Posted 58鎴夸骇FE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
鍑芥暟寮忕紪绋嬫€濇兂鍦ㄦ渶杩戝嚑骞村彉寰楀紓甯告祦琛岋紝璁╂垜浠姏寮€璇█鏈韩锛屼竴璧锋潵鐪嬩笅浠€涔堟槸鍑芥暟寮忕紪绋嬶紝浠ュ強濡備綍搴旂敤浜巎s鐨勪唬鐮佽璁°€?/span>
澹版槑寮忕紪绋?/span>
鍛戒护寮忕紪绋嬫槸琛屽姩瀵煎悜锛屽洜鑰岀畻娉曟槸鏄炬€ц€岀洰鏍囨槸闅愬舰鐨勶紱
澹版槑寮忕紪绋嬫槸鐩爣椹卞姩锛屽洜鑰岀洰鏍囨槸鏄炬€ц€岀畻娉曟槸闅愬舰鐨勶紱
涓句釜馃尠锛?/span>
// 鍛戒护寮?/span>let leaders = []for(let i = 0; i < teams.length; i++) {leader.push(team[i].leader)}// 澹版槑寮?/span>let leaders = teams.map(item => item.leader)
浠€涔堟槸鍑芥暟寮忕紪绋?/span>
鍑芥暟寮忕紪绋嬶紝鍙堢О娉涘嚱缂栫▼锛屾槸涓€绉嶇紪绋嬭寖寮忥紝瀹冨皢鐢佃剳杩愮畻瑙嗕负鏁板涓婄殑鍑芥暟璁$畻锛屽苟涓旈伩鍏嶄娇鐢ㄧ▼搴忕姸鎬佷互鍙婃槗鍙樺璞°€?/span>
缁村熀鐧剧
鈥滆寖鈥濆嵆鍏歌寖銆佹ā鑼冦€傗€滆寖寮忊€濆嵆妯″紡鏂规硶锛?span class="mq-31">鈥滃嚱鏁板紡缂栫▼鈥濆氨鏄娇鐢ㄥ嚱鏁版潵缂栫▼鐨勪竴绉嶇紪绋嬫ā寮?/span>銆?/span>
甯歌鐨勭紪绋嬭寖寮忔湁锛氬嚱鏁板紡缂栫▼銆侀潰鍚戝璞$紪绋嬨€侀潰鍚戣繃绋嬬紪绋嬬瓑绛夛紱瀵规垜浠墠绔皬浼欎即鏉ヨ鏈€鐔熸倝鐨刯s灏辨槸闈㈠悜瀵硅薄缂栫▼鎬濇兂锛屽畠鍜屽嚱鏁板紡缂栫▼鎬濇兂鐨勫尯鍒涓嬶細
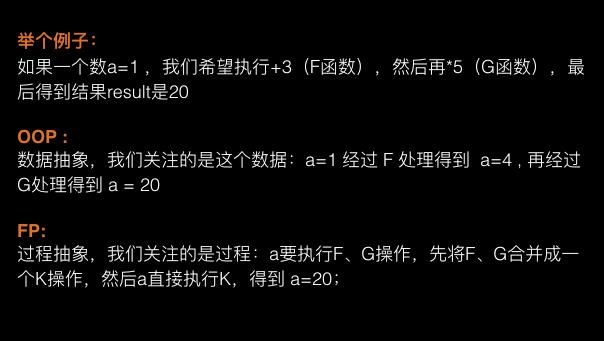
闈㈠悜瀵硅薄 (OOP)锛氬彲鐞嗚В涓哄鏁版嵁灏佽銆傞€氳繃杩欑灏佽浣夸唬鐮佹洿鏄撲簬鐞嗚В锛?/span>
鍑芥暟寮忕紪绋?nbsp;(FP)锛氭槸涓€绉嶆娊璞¤繃绋嬬殑鎬濈淮锛屽嵆瀵瑰姩浣滆繘琛屾娊璞★紝閫氳繃鏈€灏戠殑鏀瑰彉浣垮緱浠g爜鏇存槗浜庣悊瑙g淮鎶わ紱

绠€鍗曟潵璇村尯鍒氨鏄?span>闈㈠悜瀵硅薄鍏虫敞鏁版嵁锛岃€屽嚱鏁板紡缂栫▼鍒欏叧娉ㄨ繃绋嬪嵆鍔ㄤ綔銆?/span>
鍑芥暟寮忕紪绋嬬壒鐐?/span>
涓€绾у叕姘戝嚱鏁帮細璧嬩簣鍑芥暟浣滀负鏁版嵁鍊肩殑鑳藉姏锛屽嵆鏅€氬彉閲忚兘鍋氫粈涔堝嚱鏁板氨鍙互鍋氫粈涔堬紝渚嬪鍑芥暟浣滀负鍏ュ弬杩斿洖鍊肩瓑锛?/span>
楂橀樁鍖垮悕鍑芥暟锛氬嚱鏁板拰lambda 璇硶鐨勫簲鐢ㄤ娇楂橀樁鍑芥暟鍙樺緱鏄撲簬瀹炵幇锛?/span>
闂寘锛氫笉璧樿堪锛?/span>
绾补鎬?/strong>锛氫笉鍏佽浠讳綍鍓綔鐢紝濡傛敼鍙樺閮ㄥ彉閲忕瓑锛?/span>
涓嶅彲鍙樻€?/strong>锛氫笉鍏佽鐢ㄨ〃杈惧紡鏉ヤ骇鐢熸柊鐨勬暟鎹粨鏋勬潵浠f浛涓€涓凡瀛樺湪鐨勬暟鎹粨鏋勶紱
閫掑綊锛氫笉璧樿堪锛?/span>
瀵逛簬涓嶅彲鍙樻€?/span>鏉ヨ锛宩s鏄釜寮辩被鍨嬭瑷€闇€瑕侀澶栫殑鏀寔锛岀幇鍦ㄦ湁涓€浜涗笁鏂瑰簱濡侷mmutable.js绛夊彲浠ユ彁渚涙敮鎸侊紱
瀵逛簬绾补鎬?/strong>鏉ヨ锛屾垜浠渶瑕佸埗瀹氫竴浜涜鑼冭繘琛屾敮鎸侊紱
浠€涔堟槸绾嚱鏁?/span>

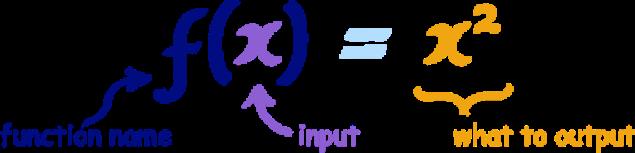
鍑芥暟鏄笉鍚屾暟鍊间箣闂寸殑鐗规畩鍏崇郴锛氭瘡涓€涓緭鍏ュ€艰繑鍥炰笖鍙繑鍥炰竴涓緭鍑哄€煎嵆涓€涓垨澶氫釜x鍙搴斾竴涓獃锛?/span>
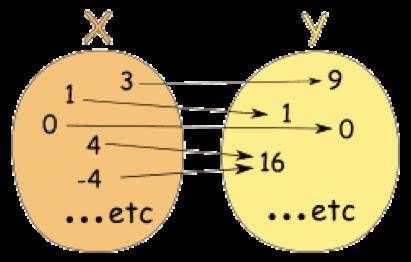
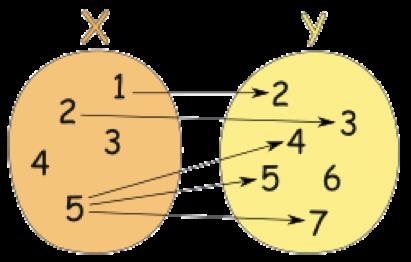
 鑰屼笅鍥捐繖绉嶄竴涓緭鍏ワ紙x锛夊搴斿涓緭鍑猴紙y锛夌殑鍏崇郴灏变笉鏄嚱鏁帮細
鑰屼笅鍥捐繖绉嶄竴涓緭鍏ワ紙x锛夊搴斿涓緭鍑猴紙y锛夌殑鍏崇郴灏变笉鏄嚱鏁帮細

绾嚱鏁扮壒鐐?/span>
鐩稿悓杈撳叆蹇呭畾杩斿洖鐩稿悓杈撳嚭锛?/span>
涓嶄細淇敼浠ュ弬鏁板舰寮忎紶閫掕繃鏉ョ殑瀵硅薄锛?/span>
瀹冧笉渚濊禆浜庡嚱鏁板閮ㄤ换浣曠姸鎬佹垨鏁版嵁鐨勫彉鍖栵紝蹇呴』鍙緷璧栦簬鍏惰緭鍏ュ弬鏁帮紱
涓嶄細浜х敓浠讳綍鍙瀵熺殑鍓綔鐢紝渚嬬綉缁滆姹傦紝IO璇诲啓鎴杁om鎿嶄綔鏌ヨ銆佸啓鏃ュ織銆佸湪灞忓箷杈撳嚭銆佸啓鏂囦欢銆佽Е鍙戜换浣曞閮ㄨ繘绋嬨€佽皟鐢ㄥ彟涓€涓湁鍓綔鐢ㄧ殑鍑芥暟绛夈€?/span>
鑺变竴鍒嗛挓鍐嶈涓€閬嶇函鍑芥暟鐨勭壒鐐癸紱
鎴戜滑鏉ユ祴璇曚竴涓嬶紝浠ヤ笅鍥涗釜鍑芥暟鍝簺鏄函鍑芥暟锛?/span>
// 鍑芥暟涓€function add (x, y) {return x + y}// 鍑芥暟浜?/span>let count = 0;function addCount () {count ++;}// 鍑芥暟涓?/span>function random (min, max) {return Math.floor(Math.random() + (max - min)) + min;}// 鍑芥暟鍥?/span>function setColor (el, color) {el.style.color = color;}
鎯冲ソ浜嗕箞锛熺瓟妗堝涓嬶細
1銆佹槸绾嚱鏁般€佹棤鍓綔鐢紱
2銆佷笉鏄函鍑芥暟銆佽緭鍑轰笉纭畾銆佹湁鍓綔鐢紙淇敼浜嗗閮ㄧ殑鍙橀噺锛夛紱
3銆佷笉鏄函鍑芥暟锛岃緭鍑轰笉纭畾锛屾棤鍓綔鐢紱
4銆佷笉鏄函鍑芥暟锛屼慨鏀逛簡dom锛屽澶栨湁鍓綔鐢紙鏀瑰彉浜哾om鐨勯鑹诧級锛?/span>
鎴戜滑鍐嶆潵涓€涓煂帮紝涓嬮潰change鍑芥暟鏄函鍑芥暟涔堬紵
function setColor (el, color) {el.style.color = color;}function change (fn, els, color) {els.map(item => (fn(item, color)))}// els涓篸om闆嗗悎change(setColor, els, 'blue')
绛旀锛?/span>
涓嶆槸锛岃櫧鐒禼hange鍑芥暟鏈韩娌℃湁淇敼dom锛屼絾鏄紝鎴戜滑寮鸿皟涓€鐐癸紝绾嚱鏁扮殑渚濊禆蹇呴』鏄棤褰卞搷鐨勶紝涔熷氨鏄鍦ㄥ唴閮ㄤ换浣曟搷浣滈兘涓嶈兘瀵瑰閫犳垚褰卞搷锛屼絾鏄痵etColor鍑芥暟鏀瑰彉浜哾om鐨勬牱寮忥紝鎵€浠ュ畠涓嶆槸绾嚱鏁般€傞偅涔堝浣曞皢鍏惰浆鍖栨垚涓€涓函鍑芥暟鍛紝鎴戜滑鏉ョ湅涓嬩竴涓蹇碉細鏌噷鍖?/span>
鏌噷鍖?/span>
// 鏌噷鍖栧墠function add (x, y) {return x + y;}add(1, 2)// 鏌噷鍖栧悗function addX (y) {return function (x) {return x + y}}add(2)(1)
閫氳繃缁欏嚱鏁癮ddX浼犻€掑弬鏁皔鐢熸垚浜嗕竴涓彲浠ュ仛鍔犳硶杩愮畻骞惰繑鍥炵粨鏋滅殑鏂板嚱鏁般€備腑閫旇繑鍥炵敓鎴愮殑鍑芥暟 鏄竴绉嶅鍙傛暟鐨勨€滅紦瀛樷€濄€?/span>
鎴戜滑鏉ョ湅鐪嬩箣鍓嶄笉绾痗hange鍑芥暟濡備綍鎻愮函銆?/span>
function setColor (el, color) {el.style.color = color;}function change (fn, els, color) {els.map(item => (fn(item, color)))}// els涓篸om闆嗗悎change(setColor, els, 'blue')
姣忔璋冪敤change鍑芥暟鐨勬椂鍊欐垜浠兘甯屾湜鍙傛暟 fn 鐨勫€約etColor锛屽洜涓烘垜鎯虫妸涓嶅悓鐨勮壊缁欏埌涓嶅悓鐨刣om涓娿€傛敼鍐欏悗濡備笅锛?/span>
function change(fn) {return fucntion (els, color) {Array.from(els).map(item => fn(item.color))}}let newSetColor = change(setColor)newSetColor(els, 'blue')
鏀瑰啓鍚庢棤璁篺n鏄粈涔堬紝return鍑虹殑閮芥槸鍞竴纭畾鐨勫嚱鏁帮紝鍦╟hange涓彧鏄墽琛?/span>return璇彞锛宻etColor寰堢啛骞舵湭鍦╟hange涓婃墽琛岋紝鎵€浠hange瀵瑰骞舵病鏈変骇鐢?/span>褰卞搷銆傝繖鏄痗hange灏辨槸涓€涓函鍑芥暟鍟
涔嬪墠璇磋繃閮ㄥ垎搴旂敤鍜屽鍚堟槸鍑芥暟寮忕紪绋嬬殑閲嶈鐗瑰緛锛岄儴鍒嗗簲鐢ㄨ瀹屼簡锛岃鎴戜滑鐪嬬湅鍑芥暟鐨勫鍚堛€?/span>
鍑芥暟澶嶅悎
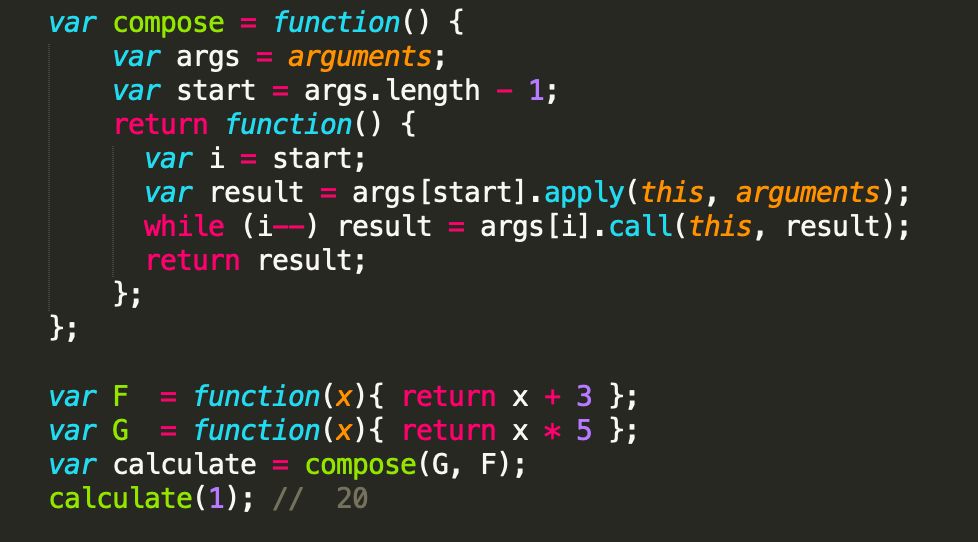
function F (x) {return x + 3}function G (x) {return x * 5}// 杈撳嚭20G(F(1));
鐜板湪锛屽鏋滄垜浠鍋氫竴绯诲垪鎿嶄綔锛?/span>鍏?1鍐?2鍐?3鍐?4鍐?5鍐?4鍐?6.銆傘€傝鍐欐垚A(B(C(D(E(F(...))))))涔堬紵
 锛坋mmmmmm锛燂級
锛坋mmmmmm锛燂級
姝e父鎯呭喌涓嬫槸涓嶄細鍑虹幇杩欑"绁炰粰浠g爜"鐨勶紝閫氳繃浠g爜澶嶅悎鎴戜滑鍙互寰堣交鏄撹В鍐斥€滄磱钁变唬鐮佲€濈殑闂锛岀幇鍦ㄦ潵瀹炵幇涓€涓猚ompose鏂规硶鏉ヨ繘琛屽鍚?

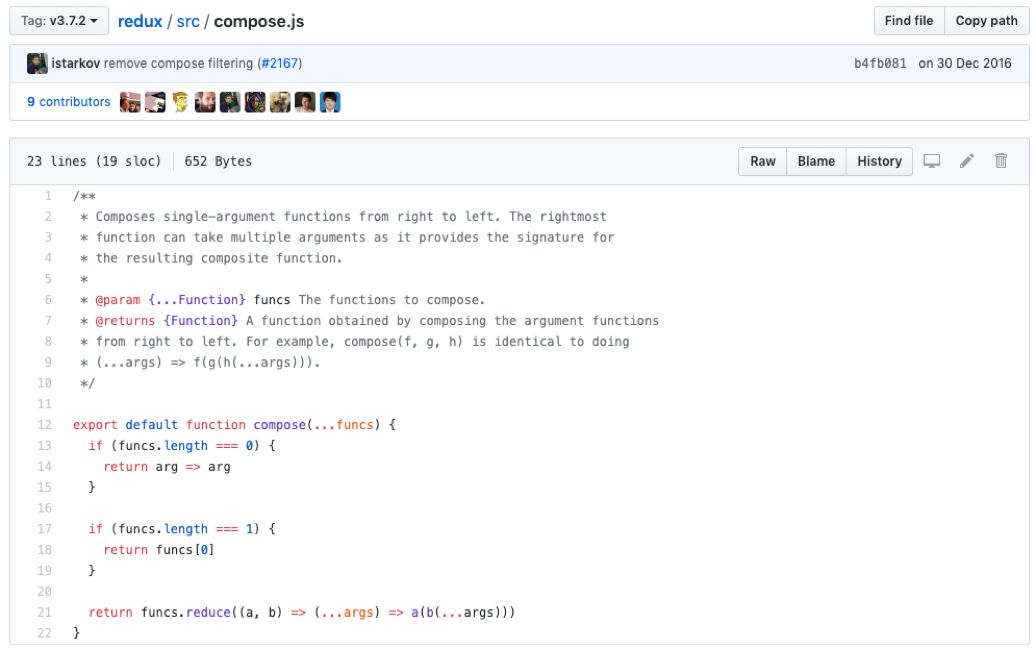
redux涓篃鏈夌粍鍚堝嚱鏁扮殑瀹炵幇锛岀簿鍗庡湪鏈€鍚庝竴鍙ャ€?/span>

鎬荤粨
鏃ュ父寮€鍙戜腑锛屾垜浠拡瀵瑰伐绋嬩唬鐮佷竴瀹氫細鏈変互涓嬫€濊€冿細
杩欎釜缁勪欢鏄惁闇€瑕侀噸鏋勬墠鑳藉疄鐜版柊鏉ョ殑闇€姹傦紵
鏀逛簡杩欓噷锛屽埆鐨勬柟娉曚細涓嶄細鍙楀埌褰卞搷锛?/span>
浠g爜鏄惁鍐椾綑锛?/span>
濡備綍缁欏嚱鏁版坊鍔犲崟鍏冩祴璇曪紵
浠g爜鏄惁娓呮櫚锛屾柟渚垮埆浜烘帴鎵嬩簩娆″紑鍙戯紵
閫氳繃鏈枃鍙互鍙戠幇鍑芥暟寮忕紪绋嬪彲浠ュ緢濂界殑瑙e喅浠ヤ笂闂銆傝櫧鐒惰浜嗗嚱鏁板紡缂栫▼鐨勫悇绉嶅ソ澶勶紝涓嶈繃杩樻槸瀛樺湪浠ヤ笅闂锛?/span>
鐢变簬鍑芥暟寮忕紪绋嬪ぇ瑙勬ā浣?/span>鐢ㄩ珮闃跺嚱鏁帮紝鎵€浠ヤ粬姣旀寚浠ゅ紡缂栫▼闇€瑕佸寰楀鐨勫唴瀛樼┖闂?/span>鍜屽鐞嗚兘鍔涳紱
瀹规槗浜х敓杩囧害璁捐銆侀檷浣庝唬鐮佺殑鍙鎬э紱
瀵瑰紑鍙戣€呯殑绋嬪簭璁捐鑳藉姏鏈変竴瀹氳姹傦紱
浠g爜閲忎細鏈夋槑鏄句笂鍗囷紱
OOP鍜孎P涓嶆槸鎴劧瀵圭珛鐨勬€濈淮锛?鍦ㄧ▼搴忕紪鍐欎腑瀹為檯涓婁細鐩镐簰娓楅€忋€佸悎鐞嗙殑缁撳悎浣跨敤銆?/span>
鎰熻阿闃呰銆?/span>
浠ヤ笂銆?/span>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章