js删除某个html标签下的某个子标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js删除某个html标签下的某个子标签相关的知识,希望对你有一定的参考价值。
我想问的是使用js,如果删除某个标签(假如id为div1的div标签)下的某个子标签(img标签):
如:js.html
<div id='fu'>
<div id="div1">
<img src='1'></a>
<input type='text' />
<a>图片</a>
</div>
<a onclick='xxx'>删除</a>
</div>
用js做到这样效果:当我点击“删除”时,自动触发onclick事件,通过onclick事件,获取id为div1的div标签,删除该标签下的img子标签,删除后,要删除 <a onclick='del()'>删除</a>这个标签(不要隐藏),请问那个onclick事件的函数如何写才能实现我说的效果?
(需要说明:img并不是一直在div的第一位,也可能放在第二、第三、或者其他的位置,也就是说img子标签在父标签【id=div1】的任意位置,但只有一个img子标签)
上面有地方需要修改:
1、第一句:我想问的是使用js,如果删除某个标签(假如id为div1的div标签)下的某个子标签(img标签)
修改为:
我想问的是使用js删除某个标签(假如id为div1的div标签)下的某个子标签(img标签)
2、删除后,要删除 <a onclick='del()'>删除</a>这个标签(不要隐藏)
修改为
删除后,要删除 <a onclick=‘xxx'>删除</a>这个标签(不要隐藏)
代码如下:
$(document).ready(function()$('#fu a').click(function()
//删除img
$('#div1 img').remove();
//删除a本身
$(this).remove();
);
); 参考技术C 这个用jquery实现起来相当容易:
$('#fu a').click(// a标签单击事件处理函数
function()
// 删除img
$('#div1 img').remove();
// 删除a标签
$('#fu a').remove();
);
基本上就是通过选择器选中要删除的元素,然后调remove()函数就可以了。建议楼主用jquery,写起来容易,纯js也能实现,不过代码写起来就没这么简单了。本回答被提问者和网友采纳
js点击ul中某个li标签,改变这个li标签的背景图,当点击其它li标签时前一个被点击的标签背景
恢复,当前点击的标签的背景图改变
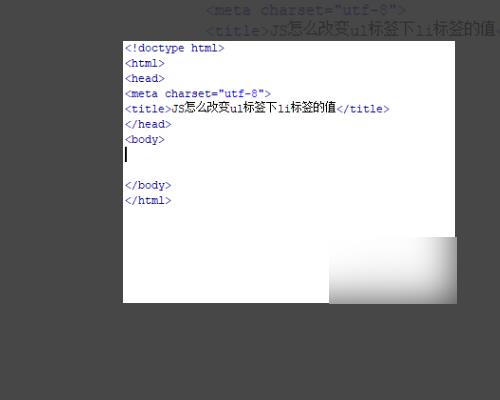
1、新建一个html文件,命名为test.html。

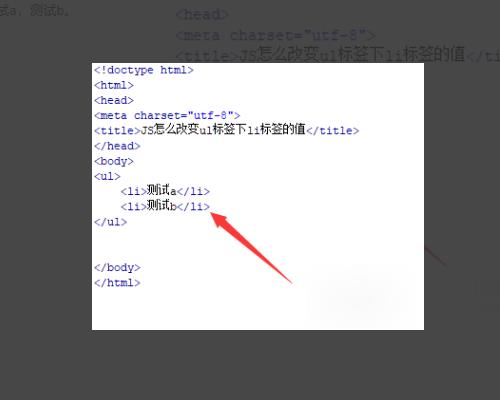
2、在test.html文件内,使用ul和li标签创建一个列表,li的值分别为测试a,测试b。

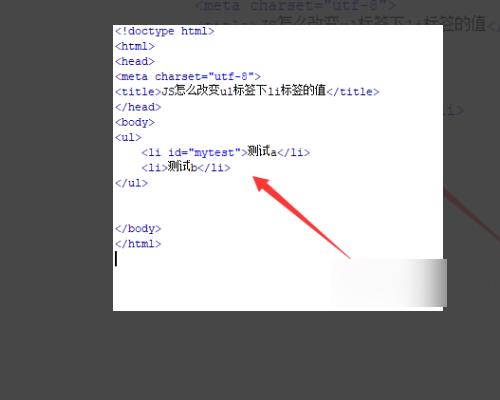
3、在test.html文件内,设置第一个li标签的id为mytest,主要用于下面通过该id获得li对象。

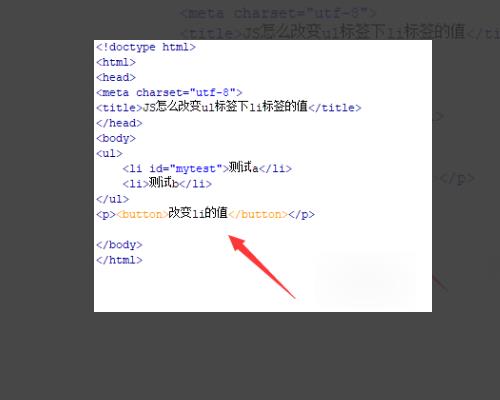
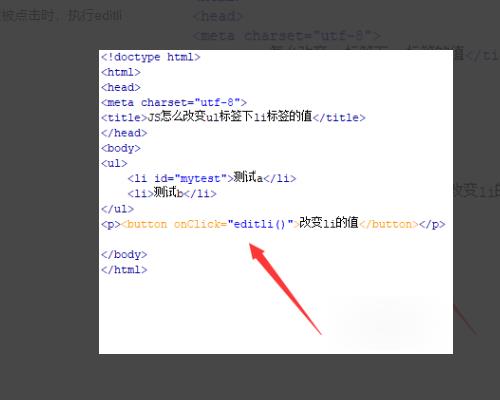
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变li的值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editli()函数。

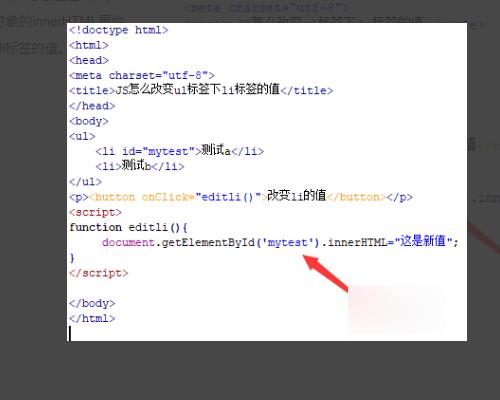
6、在js标签中,创建editli()函数,在函数内,使用getElementById()方法通过id(mytest)获得li对象,给该li对象的innerHTML属性重新赋值,实现改变li标签的值。

<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题</title>
<style type="text/css">
ul li
background: grey;
margin-bottom: 1px;
list-style: none;
</style>
<script type="text/javascript">
function change(obj)
var arr = document.getElementById("ul").getElementsByTagName("li");
for (var i = 0; i < arr.length; i++)
var a = arr[i];
a.style.background = "grey";
;
obj.style.background = "red";
</script>
</head>
<body>
<ul id="ul">
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
<li onclick="change(this);">1</li>
</ul>
</body>
</html>
事件的监听可以改下,这种方式拓展性不强,用jquery来监听吧,比较简单点
以上是关于js删除某个html标签下的某个子标签的主要内容,如果未能解决你的问题,请参考以下文章