JS cookie存储时间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS cookie存储时间相关的知识,希望对你有一定的参考价值。
我要实现的效果是一个按钮点击,保存一个时间,弹出一个对话框,第二次点击的时候,如果是在同一天就没有对话框,否则有对话框,也就是对话框一天只弹出一次。我知道是在第一次点击的时候,在cookie中写入一个时间,然后第二次的时间和第一次比较。第二次的时间是当前时间我会的,但是我不知道怎么获得第一次点击的时间,烦请高手指点,谢谢,本人只有1财富,不好意思
设置cookie的保存时间,通过cookie的expires性质指定一个终止时间就可以了。也就是说,你在设置cookie的时候,你的cookie字串要像下面这样组合:1
2
3
var d= new Date();
d.setHours(d.getHours() + (24 * 30)); //保存一个月
document.cookie = "visited=yes; expires=" + d.toGMTString(); 参考技术A 这还不简单,你可以把你点击的时间也存储到cookie里面就可以了追问
那是不是需要实例化两个date对象呢,一次是第一次的,一个是第二次的?
追答//读取Cookie的函数function readCookie(name)
var cookieValue = "";
var search = name + "=";
if (document.cookie.length > 0)
offset = document.cookie.indexOf(search);
if (offset != -1)
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
cookieValue = unescape(document.cookie.substring(offset, end))
return cookieValue;
//写入Cookie的函数
function writeCookie(name, value, hours)
var expire = "";
if (hours != null)
expire = new Date((new Date()).getTime() + hours * 3600000);
expire = "; expires=" + expire.toGMTString();
document.cookie = name + "=" + escape(value) + expire;
writeCookie("firstTime", new Date().getTime(), 24);
var firstTime = readCookie("firstTime");
var now = new Date().getTime();
if(now == firstTime)
// TODO
js读写Cookie问题(Cookie存储时长Cookie存储域)汇总


var cookie =name+‘=‘+encodeURIComponent(value)+‘;‘ //设置Cookie的名称和Cookie的值,Cookie名称为必填项。
cookie+=‘;max-age=‘+(day*60*60*24); //设置Cookie的过期事件,默认为Session
}



function getCookie(name){
document.cookie=‘cookie_name=cookie_value5;path=/;‘+‘max-age=Session;‘
document.cookie=‘cookie_name=cookie_value4;path=/;domain=‘+‘www.site.net;max-age=Session;‘
document.cookie=‘cookie_name=cookie_value3;path=/;domain=‘+‘.site.net;max-age=Session;‘
document.cookie=‘cookie_name=cookie_value2;path=/xxxx;domain=‘+‘.site.net;max-age=222222;‘
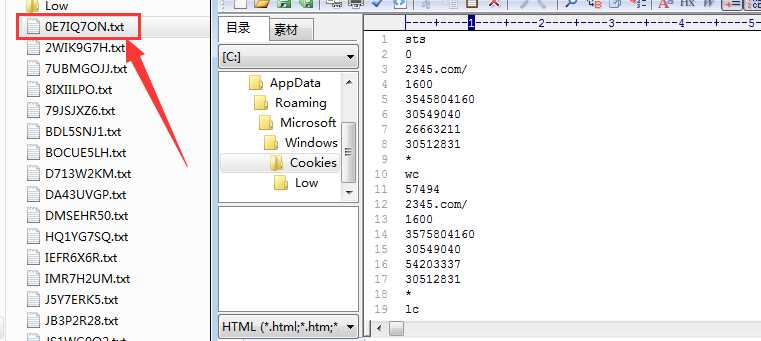
执行读Cookie的方法时,getCookie(‘cookie_name‘),是把document.cookie中出现的第一个,Cookie名称为cookie_name的值读取出来(如果全部执行上述代码,getCookie(‘cookie_name‘)的返回值为cookie_value5)。
在执行document.cookie(写Cookie)时,是一个累加的过程。
document.cookie = 原来的Cookie(document.cookie)+ 现在需要写入的Cookie;
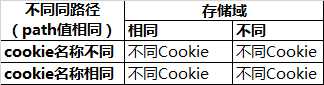
注:如果在写一个,同路径(path相同),且同域(domain值相同),Cookie名称相同(如Cookie名称为 C1),(除了Cookie值和存储时长外)全部相同的,浏览器处理逻辑为。
1)删除原来的Cookie(名称为相同Cookie名称的C1的Cookie);
2)执行document.cookie = 原来的Cookie(document.cookie)+ 现在需要写入的Cookie(名称为C1的Cookie);
JS删除Cookie的原理
正是因为Cookie处理逻辑(在执行document.cookie(写Cookie),是一个累加的过程,见上面描述),所以js才可以实现对未过期的Cookie进行删除操作。
删除Cookie有两种办法:
1,把它的值设置为空;
写一个同名(name值相同),同域(domain值相同),同路径(path值相同),同时长/不同时长(max-age/expires值相同/不同),但值为空(value为空)的Cookie;
2,把这个Cookie的过期时间设置为已经过去的一个时间点,例如,昨天,去年。
写一个同名(name值相同),同域(domain值相同),同路径(path值相同),值为空/不为空(value为空/不为空)的Cookie,但时长为过去时间/值为下一毫秒就过期(max-age/expires的值为上一分钟,去年,昨天等值,或者为max-age=1毫秒等);
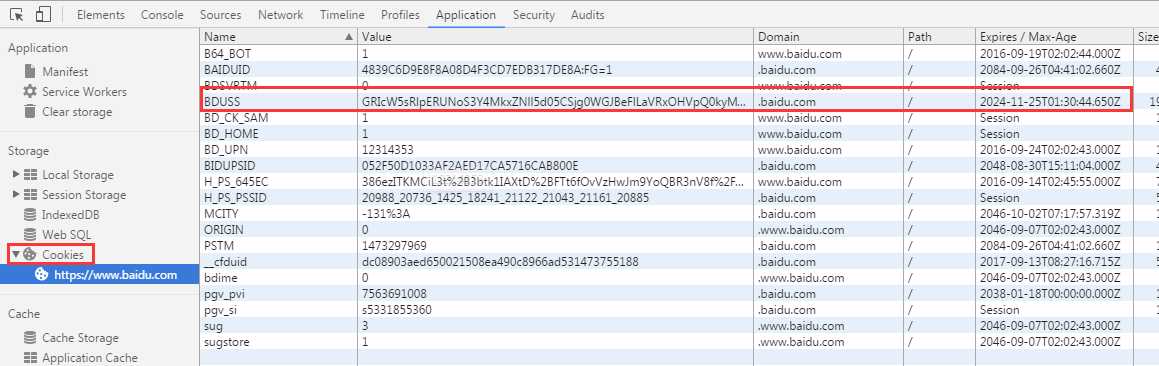
1、js无法读取Cookie的domain属性;
2、Cookie的Secure属性,如果设置了,则只有在HTTPS的协议下,才能传递值,HTTP协议下读不到该值。
3、在写Cookie时,如果设置了path路径不是/,而是固定的一个路径,那么只有在该路径下的页面中执行读取Cookie,才可以读取数据。
4、想要读取父域中Cookie的值,需要将这个Cookie的域写为(.site.com),如果写为(site.com)则只有http://site.com中才可以读取到值。http://www.site.com可以读取(.site.com)以及(www.site.com)、(.www.site.com)域中cookie的值。

注:Cookie存储在.site.com site.com中是两种概念,所有存储域是以 . (英文点) 开始的,标示是开放域,存储在这样域下的Cookie,是可以在当前域下的所有子域,孙域,都可以读取,非开放域(不是以英文点开始的存储域),只能在当前域中读取到。同级域无法共通(也就是在s1.site.com网页,无法读取到.www.site.com存储的Cookie)
以上是关于JS cookie存储时间的主要内容,如果未能解决你的问题,请参考以下文章