Postman 抓包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Postman 抓包相关的知识,希望对你有一定的参考价值。
参考技术A 虽然正规的Web API测试需要开发人员提供文档,但是很多企业的流程是不太正规的。没有这样的文档,很多公司往往就是直接实现了产品。再丢给测试人员去测。这种情况,有时候会有一个测试网页,在网页上点击各种按钮就会发出相应的API请求。这时,我们可以利用Postman抓包功能,帮我们取到各种API请求和响应,我们再根据这些抓取到的请求和响应,得到API的信息,从而可以编写测试用例。Postman抓包的原理是:把自己设置为一个Proxy,然后我们在浏览器中,设置代理服务器为Postman。这样我们通过浏览器访问API server,都会经过Postman。Postman就会获取到所有的Http请求和响应消息了。
之前有文章讲过Fiddler抓包,Fiddler抓包功能我觉得要比Postman功能更强大一些,但是Posman也有自己的优点,就是它抓完包之后不需要自己在往里面填了,比如用Fiddler抓包用Postman做测试,还得往Postman里面填,Postman本身就有抓包功能,用它抓包的话就不需要再去重新往里面填了,Postman抓包到底怎么用呢,我们来看一下
点击Postman右上角的这个像卫星接收器一样的按钮
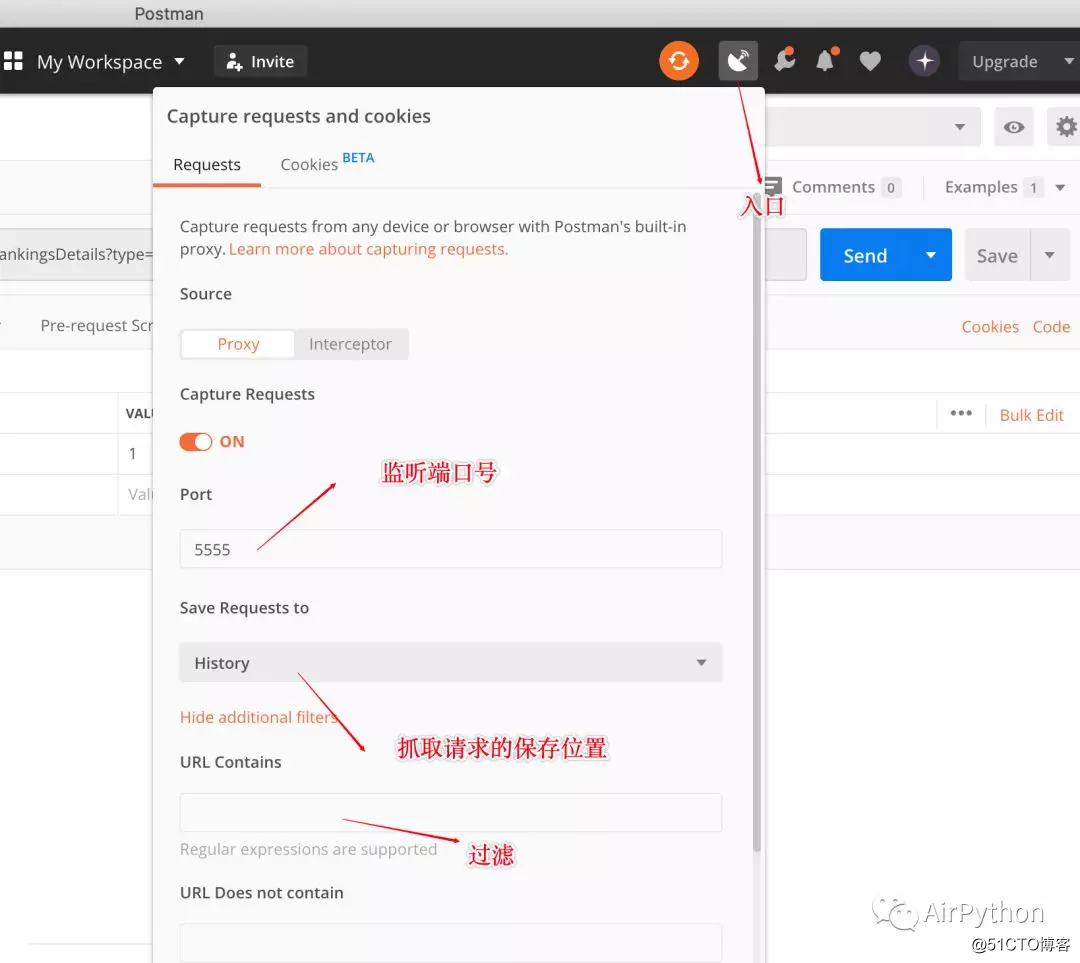
点击之后会弹出如下界面
Port 5555 是缺省端口,通常我们不需要改变他,然后他下面还有一个设置项 Target ,这个设置项就是你抓的包要存在什么地方是存在 History 里面还是存在某一个Collection里面
filters部分输入一些过滤条件。过滤条件就是告诉Postman我们要抓的是什么样的包。通常我们API请求URL中的一些关键字填进去,这样其他一些不相关的包就会过滤掉。比如我们教管系统中,所有的API请求都包含 localhost/api 这样的字符串。我们可以填入如下的内容,界面如下
然后再点击Connection标签,点击Connection标签,点击Connnect按钮,如下所示
这时候,系统往往会弹出防火墙安全对话框提示对话框,
我们要选择,允许访问。
Postman设置好以后,我们需要指定浏览器的代理。为了方便浏览器在使用代理和不使用代理之间切换,如果不用插件的话我们以 chrom 浏览器为例(他就是使用的系统代理),我们点击浏览器的设置项,设置地址为Postman代理监听的地址和端口
之后点击高级
点击打开代理设置
点击局域网设置
默认是这样的
如果我们想把代理设置成Postman的话
一定注意 对于本地地址不使用代理服务器(B) 勾选框要去掉,因为我们这里就是本机地址
然后点击高级
设置本机地址和端口
这里要注意例外栏目下方框里面的内容,意思就是方框里面包括
这些的还是不使用代理服务器,我们约好把内容去掉,不去掉还是不会使用本机。
上面都设置好之后我们就可以访问网站,查看抓包结果了。
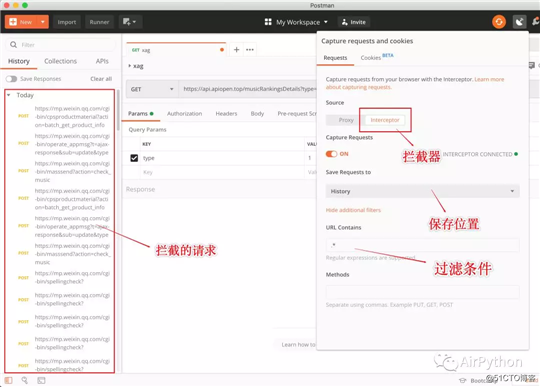
以我们的教管系统为例,我们可以打开浏览器,登录教管系统,就可以看到抓到的API相关的http请求出现在History栏目中了。
登录完成后我们就抓到包了
这时,我们就可以去点击某个感兴趣的请求,查看请求消息体的具体信息了。
假如你是要用手机来抓的话,其实原理是一样的,手机要做一个设置
在手机上找"设置"应用,并点击进入
链接上无线WiFi
长按已链接无线WiFi,并点击代理设置
代理服务器开关开启,即可以进行输入了,代理服务器的主机名就是你电脑的主机地址,可以在CMD中敲 ipconfig 就可以看到了
输入服务器,即为本地ip地址,端口号为需要代理软件的端口号,在软件中可以找到,点击保存,手机代理设置完成。
注意手机和电脑一定要用同一个网络,手机的WiFi和电脑的网络必须连在同一个路由器上,这一点要搞清楚
7
你真的会用 Postman 吗?

1. 场景
提到 Postman,大部分的人可能只停留在使用 Postman「 模拟网络请求 」这单一功能上面。
事实上,Postman 的功能很强大,下面将罗列出几个比较少用,但实用的功能。
2. 抓包及拦截器
除了 Fiddler 和 Charles,Postman 也可以用来抓包,而且使用更简洁方便。
Postman 只需要设置端口号,然后自定义过滤条件和请求保存位置,接着配置客户端手动代理,就能愉快地进行抓包了。
另外,Postman 中的拦截器,即:Interceptor,根据过滤条件,拦截 PC 端对应的网络请求,保存到左侧的请求历史记录中或请求集合下。
3. Postman 脚本
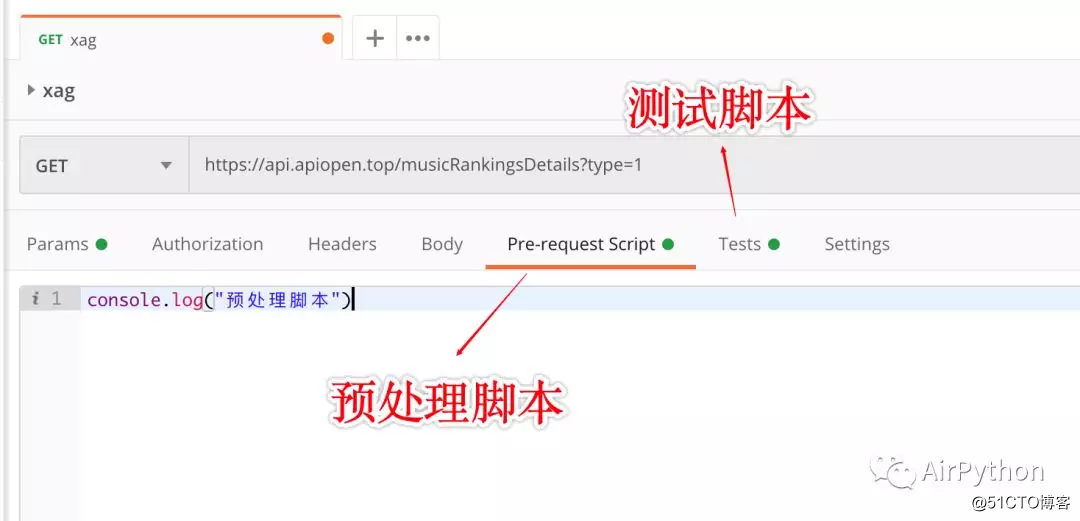
Postman 提供两个 Tab,即:Pre-request Script Tab、Tests Tab,可以通过编写 JS 脚本,完善网络请求的配置及响应的断言。
其中,Pre-request Script 是在请求发送到服务端之前,会运行一次,这里能完成环境变量的设置或者发送一个异步请求。
比如:预处理中设置环境变量之后,在请求头中可以直接使用环境变量
# 设置环境变量
pm.environment.set("header_timestamp",new Date());Tests Script 是在获取到响应之后,对请求结果的断言或者再次发送请求等操作。
比如:使用 pm 对象,通过对响应 Body 的判断,来判断接口返回的数据是否合理。
pm.test("Test Result:",function(){
var jsonData = pm.response.json();
//直接判断json里面的数据
//排名第一国家是日本
pm.expect(jsonData.result[0].country).to.eql("日本");
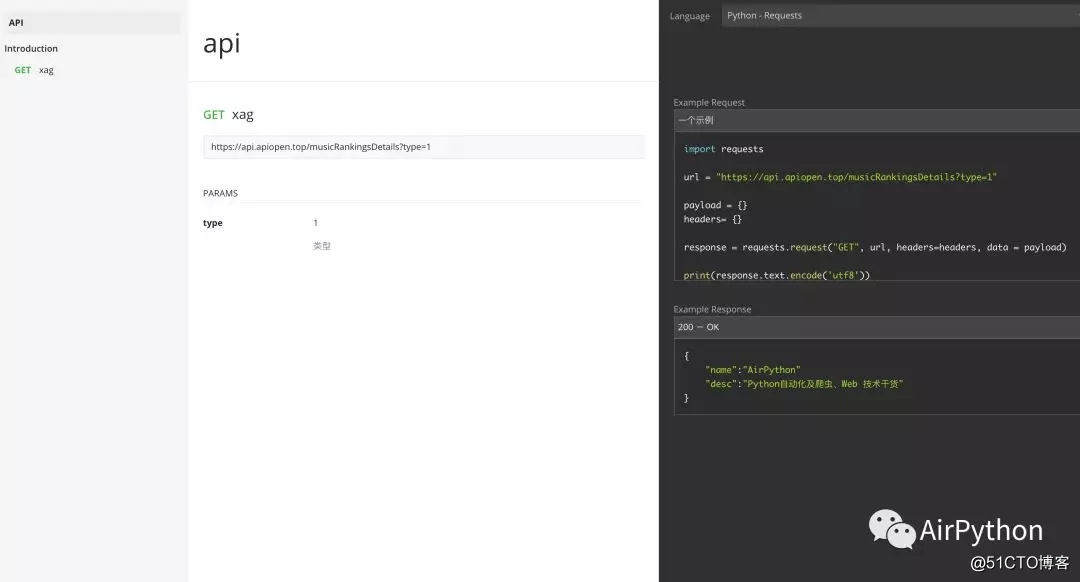
});4. 发布接口文档
通过 Postman 生成接口文档真的方便,也方便协同操作。
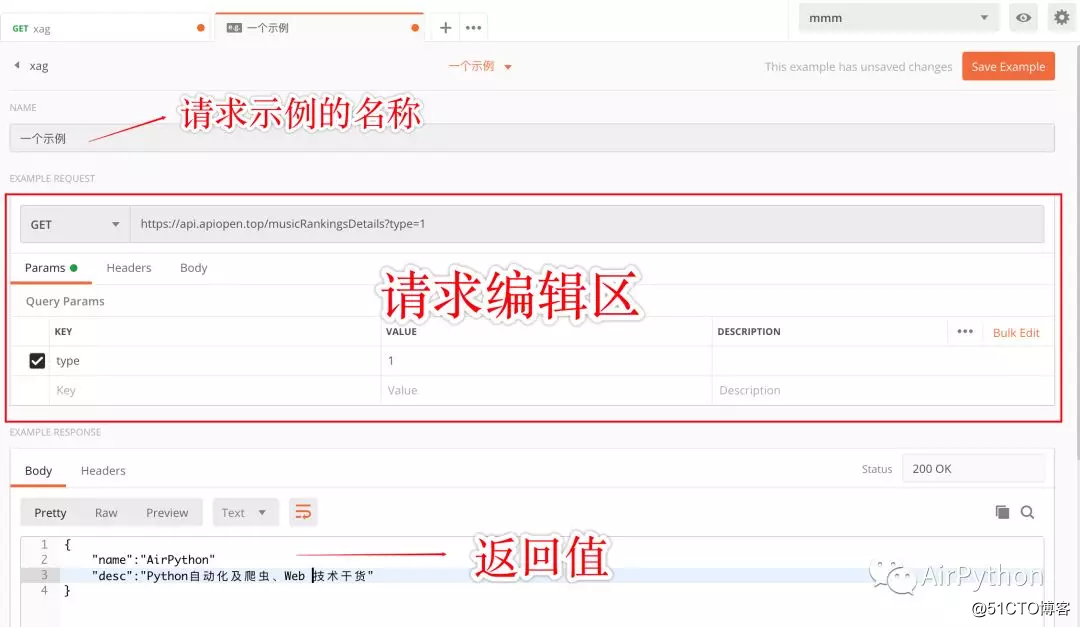
首先,我们根据设定的接口,在 Postman 内新增网络请求,并将他们添加到到同一个集合内。
接着,为每一条网络请求新增一个示例 Example,加入 URL、请求头、请求参数及预设的返回值。
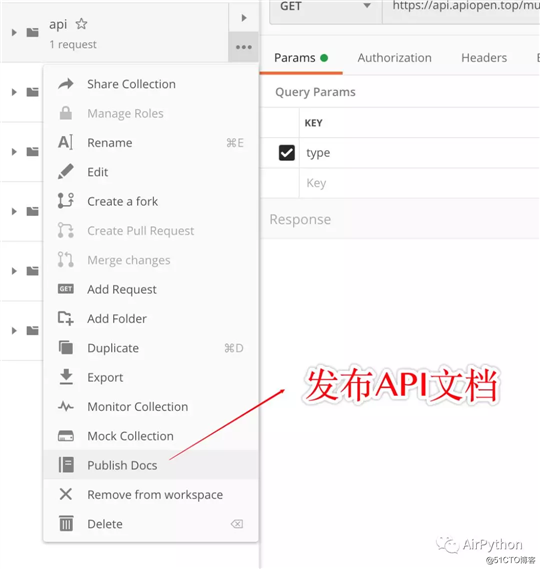
然后选中这个请求集合,点击 Publish Docs,跳转到集合发布页面,执行发布操作。
最后,将生成一份完善在线的 API 文档,可以分享出去,其他人也可以通过 Postman 导入进行编辑完善。
如果你觉得文章还不错,请大家点赞分享下。你的肯定是我最大的鼓励和支持。
留言送书活动介绍:走心留言,直接送书
今日赠书:《Python网络爬虫开发从入门到精通》
今日留言主题说说最近遇到的编程问题或新学的一个小技能?
推荐阅读自动化篇 - ***们使用的自动化方案,很多人还不知道
视频剪辑什么鬼?Python 带你高效创作短视频
为了追到小姐姐,我用 Python 制作了一个机器人
THANDKS
-End -
以上是关于Postman 抓包的主要内容,如果未能解决你的问题,请参考以下文章