编辑网页,上传后,无法显示图片,怎么办?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编辑网页,上传后,无法显示图片,怎么办?相关的知识,希望对你有一定的参考价值。
我要修改公司网站上的内容和图片,我所用的工具是dreamweaver和cuteFTP软件,我是这么做的: 1、用ip地址、虚拟主机的登录名和密码,登陆ftp 网站上的asp文件和图片就可以随意的上传和下载了 2、打开dreamweaver软件,使用ftp服务器 3、把要放在网页上的图片上传到ftp里的image文件夹里 4、在要修改的网页上插入图像,并且保存和上传到ftp里 结果:输入网址,图片无法显示 我认为图片的名称和保存的路径都没有问题啊,怎么会不能显示的,请高手们帮助一下,十分感谢! ps:我只用dreamweaver和ftp,其他软件不必说!
按照你的描述,你现在已经有服务器,并且配置好了,页面也是自己编辑的,而图片不显示,可能性和修改方法如下:1、可能是你图片路径问题(最大可能):
<查找方法>:右键挂掉的图片,或是直接查看源码,
(1)看看图片路径是不是带有类似file//d:等等的样式的地址,如果是,说明你图片是在本地编辑时调用的本地路径,当上传到服务器上时,路径就会出错。
(2)路径或是图片文件名有问题,导致文件时间访问的路径与真实路径不同。
<解决方法>:将路径地址修改为真实地址:
(1) 使用相对路径:就是调用图片的地址相对于调用文件(html或是php等等)页面的路径,比如目录是xx.html image文件夹在同一目录,那么xx.html中调用image中图片方法为image/xxx.jpg如果是wenjj(文件夹下有xx.html)与image文件夹同一目录,那么在xx.html中调用图片方法为../image/xxx.jpg。
(2)使用绝对路径:就是你网页的访问路径,下的图片路径,把调用图片的路径都修改为此路径就不会出错了,不用去考虑文件夹的相对路径问题,问题也有,就是如果你网站更换了域名的,或是放到了其他网站的文件夹下,此路径就失效了
2、可能是图片的扩展名或是保存的时候出了问题:
<解决方法>:使用ps等图片制作软件从新打开,如果不能打开,可以使用其他软件试试,然后截图到ps等软件中,从新保存为要使用的格式的图片,再上传到对应目录就好了 参考技术A
问题描述不清楚。有可能的原因:
图片没有上传到服务器;
图片调用地址错误,有可能目录层级有问题,需要查看图片具体地址。
CKEditor图片上传问题(默认安装情况下编辑器无法处理图片),通过Base64编码字符串解决
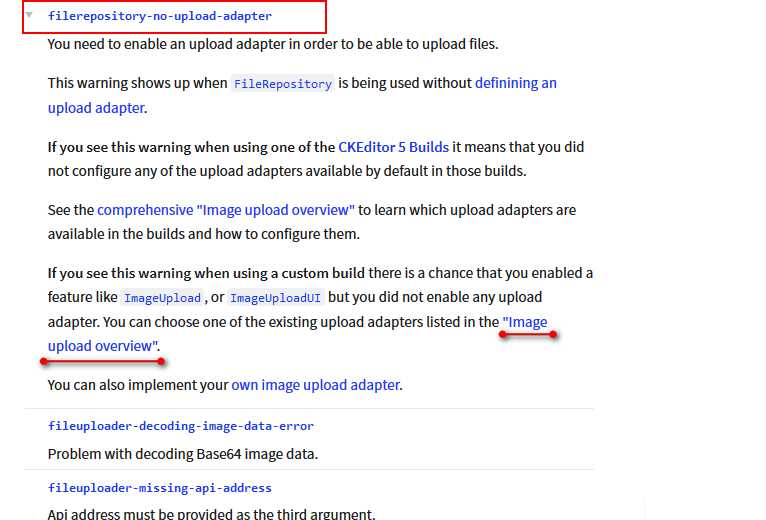
准备做一个文章内容网站,网页编辑器采用CKEditor,第一次用,默认安装情况下,图片无法插入,提示没有定义上传适配器(adapter),错误码提示如下:

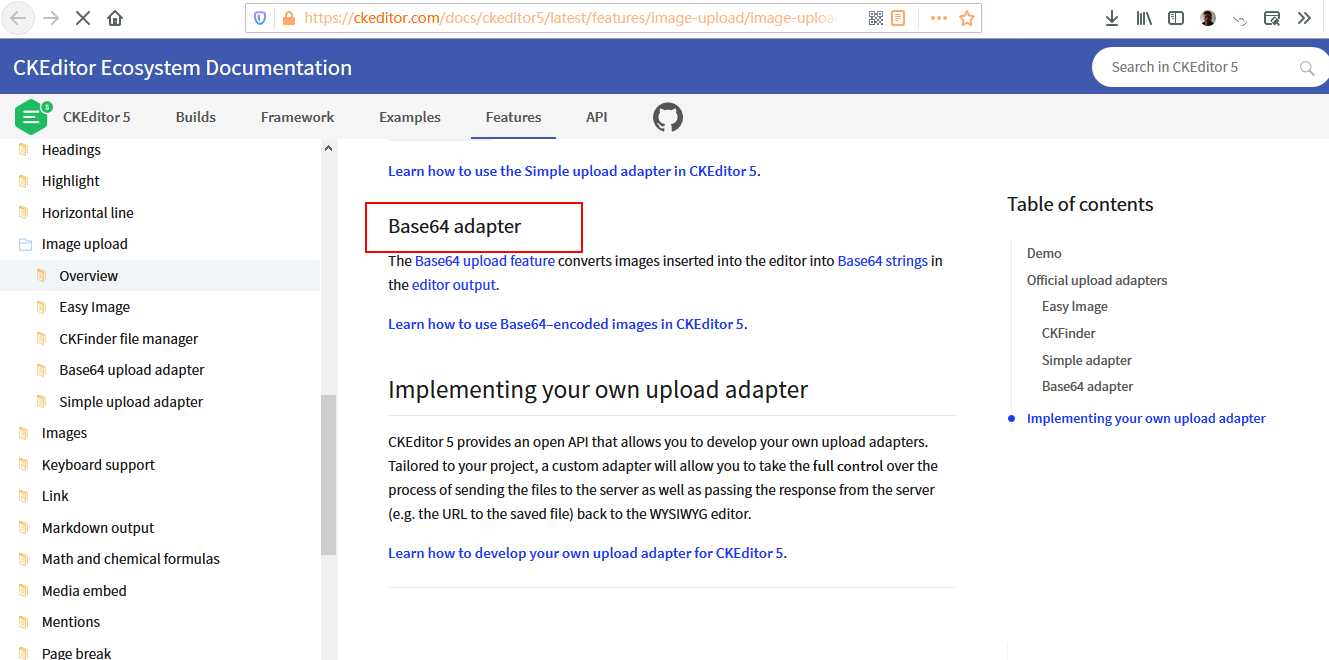
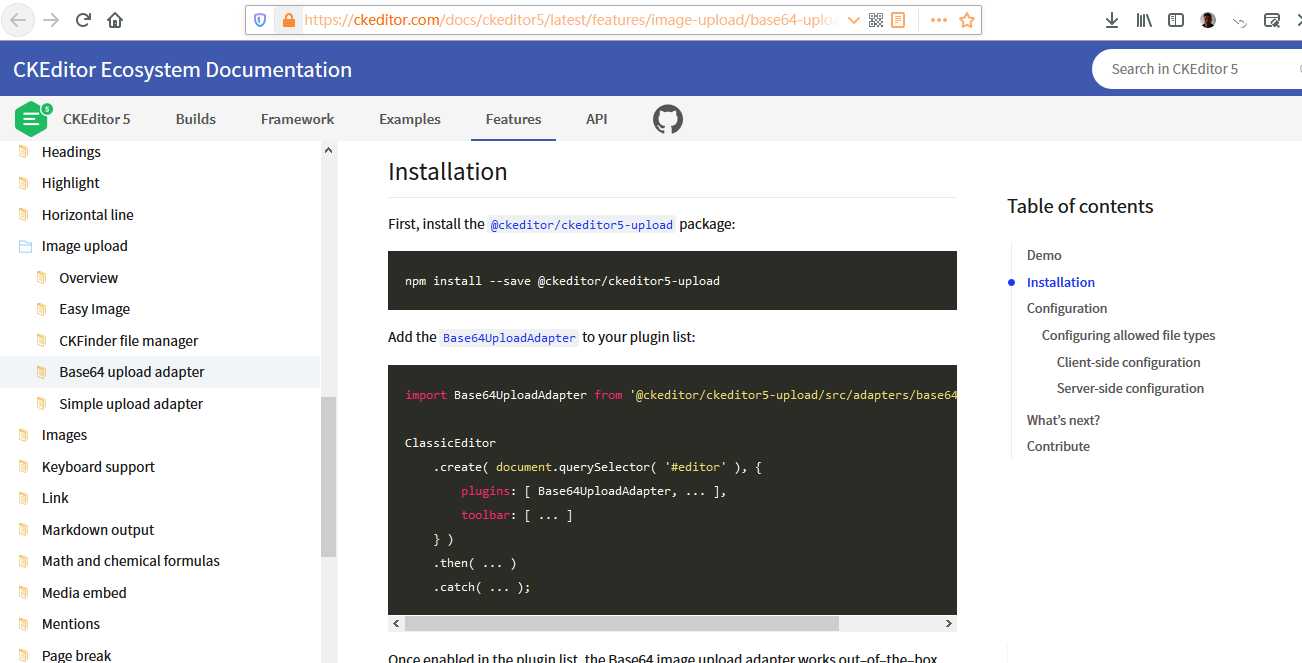
根据提示,在官网看到有两种途径:一使用CKEditor的图片上传插件,二使用自定义的上传工具。而CKEditor的插件中有Base64 adapter这个工具(不用上传服务器,缺点是图片编码后的一大段字符串),准备用它实现:


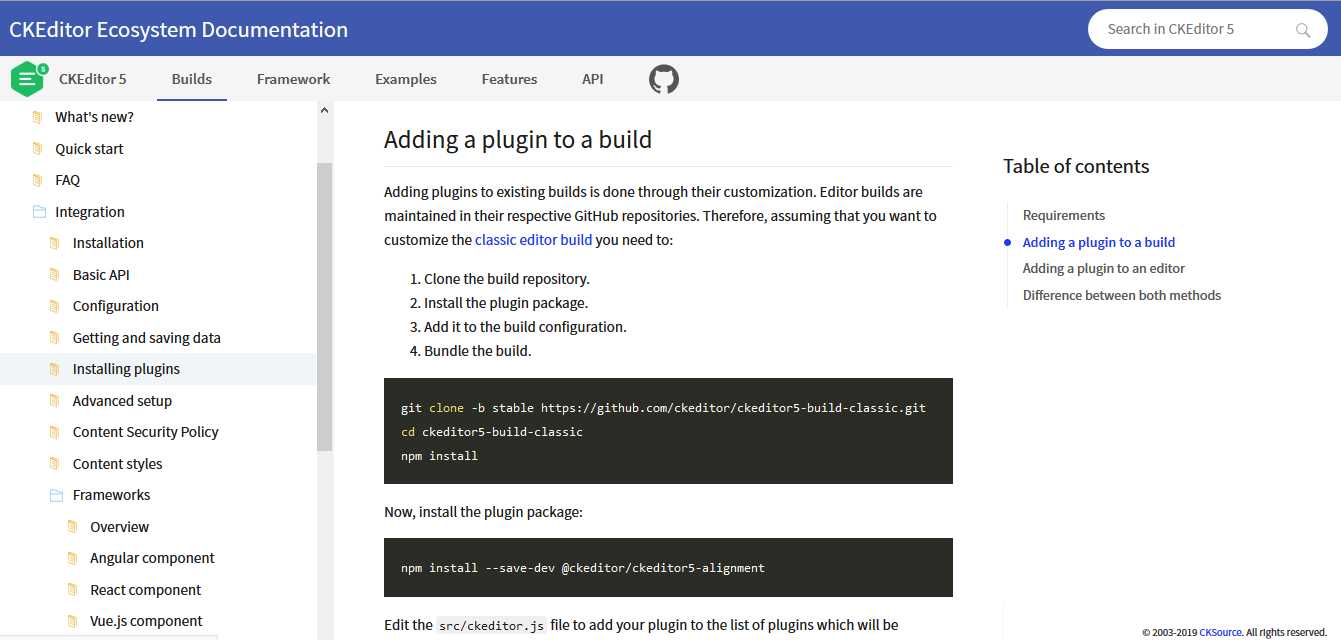
根据官网提示,先去github克隆,这里电脑要安装git、node.js、npm 、webpack 、webpack-cli、yarn等,在CKEditor的帮助文档中根据提示(最后一图),逐步操作完成


总结,早上碰到的问题,一堆英文困不住我,比较小白了,之前有听说node.js、npm、webpack打包等等,虽然最后解决了问题,中间懵懵懂懂,一直尝试,没有放弃,错了就找原因,一直试错,直到效果实现。没有难登的山峰,只有走到一半的人。加油!
以上是关于编辑网页,上传后,无法显示图片,怎么办?的主要内容,如果未能解决你的问题,请参考以下文章
FTP上传网页后显示不了图片和js,听别人说是路径问题 请问怎么改
kindeditor,kindeditor编辑内容无法保存,并且无法上传图片或者文件
CKEditor+CKFinder,上传图片成功,图片链接正确,但是无法显示,请问怎么回事?