bootstrap table如何合并行,是用js启动的表格,数据是动态的。类似表格重绘,该怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap table如何合并行,是用js启动的表格,数据是动态的。类似表格重绘,该怎么写相关的知识,希望对你有一定的参考价值。
bootstrap table如何合并行,是用js启动的表格,数据是动态的。类似表格重绘,该怎么写?

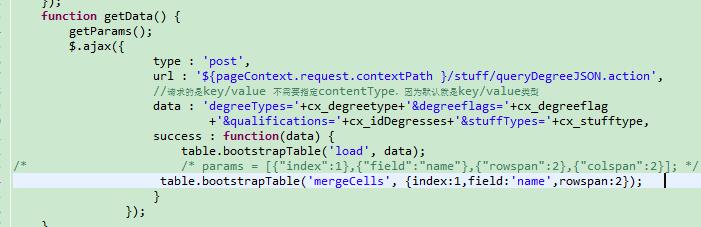
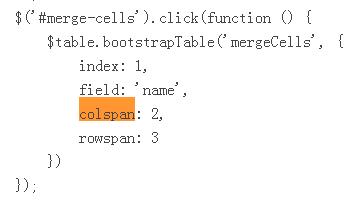
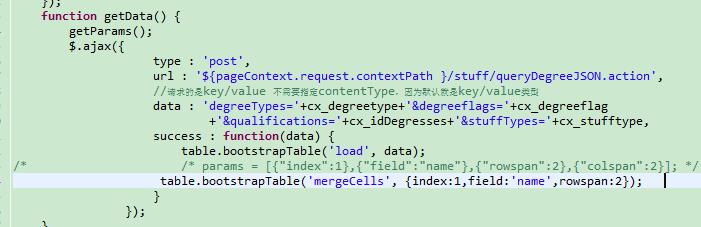
代码如下,找到你要合并的表格,这个文档中用的是点击事件,你可以直接写成方法,放在生成表格的方法执行以后在执行。
index,field代表要合并表格的位置
clospan,rowspan用法和html的一样。

追问
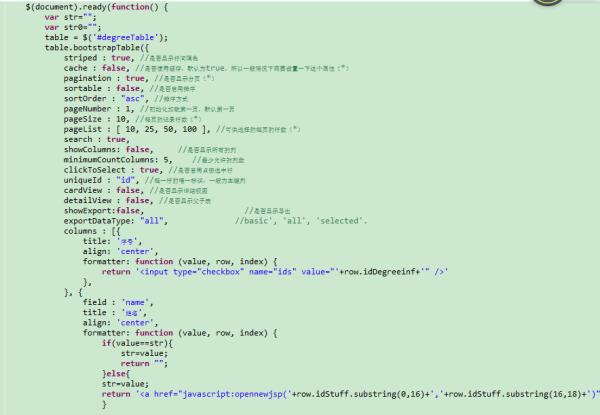
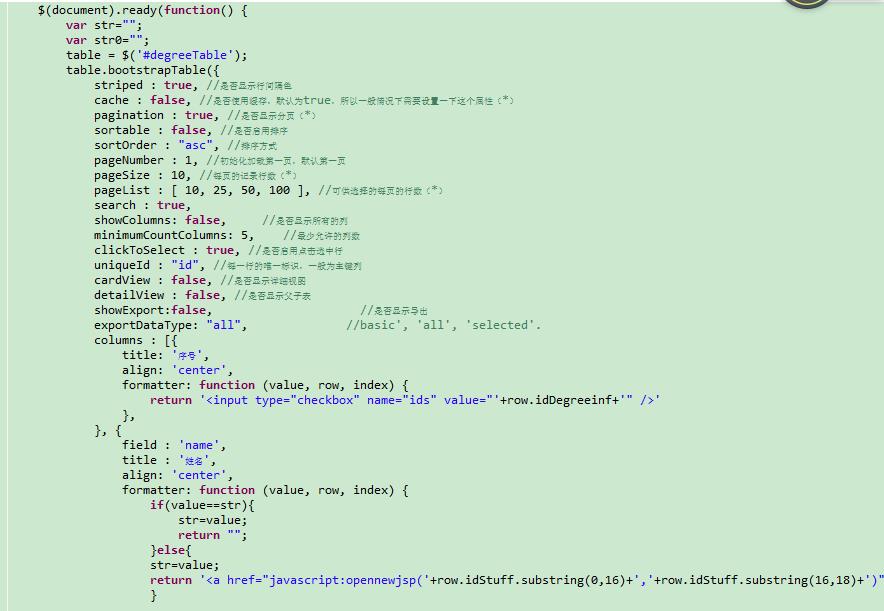
首先谢谢你的回答。这是我的bootstrap -table 我执行过这个方法,但是翻页以后就没有效果了,是我没有写对地方吗?希望你的再次指点。可以加分。




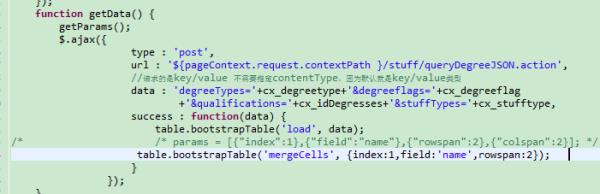
初始化表格时有一个onLoadSuccess这个属性。在这个里面写你的方法,举例
columns:[
field: 'name',
title: '地名'
],
onLoadSuccess: function (data)
//表格加载完成之后初始化拖拽
getData();
);
这个我也试过了,也没起作用,该怎么办
追答你把合并单元格的代码拿出来单独放到onLoadSuccess,你放在AJAX里,万一这个东西不执行呢
追问我在onLoadSuccess 里面alert一下,没有反应,不过我现在走了个弯路解决了,还是很感谢你的回答,如果你要是有好的方法可以再给我发消息。
本回答被提问者和网友采纳 参考技术B jsjsp,js如何获取table的当前行的某单元格的值
while(rs.next)
%>
<tr class="cpx12hei">
<td style="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" > <%=username%></td>
<td style="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" > <%=zhuti%></td>
<td style="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" > <%=cjcount%></td>
<td style="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" > <%=leirong%></td>
<td style="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" >
<input type="button" value="下 载" name="down" id="down" onClick="GetInfoFromTable()">
</td>
</td>
</tr>
<%
每一行都有一个下载按钮,点击下载按钮获取当前下载那行的username的值,这个js要怎么写?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>动态表格</title>
</head>
<body>
<p>动态表格彻底研究</p>
<p>对表格单元格的添加删除修改并对其进行移动以及拷贝等操作,是目前应用开发中常用的技术</p>
<p>
<input type="button" name="Submit" value="刷新" onclick="onRefresh()" />
<input type="button" name="Submit2" value="全选" onclick="selectall()"/>
<input type="button" name="Submit8" value="反选" onclick="inverse()" />
<input type="button" name="Submit3" value="不选" onclick="noselect()"/>
<input type="button" name="Submit4" value="添加行与列" onclick="insert_row()" />
<input type="button" name="Submit7" value="删除选择" onclick="delRow()" />
<input type="button" name="Submit5" value="拷贝选择" onclick="copyRow()"/>
<input type="button" name="Submit92" value="居中对齐" onclick="tableAlign()"/>
<input type="button" name="Submit922" value="隔行变色" onclick="changeColor()"/>
</p>
<table width="50%" border="1" cellpadding="1" cellspacing="2" bordercolor="#CCCCCC" id="myTable">
<tr>
<td width="7%">
<label>
<input type="checkbox" name="checkbox" value="checkbox" />
</label> </td>
<td width="51%">1</td>
<td width="14%">1</td>
<td width="14%">1</td>
<td width="14%">1</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox2" value="checkbox" /></td>
<td>2</td>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox3" value="checkbox" /></td>
<td>3</td>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox4" value="checkbox" /></td>
<td>4</td>
<td>4</td>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox5" value="checkbox" /></td>
<td>5</td>
<td colspan="2">55</td>
<td>5</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox6" value="checkbox" /></td>
<td>6</td>
<td>6</td>
<td>6</td>
<td>56</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox7" value="checkbox" /></td>
<td>777</td>
<td>7</td>
<td>77</td>
<td>7</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox8" value="checkbox" /></td>
<td>88</td>
<td>8</td>
<td>88</td>
<td>77</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox9" value="checkbox" /></td>
<td>999</td>
<td>99</td>
<td>99</td>
<td>999</td>
</tr>
<tr>
<td><input type="checkbox" name="checkbox10" value="checkbox" /></td>
<td>10</td>
<td>10</td>
<td>10</td>
<td>10</td>
</tr>
</table>
<br />
<p></p>
<script type="text/javascript">
var form = document.forms["form1"];
var table = document.getElementById("myTable");
var selectBox = table.getElementsByTagName("input");
var tr = table.getElementsByTagName("tr");
var clicked = true;
function insert_row()
//alert(table.rows[0].cells.length)
var thisrow = table.insertRow(0);
var thiscell = thisrow.insertCell(0);
thiscell.innerHTML = "<input type=\\"checkbox\\" name=\\"checkbox10\\" value=\\"checkbox\\" />";
var thiscell1 = thisrow.insertCell(1);
thiscell1.innerHTML = "cell";
var thiscell2 = thisrow.insertCell(2);
thiscell2.innerHTML = "cell";
var thiscell3 = thisrow.insertCell(3);
thiscell3.innerHTML = "cell";
var thiscell4 = thisrow.insertCell(4);
thiscell4.innerHTML = "cell";
thiscell4.align = "center";
function insert_Cell()
var y = table.rows[0].insertCell(0);
y.colSpan="2";
y.innerHTML = "sssss";
function selectall()
for(i=0;i<selectBox.length;i++)
selectBox[i].checked = true;
function noselect()
for(i=0;i<selectBox.length;i++)
selectBox[i].checked = false;
function inverse()
for(i=0;i<selectBox.length;i++)
if(selectBox[i].checked)
selectBox[i].checked = false;
else
selectBox[i].checked = true;
function delRow()
for(i=selectBox.length-1;i>=0;i--)
//alert(typeof(selectBox[i]));
if(selectBox[i].checked)
table.deleteRow(i);
function onRefresh()
location.reload();
function copyRow()
for(i=0;i<selectBox.length;i++)
if(selectBox[i].checked)
//var copytable = document.getElementById("copyTable");
var tablerow = table.insertRow(table.rows.length);
tablerow.innerHTML = table.rows[i].innerHTML;
function tableAlign()
for(i=0;i<selectBox.length;i++)
if(selectBox[i].checked && clicked)
table.rows[i].align = "center";
function changeColor()
var skip = true;
for(i=0;i<tr.length;i++)
if(skip)
tr[i].bgColor = "#cccccc";
skip = false;
else
tr[i].bgColor = "#ffffff";
skip = true;
</script>
</body>
</html>
运行效果:

直接把username 传给这个函数本回答被提问者采纳
以上是关于bootstrap table如何合并行,是用js启动的表格,数据是动态的。类似表格重绘,该怎么写的主要内容,如果未能解决你的问题,请参考以下文章