如何用js获取id 元素内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js获取id 元素内容相关的知识,希望对你有一定的参考价值。
参考技术A可以使用js的attr方法实现用js获取id元素内容。
具体步骤如下:
需要准备的材料分别是:电脑、浏览器、ultraedit。
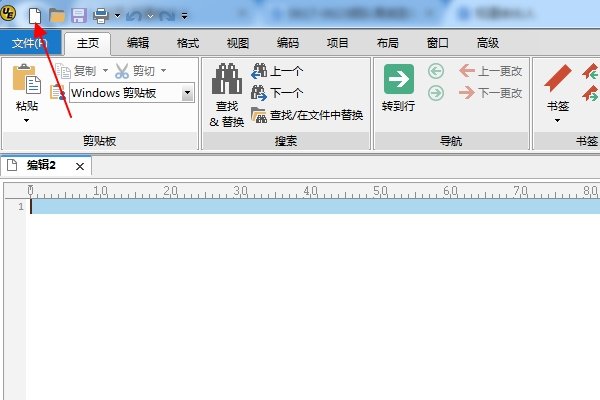
1、在ue编辑器中新建一个空白的html文件,js文件。

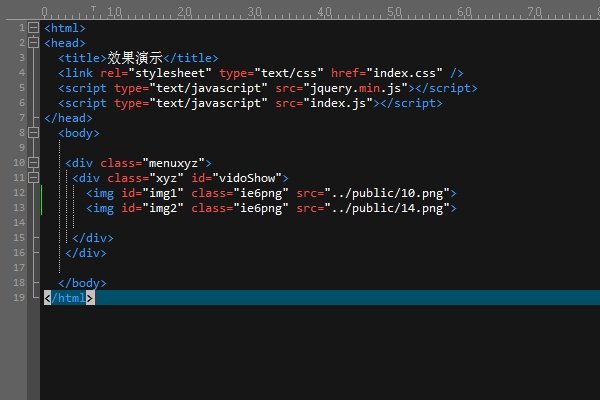
2、在ue编辑器中输入以下html代码。

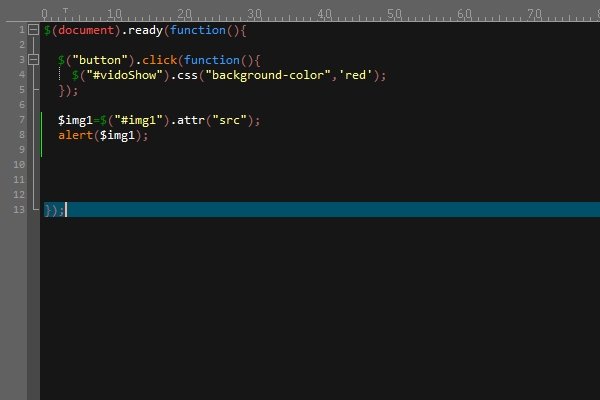
3、在ue编辑器中输入以下js代码。

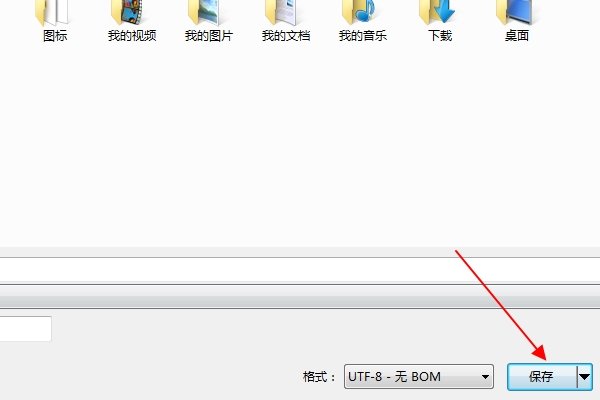
4、编辑完成以后,在ue编辑器中点击保存,格式选择UTF8无BOM。

5、在浏览器中打开此html文件,可以看到最终想要实现的用js获取id元素内容效果。

如何用jquery创建一个dom元素?
如果用javascript写是这样:var obj = document.createElementByTagName("INPUT");
如果我想用jquery实现类似的功能,可以吗?应该怎么写?
使用jquery创建新元素的方法为:$(html标签),例如 $("<p></p>")创建了一个段落。注意此时只是创建了对象,尚未添加到文档节点中去;以下四个 jQuery 方法可以添加新内容到文档树中:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
下面进行实例演示:点击“添加”按钮,新建一个input文本框
1、HTML结构
<input type="text" id="test_input"><input type='button' value='添加'/>
2、javascript代码
$(function()$("input[type='button']").click(function()
new_obj = $("<input type='text'>");
$(this).before(new_obj);
);
);
3、显示效果
初始样式

点击两次“添加”按钮之后的效果

var obj = $("<input type='text' id='txt' value='someValue' />");本回答被提问者采纳
以上是关于如何用js获取id 元素内容的主要内容,如果未能解决你的问题,请参考以下文章