qtchartsetreverse卡顿
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qtchartsetreverse卡顿相关的知识,希望对你有一定的参考价值。
参考技术A 用QtConcurrent::run将类函数放入线程中执行。1、首先,QtConcurrent::run会创建一个新的线程,将类函数放入新的线程中执行,也可以返回返回值。
2、其次,可以给执行的类函数startSmartApartCount(int count)传入多个参数,最多5个参数。
3、最后,异步方法获取函数返回值,使用QFutureWatcher信号槽监视返回结果,不阻塞主线程,界面很流畅。
腾讯面试必问卡顿优化之卡顿原理全解析与如何快速定位到卡顿问题
主要内容:
结合视频观看效果更佳代码等绘制图
1.卡顿到底如何优化?需要掌握什么?
2.卡顿的核心原因是什么?那些因素会导致卡顿现象出现?
3.如何快速精准的定位到卡顿事故点。
4.systrce对于事故原因分析的辅助。
5.ChoreographerHelper对于事故阈值的判断。
6.卡顿生产案例解析。
首先回顾承接回顾上一篇文章,渲染对于卡顿的影响简单的总结一下:
1.主线程Handler机制的影响: 因为整体调用关系,测量,布局,绘制,UI线程里面处理。事件的整个采集过程 ,native采集事件信号上来传送到APP当中也是Main中间用了以后Handler.
2.渲染线程的渲染影响
3.APP与surfaceflinger的进程影响
大概简单的总结了上一篇内容和视频的内容,本文承上启下来讲讲卡顿方面的问题
一丶通常在面试中回答优化的问题的正确资姿势:
性能优化看上去非常的高大上,但是其实就是“细节决定成败”的概念。需要对原理性的东西了解清楚,每一步都有什么不一样,针对每个步骤进行细致化的优化。性能优化是一种思想,而不是一套具体的操作方法。比如:
我们发现问题(核心原理)→定位问题(原理实践)→解决问题(原理实践)
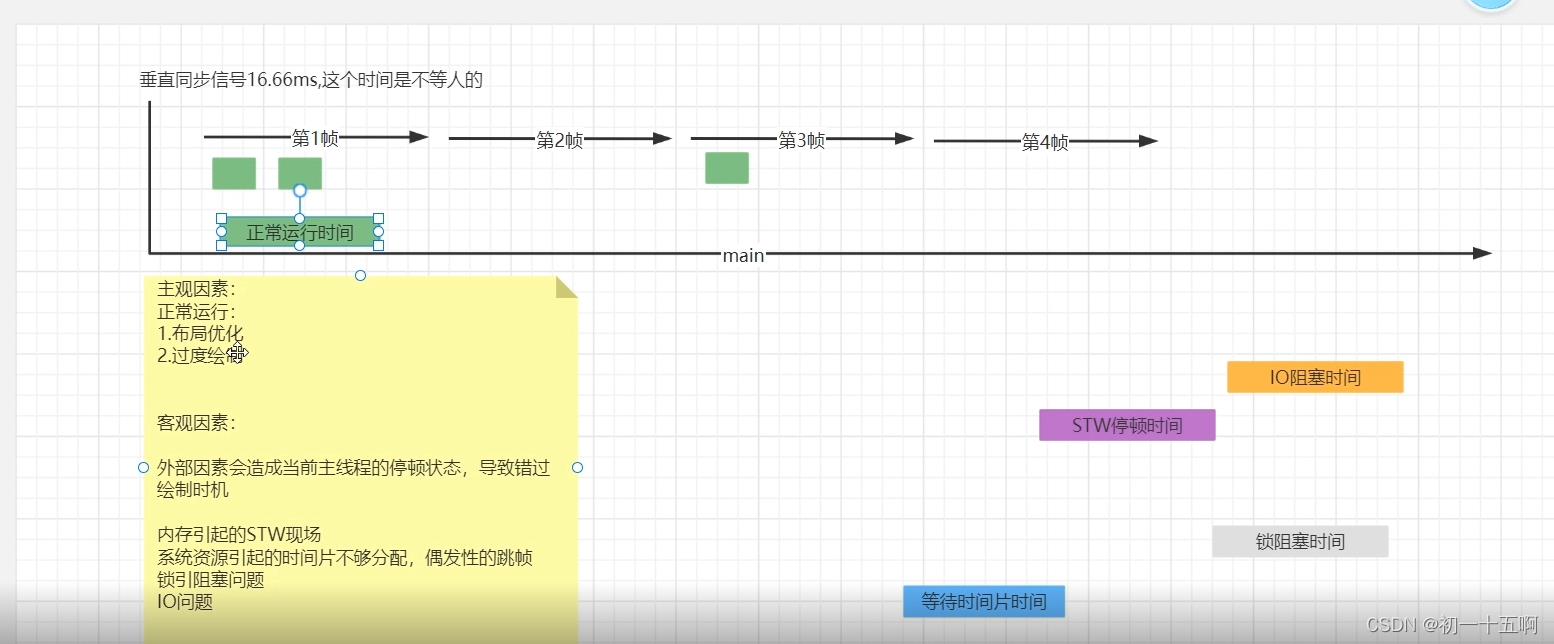
1.1卡顿影响的因素

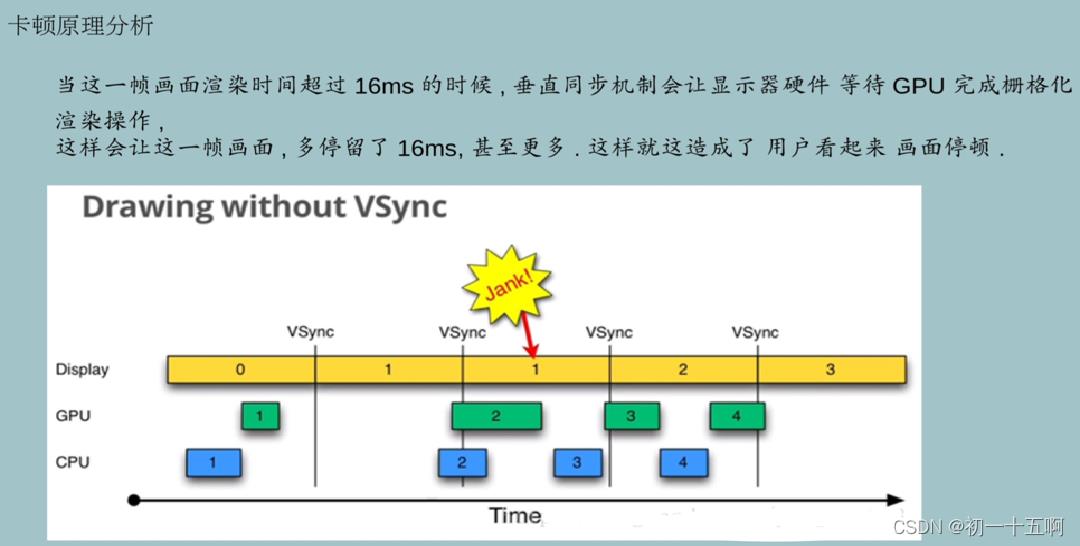
1.2卡顿原理分析:
两个单位运行时间超过16.66ms就会跳帧。

16ms主要处理两件事:将UI对象转换多边形和纹理;CPU传递数据到GPU,GPU进行绘制。
二丶透过渲染原理分析导致卡顿的主客观因素:
主观因素
- 事件的运行事件对于渲染有影响
- 测量,布局,draw当中的代码运行速度会对于渲染有影响。
- 图形的绘制过程。
客观因素:
- JVM-GC STW
- 线程的阻塞
- 通信(Binder)
- IO
主线程上的影响
- 渲染的工作内容:测量,布局。draw
- 事件的工作内容:事件内部的回调代码
- 图像的制作内容:图像布局,过度绘制
三丶systrace如何定位分析事故原因
1.事故类型的什么:
1.1.UI绘制导致的问题(测量,布局,绘制三个函数调用超时)
1.2.事件导致的调用超时
1.3.层级过多导致的绘制超时
1.4.GC导致的超时
1.5.IO导致的超时
1.6.通信(Binder)导致的超时
systrace是用做定位事故类型,运行systrace。要在Pixel/Pixel XL上调试抖动问题,请从以下命令开始:
./systrace.py sched freq idle am wm gfx view sync binder_driver irq workq input -b 9600
当将明白用于GPU活动和显示管道活动所需的附加跟踪点时,你将能够跟踪从用户输入直到屏幕上显示的帧。将缓冲区大小设为较大的值,以免丢失事件(通常表现为一些CPU在跟踪记录中的某个点之后不包括任何事件)。
在使用systrace的过程中,请记住,每个事件都是有CPU上的活动触发的。
注意:硬件中断不受CPU控制,且会在ftrace中触发事件,不过向跟踪日志的实际提交操作是由中断处理程序完成的,如果你的中断已到达,而(例如)某个其他不良驱动程序已停止中断,则提交可能会延迟,因此CPU是关键要素。
因为systrace构建于ftrace之上,而ftrace在CPU上运行,所有CPU的活动必须写入用于记录硬件变化情况的ftrace缓冲区。这意味着,如果你想知道显示栅栏更改状态的原因,则可以查看在状态切换的准确点CPU上运行了那些活动(在CPU上运行的某些活动在日志中触发了这种更改)此概念是使用systrace分析性能的基础
2.示例:工作帧
该示例介绍了正常界面管道的systrace。要按照示例操作,请下载跟踪记录的ZIP文件(包括本节提到的其他跟踪记录),将文件解压,然后再浏览器中打开systrace_tutorial.html_文件。
注意:该
systrace是一个大型文件;除非你在日常工作中使用systrace否则这个跟踪揭露可可能更为完整,其中包含的信息比之前在单个跟踪记录中看到的要多。

对于一致的周期性工作负载(例如TouchLatency)界面管道包含了以下内容:
1.
surfaceFlinger中的EventThread会唤醒应用的界面线程,表面该渲染新帧了。
2.应用使用CPU和GPU资源在界面线程丶RenderThread和hwuiTask中渲染帧。这是界面占用的大部分容量。
3.应用通过Binder将渲染的帧发送到surfaceFlinger并进入休眠状态。
4.surfaceFlinger中的第二个EventThread唤醒surfaceFlinger以触发构图和显示输出。如果surfaceFlinger确定没有任何需要执行,将返回休眠状态。
5.surfaceFlinger通过HWC/HWC 2或者GL处理构图。HWC/HWC 2构图的速度更快且功率更低,但存在限制,具体取决于SOC。这个步骤通常需要4-6毫秒,但是可以与第二步同步进行,因为Android应用始终会进行三重缓冲(虽然应用始终会进行三重缓冲,但是surfaceFlinger中可能只有一个待处理帧在等待,这样它就看起来与双从缓冲一样。)
6.surfaceFlinger将通过供应商驱动程序将最终输出调度到显示部分,然后返回休眠状态,等待EventThread唤醒。
四丶常见解决问题方案
1.布局优化
常用标签:
include(头尾等同质化严重的可复用xml最好做成一个独立布局文件引用)merge(被include的具体布局根布局采用merge,作用是会加载时直接镶入到父布局中,和include配合使用。)viewstub(常规像密码提示显示框那些东西只有在需要特定条件下触发才展示的用viewstub这个组件只有在状态为visible时才加载
常用方案:调整布局结构和背景色匹配
2.过度绘制
GPU过度绘制检查可用手机开发者功能中自带的检测工具:开发者模式丶调试GPU过度绘制丶显示过度绘制区域。
解决方案:
溢出布局中不必要的背景丶使视图层次结构扁平化丶裁剪不必要的绘制元素。
系统检测工具应用:
1.
layoutInspector-主要用作布局优化
2.systrace
3.Looper机制
4.ChreographerHelper编舞者监听帧率-主要目的是看整个运行情况定位到大块,然后结合上面设定阈值进行处理
五丶优化思路与核心决策
1.如何判断是否需要调整:
优化的方案一定是空间或者是时间:假设20个Framengt,优化每一个Frament到极致(数据能否少加载点?流程能否优化?视觉能否优化?20个Frament能否少加载一点,空间和时间那个重要流程上能否在优化?)
2.方案上如何妥协:稳定当然是第一位,其次注意成本和用户体验。
以上是关于qtchartsetreverse卡顿的主要内容,如果未能解决你的问题,请参考以下文章