http报文详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http报文详解相关的知识,希望对你有一定的参考价值。
参考技术AHTTP工作原理
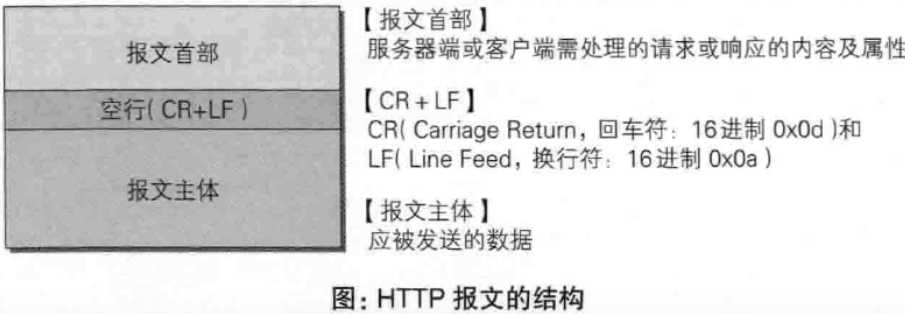
HTTP报文大致分为 报文首部 和 报文主体 两块,中间用 空行 来划分。通常,不一定有报文主体。
举个栗子,浏览器地址栏输入 www.baidu.com ,打开控制台,查看 Request Headers ,看到如下信息:
第一行为请求行: GET / HTTP/1.1 方法是GET,协议版本http1.1
HOST :请求资源所在服务器
Connection keep-alive :一般情况下,一旦web服务器向浏览器发送了请求数据,他就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了Connection:keep-alive,则TCP连接在发送后仍将保持打开状态,于是,浏览器可以继续通过相同的连接发送请求,保持连接节省了为每个请求建立新连接所需要的时间,还节约了网络带宽。
User-Agent :客户端程序的信息,就是我发送请求的浏览器信息。
Accept :列出了浏览器可以接收的媒体数据类型:
**Accept-Encoding: **是浏览器用来告知服务器它能够支持的内容编码及内容编码的优先级顺序,可一次性指定多种内容编码。gzip:有文件压缩程序gzip生成的编码格式。deflate:组合使用zlib格式和deflate压缩算法生成的编码格式。sdch: Shared Dictionary Compression over HTTP字典压缩算法。
Accept-Language: 告知服务器浏览器能够处理的自然语言集(中文、英文等)。zh-CN中文简体。
Cookie :浏览器记录的用户相关信息。
浏览器控制台给出了相应的 Reponse Headers :
第一行状态行:给出了 状态码200 ,表示请求已被正常处理。
Server: 这是服务器用来告诉客户端当前服务器上安装的HTTP服务器应用程序的信息,可能包含服务器上的软件应用名称,版本号等。
Content-Type: 此字段标明了服务器返回给浏览器的实体内容的类型是text/html,charset为UTF-8。这部分与请求头中的Accept相对应。
Transfer-Encoding: chunked 表示输出的内容长度不能确定,普通的静态页面、图片之类的基本上都用不到这个。动态页面中可能会用到。
**Cache-Control: **缓存控制,默认值为private,表示内容只缓存到私有缓存中(仅客户端可以缓存,代理服务器不可缓存)。
Expires: 告知客户端资源失效的日期。当浏览器看到响应中有一个Expires头时,它会和相应的组件一起保存到其缓存中,只要组件没有过期,浏览器就会使用缓存版本而不会进行任何的HTTP请求。Expires设置的日期格式必须为GMT(格林尼治标准时间)。
**X-UA-Compatible: **设置浏览器兼容模式。 IE=Edge 指定IE浏览器以最新的标准来渲染页面,chrome=1 则可以激活Chrome Frame,将允许站点在使用了谷歌浏览器内嵌框架(Chrome Frame)的客户端渲染,对于没有使用的,则没有任何影响。
在刚才访问 www.baidu.com 的例子中,控制台点击Response,我们就可以看到服务器返回给浏览器的数据(如图),数据格式为html,浏览器拿到数据后解析渲染成我们所看到的百度首页。
在百度的搜索栏输入我们想要搜索的数据,例如我输入了百科,刷新观察Network给出的报文信息,我们会发现请求头(Request Headers)后面多了一串数据Query String Parameters(查询字符串参数列表),如图所示,
这表示当我们想要查询一些数据的时候,浏览器将查询的数据信息一并打包到HTTP请求报文中发送给了服务器。服务器处理完成后,返回给浏览器一串javascript的字符串:
http协议之报文详解
用于HTTP协议交互的信息被称为HTTP报文。请求端(客户端)的http报文叫做请求报文,响应端的叫做响应报文。
HTTP报文本身是由多行(用CR+LF作为换行符)数据构成的字符串文本。
HTTP报文大致可以分为报文首部和报文主体两块。两者由最初出现的空行(CR+LF)来划分。通常,并不一定要有报文主体。

参考:
1. HTTP协议之报文详解
2. 图解http
以上是关于http报文详解的主要内容,如果未能解决你的问题,请参考以下文章