百度统计发现“静态页参数 在静态页面上使用动态参数,会造成spider多次和重复抓取”的问题如何解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度统计发现“静态页参数 在静态页面上使用动态参数,会造成spider多次和重复抓取”的问题如何解决相关的知识,希望对你有一定的参考价值。
在jsp做的网站优化分析SEO建议中,出现的此问题。由于本人是刚刚接触网站优化,在网上查询的答案不是特别详细,所以麻烦高手详细的讲解一下,十分感谢
刚安装上百度统计,尤其是使用.js调用,可能发现其数据和其他统计软件不一样。原因是由于效率的缘故,浏览器通常会缓存js文件:如果访问您网站的网民不手动去刷新一次页面,虽然百度统计的代码已经安装成功但网民的浏览器没有更新js文件,这样该更新后的js文件就不会被触发,从而不能统计到这类网民的点击。所以,和其他统计软件会有数据差异。
解决方案:
每当安装新的百度统计代码部署到服务器上的时候,我们给html页面中引用的js增加一个新的后缀,建议可以以版本号的形式体现。如:
原来的:<script language="javascript" src="view/login.js"></script>
升级后:<script language="javascript" src="view/login.js?version=20110117"></script>
其中version=20110117即为新加的版本号
最后,我们建议尽量直接安装在页面,不要使用js调用的方式。
更多问题,请到推广客户端帮助频道查询:http://yingxiao.baidu.com/support/editor/index.html
了解更多百度推广信息,请查看:http://e.baidu.com/ 参考技术A 所以解决办法不是加nofollow,你给网页设置伪静态(当然,能用静态用静态),然后在robots.txt里面添加命令,禁止蜘蛛抓取动态页面。这个命令你可以百度下,很... 参考技术B 百度统计相关材料,请见以下链接:
http://yingxiao.baidu.com/support/tongji/index.html
如还有问题,请登录 tongji.baidu.com 选择百度统计进行留言。
更多问题,请到推广客户端帮助频道查询:http://yingxiao.baidu.com/support/editor/index.html 参考技术C 静态页面使用动态参数是比较常见的,可以通过Robots.txt来解决网站被重复抓取,可以在robots.txt 设置一个语法。
User-agent: Baiduspider(仅对百度蜘蛛有效)
Disallow: /*?* (禁止访问网站中所有的动态页面)
这样就可以防止动态页面被百度索引,避免出现网站被spider重复抓取了。
如果网站使用伪静态页面的,每个网址html前面都带有?使用下面这个语法。
User-agent: Baiduspider(仅对百度蜘蛛有效)
allow: .htm$(仅允许访问以".htm"为后缀的URL)
这样就可以让百度蜘蛛只收录你的静态页面,而不索引动态页。
vuepress 2.x 集成百度统计
注册百度统计
- 注册并登录百度统计账号
注意 这里有两种账号,本文介绍的是百度普通版统计,而非商用版

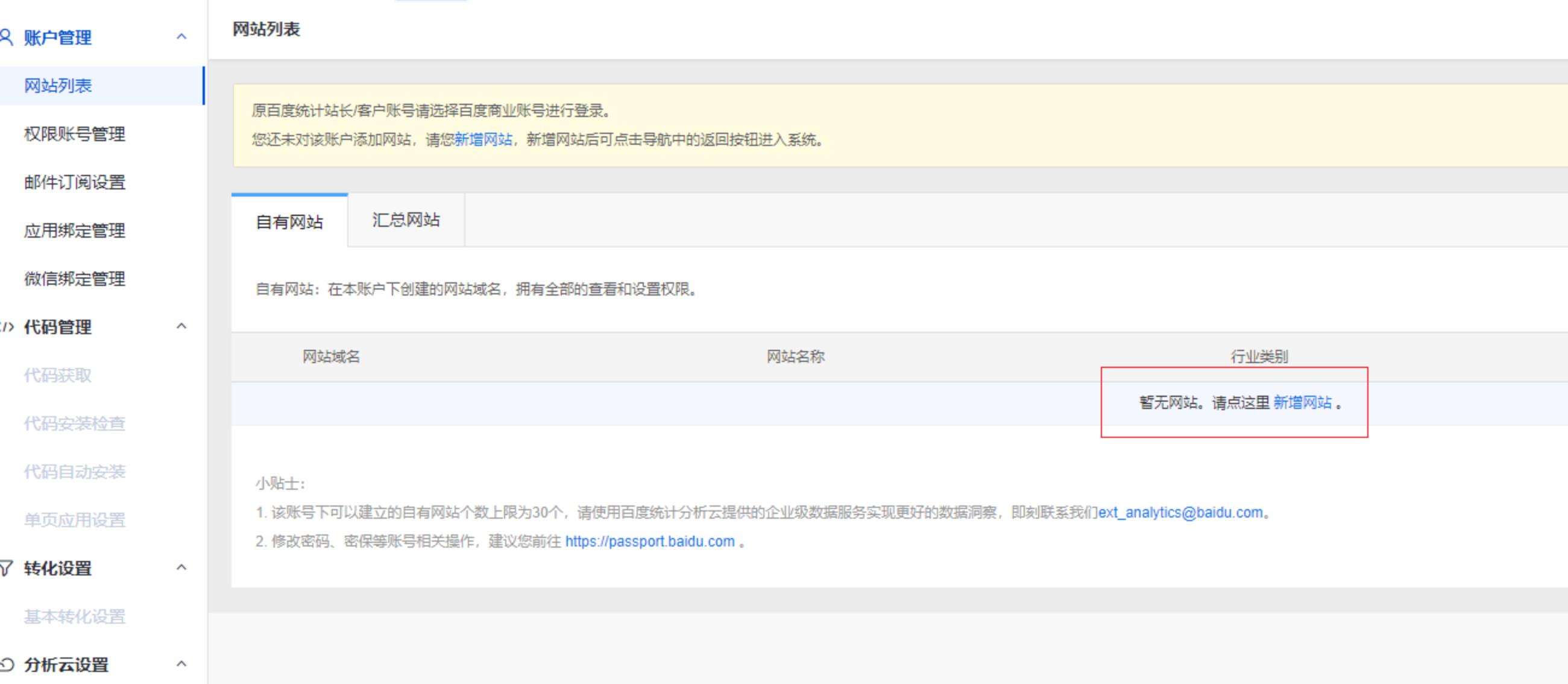
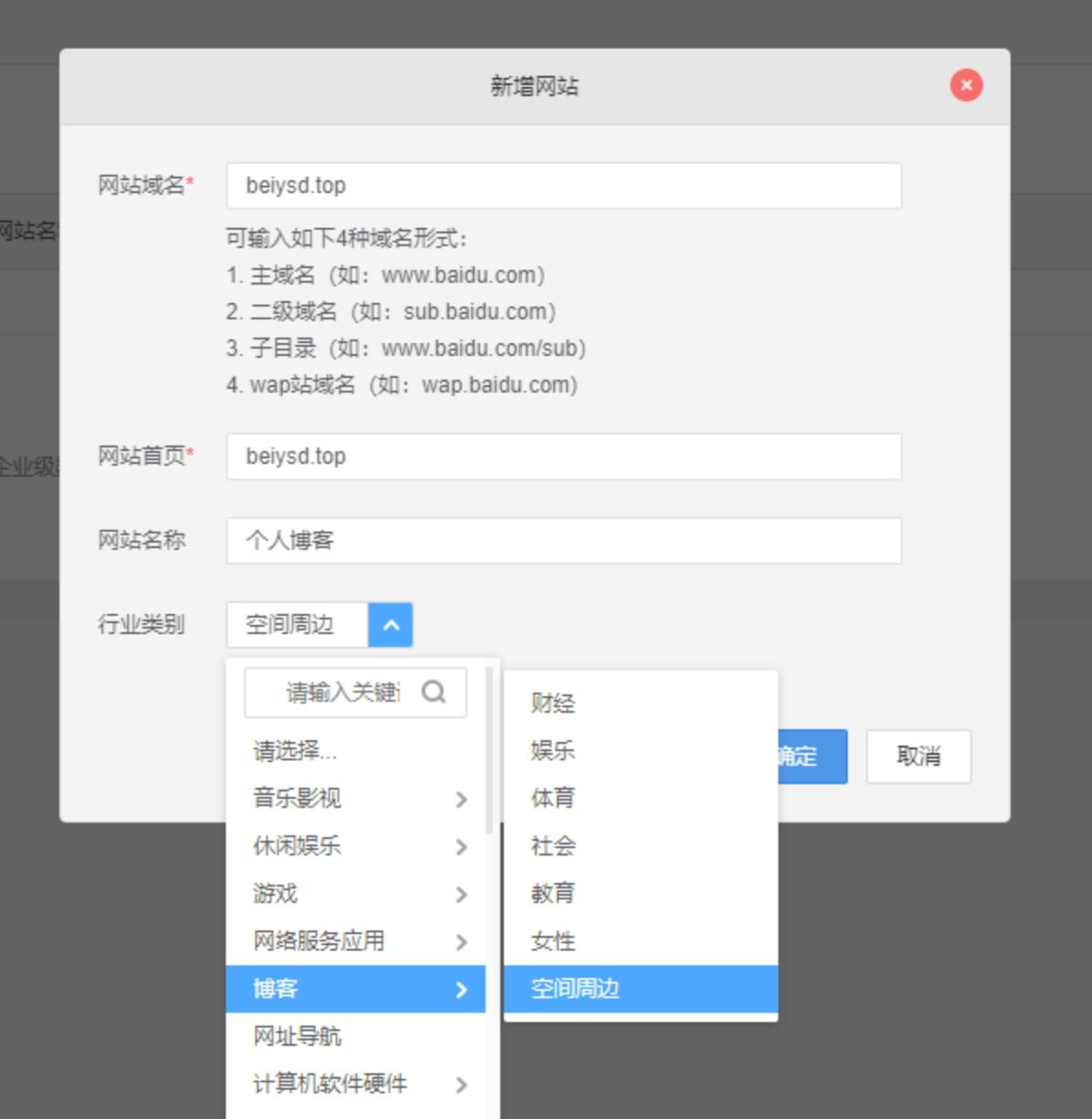
- 新增网站

通常情况下网站域名和网站首页一致
网站类型根据自己情况填写

配置
-
如图所示,复制统计代码

-
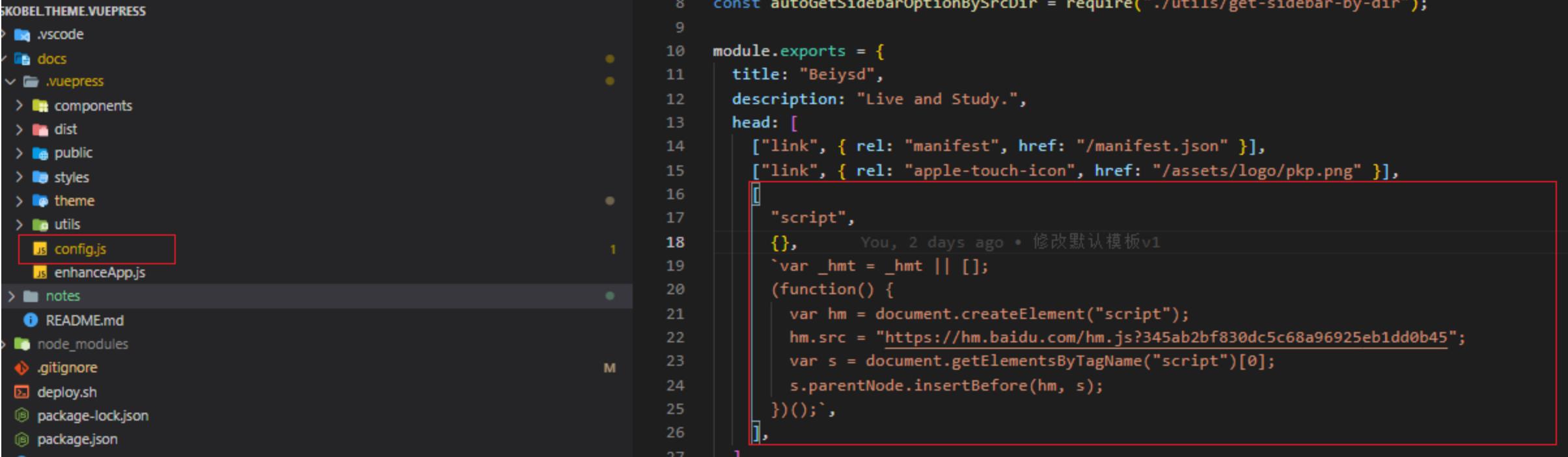
配置 config 文件
因为 vuepress 是静态渲染服务,所以更换路由不会刷新页面,所以要进行第三步配置,监听路由变化,反馈到百度统计

-
添加 config 同级文件:enhanceApp.js,添加如下代码
export default ( router ) =>
// 路由切换事件处理
router.beforeEach((to, from, next) =>
// console.log("切换路由", to.fullPath, from.fullPath);
//触发百度的pv统计
if (typeof _hmt != "undefined")
if (to.path)
_hmt.push(["_trackPageview", to.fullPath]);
// console.log("上报百度统计", to.fullPath);
next();
);
;
每当切换路由就会触发统计上报。所以发生如下行为时会上报统计:
- 首次访问
- 刷新页面
- 切换到当前文章的其它章节
- 切换锚点,URL 会变化,所以会触发路由变化事件。
所以,当用户完整得浏览完一篇博客时,可能会触发多次上报。
NPM
npm i -D @starzkg/vuepress-plugin-baidu-analytics
或
yarn add -D @starzkg/vuepress-plugin-baidu-analytics
效果
参考项目
参考文章
以上是关于百度统计发现“静态页参数 在静态页面上使用动态参数,会造成spider多次和重复抓取”的问题如何解决的主要内容,如果未能解决你的问题,请参考以下文章
网站分析平台:是选择百度统计,还是Google Analytics呢?