HTML中如何改变按钮的颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中如何改变按钮的颜色相关的知识,希望对你有一定的参考价值。
html button按钮的边框样式与颜色都是可以修改的,用基本的HTML语法难以设计出美轮美奂的按钮风格,透过CSS却可以很容易的办到,在本篇HTML button按钮边框样式与颜色的修改介绍中,我们将会用到CSS border属性其中的边框样式(border-style)以及边框颜色(border-color)来制做,当然按钮本身的宽度(width)与高度(height)也必须搭配使用,无论是button还是submit按钮都可以用这样的技巧,但不同的浏览器可能会有一点点小小的差异,这跟浏览器本身有关系,设计按钮的css效果时,通常要多用几个浏览器测试。
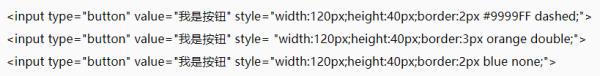
范例一、HTML button按钮边框样式与颜色

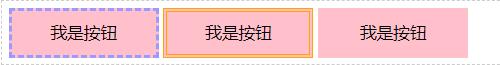
呈现结果

范例二延续范例一的程式码,增加了background-color 的属性,替按钮增加背景颜色,这里为了让范例比较简洁一点,所以背景颜色都是用粉红色(pink)呈现,你也可以自己修改为其他不同的背景颜色。
参考技术A HTML button按钮的边框样式与颜色都是可以修改的,用基本的HTML语法难以设计出美轮美奂的按钮风格,透过CSS却可以很容易的办到,在本篇HTML button按钮边框样式与颜色的修改介绍中,我们将会用到CSS border属性其中的边框样式(border-style)以及边框颜色(border-color)来制做,当然按钮本身的宽度(width)与高度(height)也必须搭配使用,无论是button还是submit按钮都可以用这样的技巧,但不同的浏览器可能会有一点点小小的差异,这跟浏览器本身有关系,设计按钮的css效果时,通常要多用几个浏览器测试。范例一、HTML button按钮边框样式与颜色
呈现结果
范例二延续范例一的程式码,增加了background-color 的属性,替按钮增加背景颜色,这里为了让范例比较简洁一点,所以背景颜色都是用粉红色(pink)呈现,你也可以自己修改为其他不同的背景颜色。 参考技术B 1、字体颜色用color属性设置,背景颜色用background属性设置。具体方法是首先打开hbuilder编辑器新建html文档,文档中设置一个按钮:
2、然后给按钮一个样式,这里叫btn,在上方的style标签中设置btn类的属性,这里设置字体大小和字体颜色,最后设置按钮的大小、边框以及背景颜色:
3、打开浏览器,可以看到一个绿底红字的按钮,至此按钮的字体和按钮的颜色就设置好了: 参考技术C 直接给按钮定义背景样式或背景图片样式
<input type=button style="background:red" value="按钮" />
或
<input type=button style="background:url(aa.jpg)" value="按钮" />本回答被提问者采纳 参考技术D HTML改变按钮的颜色,可以设置它的属性
LWUIT:如何防止按钮在 J2ME 中改变颜色
【中文标题】LWUIT:如何防止按钮在 J2ME 中改变颜色【英文标题】:LWUIT : How to Prevent Button change its color in J2ME 【发布时间】:2012-12-01 23:56:25 【问题描述】:我使用 LWUIT 创建了一个应用程序。它使用标题栏,像这样
它使用容器。在此标题栏容器下,我创建了可滚动列表。
奇怪的是,如果我滚动这个列表,标题栏中的按钮(菜单按钮和过滤器按钮)的颜色会改变。当我尝试设备中的应用程序时,它就发生了。当我尝试在模拟器中使用它时,它就好了
这是我创建的按钮的代码
b_menu.getUnselectedStyle().setBorder(null);
b_menu.getSelectedStyle().setBorder(null);
b_menu.getPressedStyle().setBorder(null);
b_menu.setIcon(ImageUtil.loadImage("/menu.png"));
b_menu.setRolloverIcon(ImageUtil.loadImage("/menu.png"));
b_menu.setPressedIcon(ImageUtil.loadImage("/menu.png"));
b_menu.setName("menu");
b_menu.getStyle().setBgTransparency(0);
b_menu.getStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.getSelectedStyle().setPadding(5, 5, 5, 5);
b_menu.getSelectedStyle().setMargin(0, 0, 0, 0);
b_menu.getUnselectedStyle().setPadding(5, 5, 5, 5);
b_menu.getSelectedStyle().setMargin(0, 0, 0, 0);
b_menu.getSelectedStyle().setBgColor(0xcf266a, false);
b_menu.getSelectedStyle().setBgTransparency(0);
b_menu.getSelectedStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.getUnselectedStyle().setBgTransparency(0);
b_menu.getUnselectedStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.getPressedStyle().setBgTransparency(0);
b_menu.getPressedStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
你遇到过并解决过这个问题吗?
问候
吉里
【问题讨论】:
如何隐藏原生标题栏?我只能将应用程序设置为全屏模式,但我也失去了顶部栏。 @jmunoz 试试这个Display.getInstance().setTouchScreenDevice(true); Display.getInstance().setCommandBehavior(BACK);
那不行,我找到了使用Display.getInstance().setObjectTrait(Display.getInstance().getImplementation(), "nokia.ui.canvas.status_zone", Boolean.TRUE);显示状态栏的方法
但是我还有一个问题....当您将应用程序置于全屏模式时,我想您在所有界面中都丢失了返回本机按钮。你如何构建这个后退按钮?
【参考方案1】:
哦,答案是我还要改变未选中的样式。 代码在这里
b_menu.getUnselectedStyle().setBorder(null);
b_menu.getSelectedStyle().setBorder(null);
b_menu.getPressedStyle().setBorder(null);
b_menu.setIcon(ImageUtil.loadImage("/menu.png"));
b_menu.setRolloverIcon(ImageUtil.loadImage("/menu.png"));
b_menu.setPressedIcon(ImageUtil.loadImage("/menu.png"));
b_menu.setName("menu");
b_menu.getStyle().setBgTransparency(0);
b_menu.getStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.getSelectedStyle().setPadding(5, 5, 5, 5);
b_menu.getSelectedStyle().setMargin(0, 0, 0, 0);
b_menu.getSelectedStyle().setBgTransparency(0);
b_menu.getSelectedStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.getUnselectedStyle().setPadding(5, 5, 5, 5);
b_menu.getUnselectedStyle().setMargin(0, 0, 0, 0);
b_menu.getUnselectedStyle().setBgTransparency(0);
b_menu.getUnselectedStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.getPressedStyle().setBgTransparency(0);
b_menu.getPressedStyle().setBgPainter(new LinearGradientPainter(0xcf266a, 0xcf266a, false));
b_menu.addActionListener(this);
b_menu.repaint();
感谢您查看此问题!
问候
吉里
【讨论】:
以上是关于HTML中如何改变按钮的颜色的主要内容,如果未能解决你的问题,请参考以下文章