一道关于C#的问题,烦请各位大侠回答!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一道关于C#的问题,烦请各位大侠回答!相关的知识,希望对你有一定的参考价值。
protected string str;
string style = ConfigurationManager.AppSettings["ConnectionString"];
str = ConfigurationManager.ConnectionStrings[style].ConnectionString;
我不明白这两句代码是什么意思?还有一个就是可不可以合起来写呢?麻烦各位大侠,尽量详细一点,小弟新手

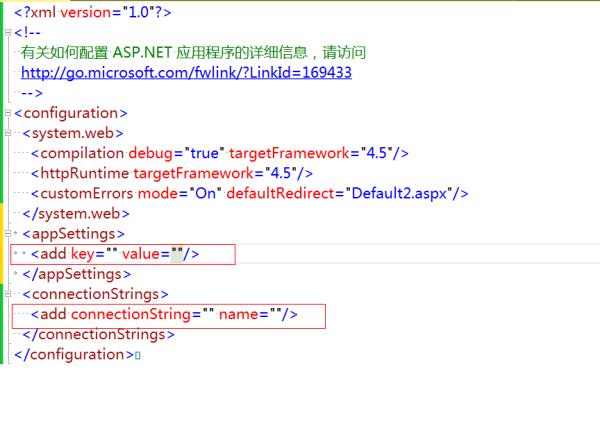
每个网站,都会有这样一个配置文件

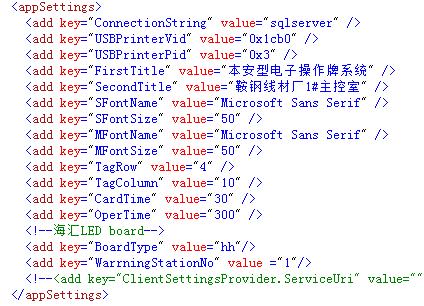
你贴出的代码,第一句话,读的是第一个地方、第二句话读得是第二个地方

但是string style = ConfigurationManager.AppSettings["ConnectionString"];中的["ConnectionString"];又是什么呢??
追答这两个配置节点,都是通过key来得到value
ConfigurationManager.AppSettings["ConnectionString"];
这里就是查找
这个节点对应的value
ConfigurationManager.AppSettings["ConnectionString"];表示你在配置文件里加了个ConnectionString结点。
ConfigurationManager.ConnectionStrings[style].ConnectionString;这个表示你在配置文件里的ConnectionStrings节点加了节点。
对比下两种方法的web.config文件你就明白了。ConfigurationManager.AppSettings["ConnectionString"];这以前的老写法,后来.net把连接串单独提出来了,用ConfigurationManager.ConnectionStrings[style].ConnectionString;方法。这样逻辑更清析,一般ConfigurationManager.AppSettings用来处理配置,ConfigurationManager.ConnectionStrings用来处理种类连接串。
其实两种方法你都可以合起来写,甚至可以相互替换。追问
烦请再追问一下,string style = ConfigurationManager.AppSettings["ConnectionString"];这句应该是读

这些地方不是吗?

没必要合起来
这段中间应该加一个判断,
protected string str;
string style = ConfigurationManager.AppSettings["ConnectionString"];
if(!string.IsNullOrWhiteSpace( str))
str = ConfigurationManager.ConnectionStrings[style].ConnectionString;
关于面试题:[1, 2, 3].map(parseInt)问题的剖析
一、前言
最近有小伙伴在公号中咨询了胡哥这道面试题,窃以为是比较有意思的一道面试题,于此分享给各位小伙伴。先把答案给了各位,和你理解的一样吗?!
[1, 2, 3].map(parseInt) // [1, NaN, NaN]如果你答案你都明白,请出门左转:React源码/原理了解一下。
二、剖析
这道面试题,本身并不复杂。不能正确回答问题的小伙伴,大多数集中于对parseInt这个函数的不了解或者了解的不全面,下面就由胡哥为大家抽丝剥茧一一讲述。
1. map函数
map()方法创建一个新数组,其结果是该数组中每个元素都调用一个提供的函数后返回的结果。
语法
let newArray = arr.map(function calback(currentValue[, index[, array]]) {
// Return element for newArray
}[, thisArg])callback回调函数
| 参数名 | 含义 | 可选 |
|---|---|---|
| currentValue | callback 数组中正在处理的当前元素 | 必选 |
| index | calback 数组中正在处理的当前元素的索引 | 可选 |
| array | map方法调用的数组 | 可选 |
thisArg
thisArg,可选参数,支持callback函数时值被用作this
[1, 2, 3].map((v) => {
return v * v
})
// [1, 4, 9]2. parseInt函数
parseInt(string, radix)将一个字符串string转为radix进制的整数,radix为介于2-36之间的数。返回值:返回解析后的整数值,如果被无法被转化成数值则返回NaN
| 参数名 | 含义 | 可选 | 默认值 |
|---|---|---|---|
| string | 要被解析的值。如果参数不是一个字符串,则将其转为字符串 | 必选 | |
| radix | 基数,介于2-36之间 | 可选 | 10 |
parseInt(10) // 10 ---- 10进制的字符串'10'转成10
parseInt(10, 2) // 2 ---- 2进制的字符串’10‘转成2
parseInt(3, 2) // NaN --- 在2进制中不存在3额外补充:
在基数为 undefined,或者基数为 0 或者没有指定的情况下,JavaScript 作如下处理:
如果字符串 string 以"0x"或者"0X"开头, 则基数是16 (16进制).
如果字符串 string 以"0"开头, 基数是8(八进制)或者10(十进制),那么具体是哪个基数由实现环境决定。ECMAScript 5 规定使用10,但是并不是所有的浏览器都遵循这个规定。因此,永远都要明确给出radix参数的值。
如果字符串 string 以其它任何值开头,则基数是10 (十进制)。
三、见证奇迹的时刻
在完整了解了map和parseInt函数后,我们再来看这道面试题[1, 2, 3].map(parseInt),相当于将数组中元素1, 2, 3依次传入到parseInt中,同时不要忘记了同时传入的参数数组索引index。
[1, 2, 3].map(parseInt) 可看做写法为:
[1, 2, 3].map((v, index) => {
return parseInt(v, index)
})
结果为:[parseInt(1, 0), parseInt(2, 1), parseInt(3, 2)] ===> [1, NaN, NaN]注意此处的写法为一种方便理解的写法,实际上parseInt就充当了callback。
四、结语
以上就是胡哥关于面试题:[1, 2, 3].map(parseInt)的讲述,欢迎大家关注、留言、分享。
后记
以上就是胡哥今天给大家分享的内容,喜欢的小伙伴记得收藏、转发、点击右下角按钮在看,推荐给更多小伙伴呦,欢迎多多留言交流...
胡哥有话说,一个有技术,有情怀的胡哥!京东开放平台首席前端攻城狮。与你一起聊聊大前端,分享前端系统架构,框架实现原理,最新最高效的技术实践!
长按扫码关注,更帅更漂亮呦!关注胡哥有话说公众号,可与胡哥继续深入交流呦!

以上是关于一道关于C#的问题,烦请各位大侠回答!的主要内容,如果未能解决你的问题,请参考以下文章
关于java web分配权限,有用户表,祖表,角色表,菜单,按钮 求权限的分配,希望各位大侠的指点
一道关于蓝桥杯java组的练习题,运行没有问题可是一提交到系统就显示错误,求各位大神赐教
关于面试题:[1, 2, 3].map(parseInt)问题的剖析