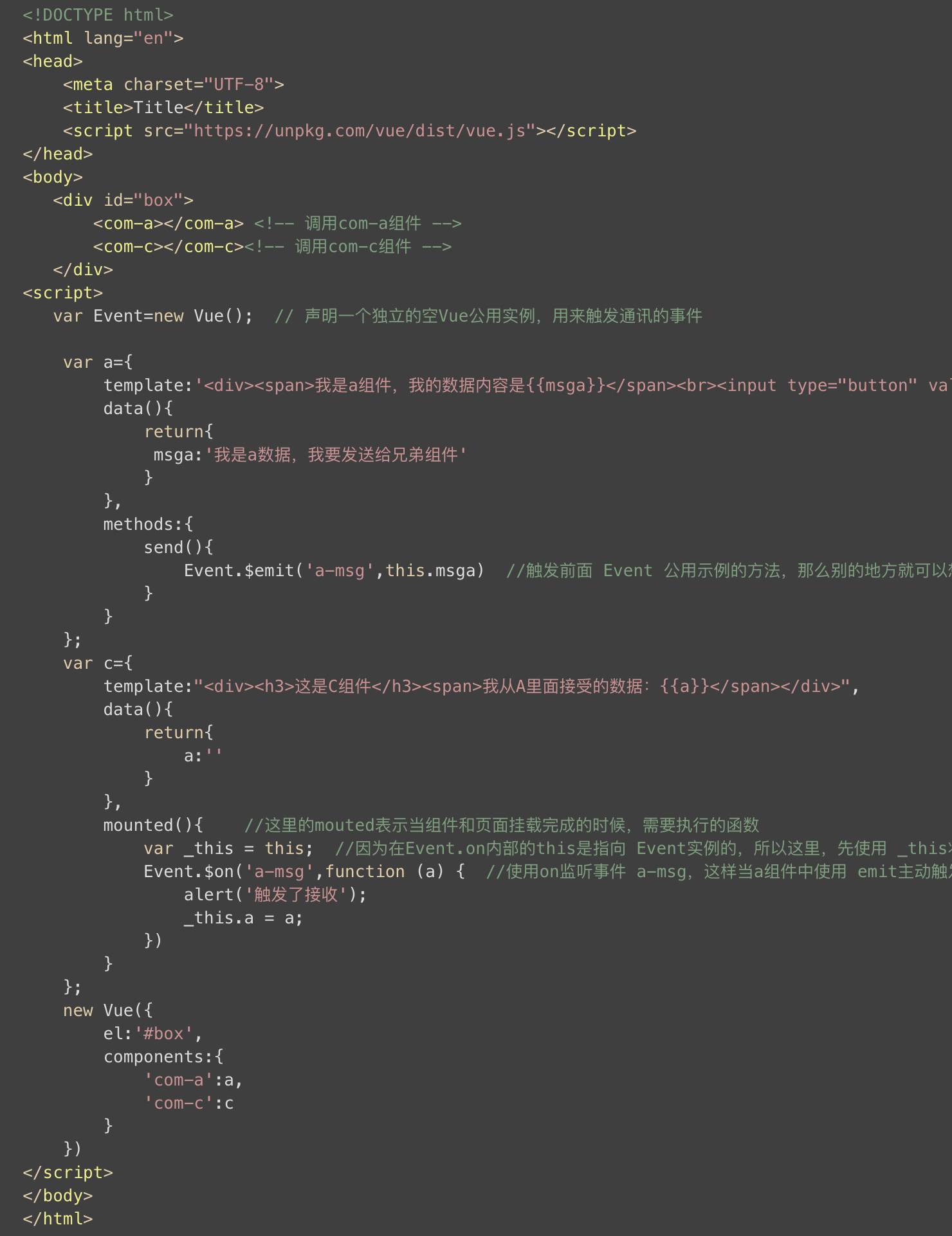
3. 非父子组件之间的通信
上面我们使用props只能解决父子组件之间的通信,当两个兄弟关系的组件,就不能这样传递了
兄弟节点之间需要使用 事件的触发方法 $emit去实现

代码中,我们声明了一个独立的空Vue公用实例,用来触发通讯的事件。在a组件中使用 $emit触发事件,在 c组件中使用on监听事件,就可以实现数据的传递了。
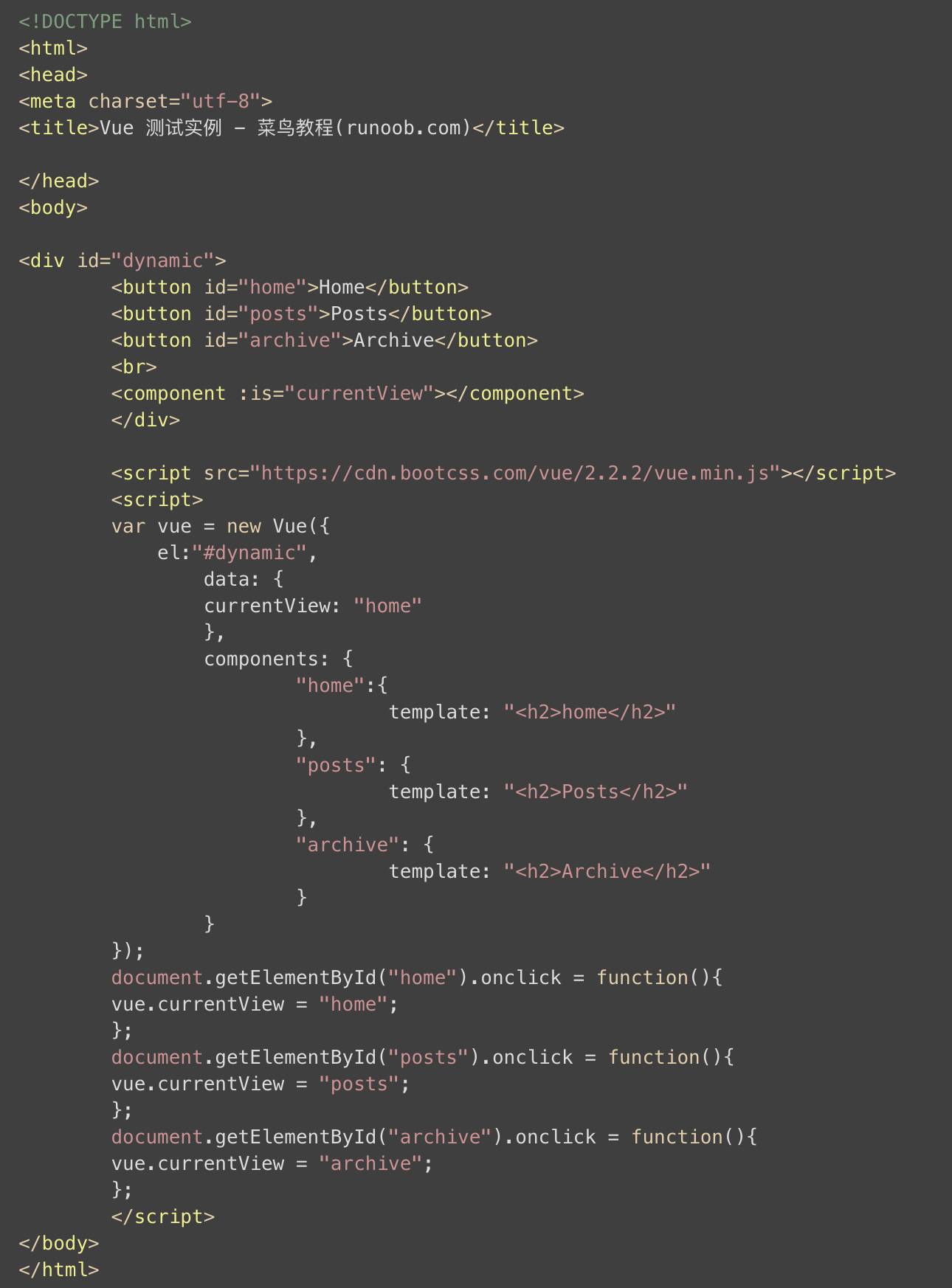
4. 动态创建组件
使用is属性动态添加组件


以上是关于Vue组件化开发的主要内容,如果未能解决你的问题,请参考以下文章