中心体复制发生在啥时期?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中心体复制发生在啥时期?相关的知识,希望对你有一定的参考价值。
参考技术A在细胞分裂前,中心体完成自身复制成两个,然后分别向细胞两极移动;到中期时,两个中心体分别移到细胞两极;到细胞分裂后期、末期,随细胞的分裂分配到两个子细胞中。而且,绝大多数动物细胞的中心是细胞核区,而中心体只是位于细胞核一侧的高尔基区的中央。
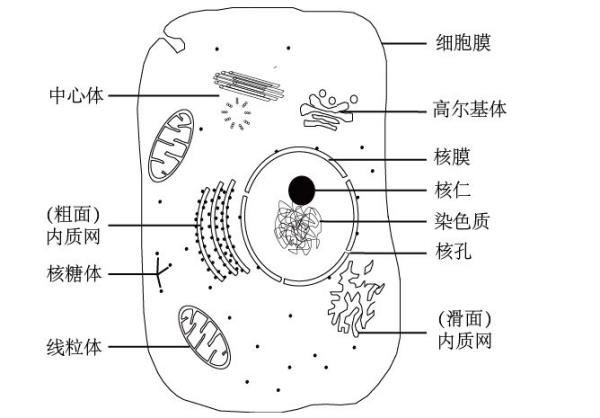
中心体是动物或低等植物细胞中一种重要的无膜结构的细胞器,存在于动物及低等植物细胞中。每个中心体主要含有两个中心粒。它是细胞分裂时内部活动的中心。

扩展资料
特点:
中心体是动物细胞和低等植物细胞的细胞器。通常它不存在于高等植物的体细胞内,但是,却出现于苔类、蕨类、铁树等具有产生鞭毛或纤毛的精子的精细胞内。
即使是低等生物也有这样的例子,如在变形虫样细胞里没有中心体,但是在它向鞭毛细胞移动的期间,却同样会出现中心体。
用光学显微镜可以看到在中心体的中央有两个小的染色很深的中心粒(在光学显微镜分辨力的限度内)和包围着中心粒的明亮的在光学上为均质的中心球,在周围有呈放射状发育的称为星体的丝状结构。但是,中心球和星丝的发育程度是因细胞的种类和时期而异。
参考资料来源:百度百科-中心体
函数对象在啥时候具有属性?
【中文标题】函数对象在啥时候具有属性?【英文标题】:At what point does a function object have properties?函数对象在什么时候具有属性? 【发布时间】:2019-12-31 05:57:10 【问题描述】:函数是一流的对象,似乎它们的本地数据在某些时候必须具有属性,但我对何时/如何发生这种情况感到困惑。
举个例子:
var output = function(x)
var s = "string";
delete s;
return s + " " + x;
;
console.log(output("bean"));
输出string bean。我不确定我是否希望它删除s 我只是在胡闹,因为我认为var 全局声明成为窗口对象的属性。
我知道delete 不适用于局部变量,它仅适用于对象属性。而且因为函数是对象,我想知道函数中的本地数据在什么时候成为“属性”
【问题讨论】:
阅读什么the delete operator does 【参考方案1】:我想知道函数中的本地数据在什么时候成为“属性”
它没有。您将函数调用与与函数的普通对象类交互混淆了。
与所有对象一样,函数可以具有与其关联的任意键值属性,例如:
var fn = function(x)
// do something
// not important
;
fn.foo = 'foo';
console.log(fn.foo);除非您像这样显式地为函数分配属性,否则该函数不会具有除函数通常具有的属性(如.prototype)之外的属性。
不过,将这样的任意属性分配给函数是很奇怪,并且在大多数情况下可能不应该这样做。
函数通常具有的其他属性有.name(命名函数名)、.length(指函数采用的参数数量)。
这与不能分配键值对的非对象原语相反:
'use strict';
const someStr = 'foo';
someStr.bar = 'bar';(但是,当您尝试引用原语上的属性时,解释器会先将其包装在适当的原型中,从而将其转换为对象,以便原型继承与它一起使用)
【讨论】:
那么全局变量成为窗口对象的属性是如何工作的呢? 这是一个完全不同的问题,但基本上,事情就是这样。 ***.com/questions/55030498/… 请注意,使用const 或 let 声明的变量不会分配给全局对象,即使它们位于顶层以上是关于中心体复制发生在啥时期?的主要内容,如果未能解决你的问题,请参考以下文章