做柱形图时选择的资料区域怎么让资料为0的不显示在柱形图上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做柱形图时选择的资料区域怎么让资料为0的不显示在柱形图上相关的知识,希望对你有一定的参考价值。
参考技术A做柱形图时选择的资料区域怎么让资料为0的不显示在柱形图上
您可以这样:
1)如果您引用的资料是一个公式的话,您可以巢状一个判断函式,即“=if(您的公式=0,"",您的公式)”;
2)如果您引用的资料是数值的话,假如A1=2,A2=0,A3=5,建议您在B1设定公式“=if(A1=0,"",A1),然后将B1拷贝到B2、B3,这样您将引用资料域改为B1:B3,这样就不会显示0值了
上面的意思是,只要在引用的资料域中的单元格为空格,则图形中就不会显示0值
07excel怎么使资料来源的excel显示在柱形图底下
在建立图形的的步聚3(建立时的活动视窗标题栏上有显示)中点选“资料”选项卡则有两个复选框,勾选“显示资料表”选项,在预览图形中即可看到你所想达到的效果了。
本人因等级不够,不然给你图片直观表达,包你一点即会。
怎么将excel报表中的资料用柱形图显示
选择表格资料
然后选择插入 柱形图
进行调整即可
1、开启excel,点选【插入】选单,选择下拉列表中的【图表】选项。
2、从标准型别选项卡中选择柱形图,然后选择子图表型别,点选下一步。
3、点选资料区域(D)右侧的按钮,选择资料区域,系列产生在行和列是不同的,可以选择后看一下效果,然后点选【下一步】。
4、填写【图表标题】,分类轴及数值轴。
5、选择资料标志,选中【值】这个选项,图表中会出现各项具体数值,点选【下一步】。
6、作为其中的物件插入,也可以作为新工作表插入,选择一个,然后点选【完成】。
需要看图解的话,可以参考百度经验:jingyan.baidu./article/e5c39bf599fd8139d7603389.
:图表型别为“柱形图”,子图表型别设定为“三维簇状柱形图”;资料区域为单元格(B4:C15);
- 选中资料区域:B4:C15
图表》柱状图》三维簇状柱图。
怎么将EXCEL报表中的资料用柱形图显示
首先开启一个新的excel文件,点选插入柱形图即可,希望可以帮到你
怎么改变excel柱形图x轴的资料
怎么改变excel柱形图x轴的资料的解决方法如下:
1、先自己做一个表格,然后把该表格做成柱形图!
2、做柱形图时,会要求你选择excel表格中对应的行或列!
如果需要对已经做好的图表进行修改,需要原原始资料修改后,重新生成即可。
echarts怎么将后台获取的资料显示到柱形图
页面用jquery/ajax获得后台资料,然后用查得的资料拼接option这个json串,成功后重新执行setOption();这个方法。
excel做柱形图怎样把资料在图表上显示
DevExress笔记
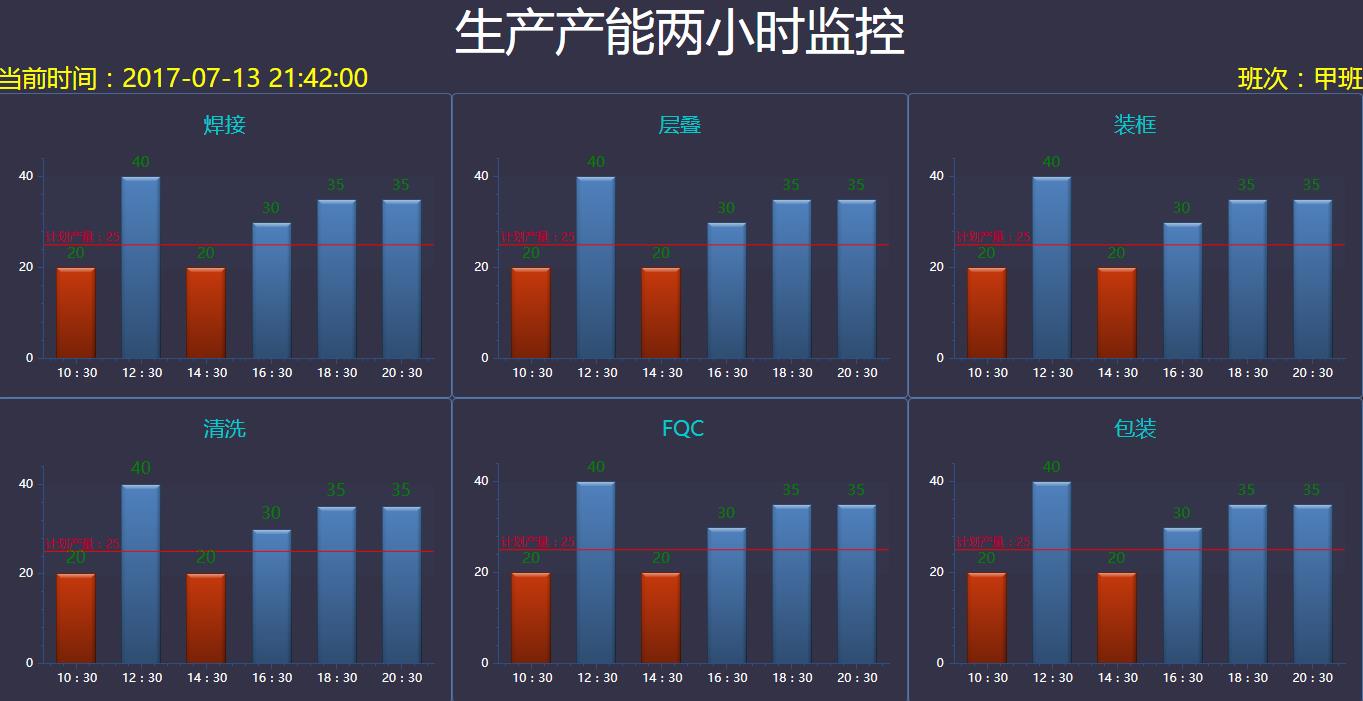
最近用DevExpress的WPF图表控件做柱形图看板,总结记录了一些笔记:
1.显示图例:
<dxc:ChartControl.Legend> <dxc:Legend /> </dxc:ChartControl.Legend>
2.柱形图标题:
<dxc:ChartControl.Titles> <dxc:Title HorizontalAlignment="Center" VerticalAlignment="Center" Content="焊接" Foreground="#03CACC"/> </dxc:ChartControl.Titles>
3.柱形图颜色:
<dxc:ChartControl.Palette> <dxc:YellowPalette/> </dxc:ChartControl.Palette>
4.柱形图外区域填充背景色:
<dxc:XYDiagram2D.DefaultPane> <dxc:Pane DomainBorderBrush="#343246" DomainBrush="#343246" /> </dxc:XYDiagram2D.DefaultPane>
5.柱形图颜色设置为一样:ColorEach="True"

<dxc:XYDiagram2D Background="#343246" SeriesDataMember="Name" BorderBrush="#FF343246"> <dxc:XYDiagram2D.SeriesTemplate> <dxc:BarSideBySideSeries2D Background="#343246" LabelsVisibility="True" ArgumentDataMember="Name" ValueDataMember="Value" ColorEach="True"> <dxc:BarSideBySideSeries2D.Label> <dxc:SeriesLabel Background="#343246" ConnectorVisible="False" Indent="0" dxc:BarSideBySideSeries2D.LabelPosition="Outside"> <dxc:SeriesLabel.ElementTemplate> <DataTemplate> <Label Content="{Binding Text}" Foreground="Green" FontSize="15"/> </DataTemplate> </dxc:SeriesLabel.ElementTemplate> </dxc:SeriesLabel> </dxc:BarSideBySideSeries2D.Label> </dxc:BarSideBySideSeries2D> </dxc:XYDiagram2D.SeriesTemplate> <dxc:XYDiagram2D.AxisX> <dxc:AxisX2D> <dxc:AxisX2D.Label> <dxc:AxisLabel Foreground="White" BorderBrush="Black"/> </dxc:AxisX2D.Label> </dxc:AxisX2D> </dxc:XYDiagram2D.AxisX> <dxc:XYDiagram2D.AxisY> <dxc:AxisY2D GridLinesVisible="False"> <dxc:AxisY2D.Label> <dxc:AxisLabel Background="#343246" Foreground="White" BorderBrush="#FF343246"/> </dxc:AxisY2D.Label> </dxc:AxisY2D> </dxc:XYDiagram2D.AxisY> <dxc:XYDiagram2D.DefaultPane> <dxc:Pane DomainBorderBrush="#343246" DomainBrush="#343246" /> </dxc:XYDiagram2D.DefaultPane> <dxc:LineSeries2D MarkerVisible="True" Background="#343246" LabelsVisibility="True" ArgumentDataMember="Key" ValueDataMember="Value" x:Name="series1" Brush="#FF343246"> <dxc:LineSeries2D.LineStyle> <dxc:LineStyle Thickness="1"/> </dxc:LineSeries2D.LineStyle> </dxc:LineSeries2D> </dxc:XYDiagram2D>
6.设置平行X轴的横线:
<dxc:AxisY2D.ConstantLinesInFront> <dxc:ConstantLine Brush="#FF0000" LegendText="计划产量"> <dxc:ConstantLine.Title> <dxc:ConstantLineTitle Content="计划产量:20"/> </dxc:ConstantLine.Title> <dxc:ConstantLine.Value> <sys:Int32>20</sys:Int32> </dxc:ConstantLine.Value> </dxc:ConstantLine> </dxc:AxisY2D.ConstantLinesInFront>
7.设置Y轴坐标(X轴类似):
<dxc:AxisY2D.Label> <dxc:AxisLabel Background="#343246" Foreground="White" BorderBrush="#FF343246"/> </dxc:AxisY2D.Label>
8.设置低于平行X轴的横线的颜色(根据柱子的值,设置柱子不同颜色):
dxc:ChartControl 的 CustomDrawSeriesPoint="chartControl_CustomDrawSeriesPoint" 事件:
<dxc:ChartControl Background="#343246" Name="chartControl1" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Left" VerticalAlignment="Top" CustomDrawSeriesPoint="chartControl_CustomDrawSeriesPoint" >
C#代码:
private void chartControl_CustomDrawSeriesPoint(object sender, CustomDrawSeriesPointEventArgs e) { CorrectDrawOptions(e.SeriesPoint.Value, e.DrawOptions); } private void CorrectDrawOptions(double val, DrawOptions drawOptions) { if (drawOptions!=null&&val <250) { drawOptions.Color = Color.FromArgb(0xFF, 0xC7, 0x39, 0x0C); //Red } else if (val < 350) { drawOptions.Color = Color.FromArgb(0xFF, 0xF9, 0xAA, 0x0F); //Yellow } else { drawOptions.Color =Color.FromArgb(0xFF, 0x51, 0x89, 0x03); //Green } }
9.折线图滚动条:
Diagram.AxisX.Range.Auto = false; //要开启滚动条必须将其设置为false Diagram.EnableAxisXScrolling = true;//启用滚动条 Diagram.AxisX.Range.SideMarginsEnabled = false;//启用滚动条 XYDiagram Diagram { get { return chartControl1.Diagram as XYDiagram; } }
10.设置Y轴最小坐标和最大坐标
((XYDiagram2D)this.chartControl1.Diagram).AxisY.WholeRange = new Range() { MinValue = 0, MaxValue = 300 };

以上是关于做柱形图时选择的资料区域怎么让资料为0的不显示在柱形图上的主要内容,如果未能解决你的问题,请参考以下文章
