用CSS画小猪佩奇
Posted 腾讯NEXT学位
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用CSS画小猪佩奇相关的知识,希望对你有一定的参考价值。
| 导语 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯,这是我的爸爸,嚯~
· 背景
小猪佩奇已经火了好一阵了,其实一开始我是不屑的。纵观小朋友的历届动画,无论喜洋洋、熊出没还是小兔兵兵、小熊维尼,火过一阵便迅速陨落,回想起来也没多少沉淀的东西。深入了解之后发现,卧槽,世间竟有如此出尘绝艳的动画片!正如某个浙江人说过:你不喜欢小猪佩奇那是因为你不了解。
魔性的猪叫声,任性的踩泥坑。这不是一只简单的猪,从此路转粉。我在淘宝买了小猪佩奇贴纸贴上了社会人纹身、电脑桌面壁纸换上了佩奇全家福、买了小猪佩奇公仔。但真正给我工作上带来积极作用的是我偶然发掘出来的小猪佩奇调试法。

[ 壁纸 ]
小猪佩奇调试法:在程序的调试、除错或测试过程中,操作人耐心地向小猪佩奇解释每一行程序的作用,以此来激发灵感与发现矛盾。

[ 小猪佩奇调试法 ]
“喜欢一个事情,而这个事情又正好能与工作结合,这是非常幸运的事情。小猪佩奇调试法给我带来了工作效率的提升,也带来了全天的好心情。” —— Cristiano Bottlejiang
接下来,便是正式开工用CSS画小猪佩奇了!
· 预研
找了腾讯视频上面小猪佩奇第四季纸飞机一集11秒处的画面作为绘画模板。出于习惯,我做了一个x轴的水平翻转。

[ 绘画模板 ]
观察这个图像可以发现,小猪佩奇在构图基本是各种曲线,类抛物线、类圆、类椭圆、类二次贝塞尔曲线。这里说的都是“类”,这也正是小猪佩奇的构图精髓,一种手绘风格,而不是标准刻板的线条。在前端技术选型上,画图首先想到的是svg、canvas,但它们本身就擅长画图,而且网上都有在线编辑svg的工具,这就没意思了,我想佩奇也不会答应的。于是我想用纯粹的css来做,这样更有挑战,因为画图画曲线不是css擅长的事情。
· 难点
CSS是没法直接画曲线的,曲线救国的办法就是 border-radius。后面整个绘画都是围绕这个属性展开。
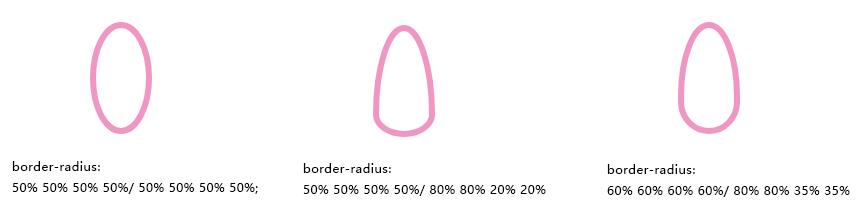
border-radius 的使用通常直接定一个具体像素去控制圆角的大小,比如 border-radius:5px;此外可以单独指定水平和垂直半径,通过“/”分隔,接受长度值或百分比。border-radius:5px; 即 border-radius: 5px 5px 5px 5px/ 5px 5px 5px 5px。依次是左上水平半径,右上,右下,左下,/,左上垂直半径,右上,右下,左下。

[ 椭圆 ]

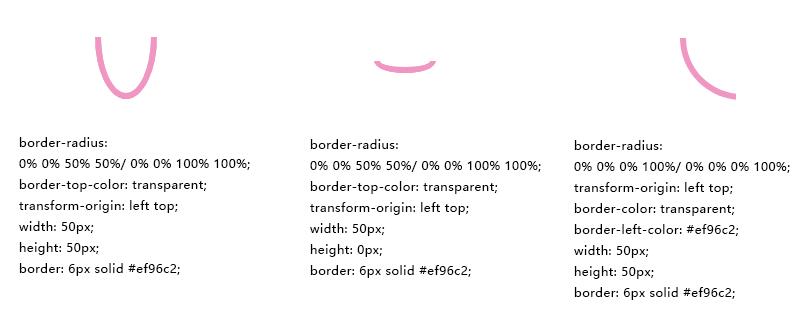
[ 曲线 ]
· 画
猪头
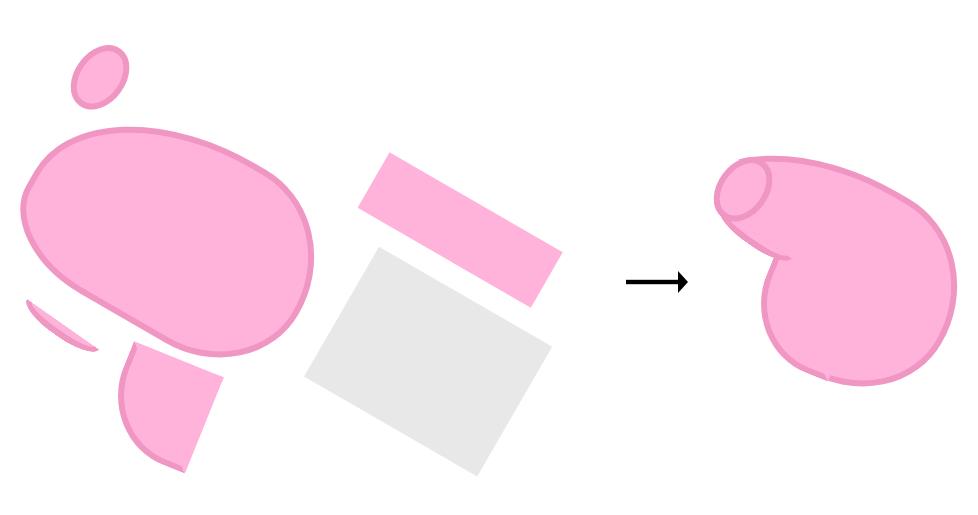
了解了 border-radius 的用法之后就可以开始实战了。通过对线条的分段,猪头如下图拼凑而成,同时要注意图层的层级,以及用白色背景和粉色背景来交叉覆盖填补画面。难的在于头部大轮廓的 border-radius 参数设置。大体绘画步骤如下:
画椭圆;
调 border-radius 参数;
上色;
调角度;
图层遮盖补充。

[ 猪头 ]
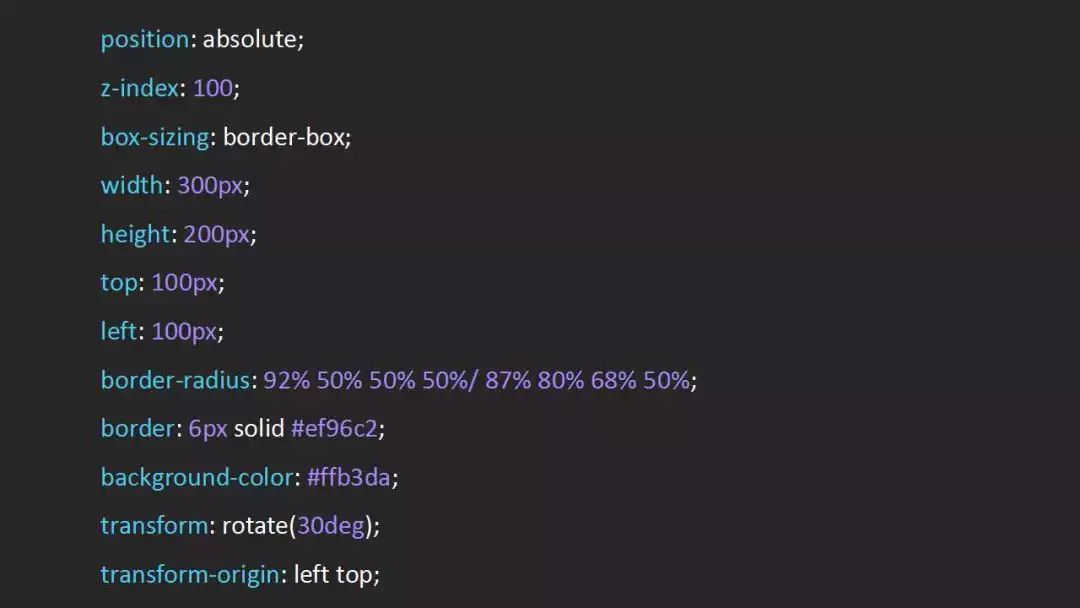
猪头轮廓样式代码:

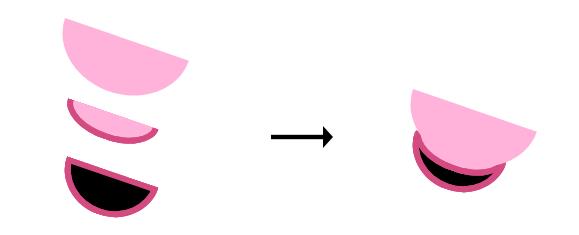
嘴巴
三个半椭圆依次叠加即可~同样是图层遮盖来实现。

[ 嘴巴 ]
五肢
其实画到这里基本上对 border-radius 的使用很熟练了,参数的设置也大概心中有数,剩下的也就工作量的问题了。

[ 五肢 ]
<div class="pig_container">
<!-- 尾巴 -->
<div class="tail_left"></div> <div class="tail_right"></div> <div class="tail_blank"></div> <div class="tail_middle"></div> <div class="tail_circle"></div> <!-- 底部阴影 --> <div class="pig_shadow"></div> <!-- 左脚 --> <div class="left_foot"></div> <div class="left_foot right_foot"></div> <!-- 左鞋 --> <div class="left_shoes"></div> <div class="left_shoes right_shoes"></div> <!-- 左手 --> <div> <div class="hand_left_top"></div> <div class="hand_left_bottom"></div> <div class="hand_left_middle"></div> </div> <!-- 身体 --> <div class="pig_body_bottom"></div> <!-- 右手 --> <div> <div class="hand_right_top"></div> <div class="hand_right_bottom"></div> <div class="hand_right_middle"></div> </div> <!-- 猪头 --> <div> <!-- 耳朵 --> <div class="ear_left"></div> <div class="ear_right"></div> <div class="pig_head"> <div class="pig_head_white_left_bottom"></div> <div class="pig_head_white_left_top"></div> </div> <!-- 鼻子 --> <div class="pig_nose"></div> <!-- 下巴 --> <div class="pig_jaw"></div> <div class="pig_jaw_right"></div> <div class="pig_nose_bottom"></div> <!-- 鼻孔 --> <div class="nose_kong_left"></div> <div class="nose_kong_right"></div> <!-- 左眼 --> <div class="left_eye"> <div class="left_eye_bg"></div> <div class="left_eye_ball"></div> <div class="left_eye_border"></div> </div> <!-- 右眼 --> <div class="right_eye"> <div class="right_eye_bg"></div> <div class="right_eye_ball"></div> <div class="right_eye_border"></div> </div> <!-- 嘴巴 --> <div class="mouth"> <div class="mouth_bottom"></div> <div class="mouth_middle"></div> <div class="mouth_top"></div> </div> <!-- 脸颊 --> <div class="face"></div> </div>
</div>
最后合体如下:

[ 我是佩奇 ]
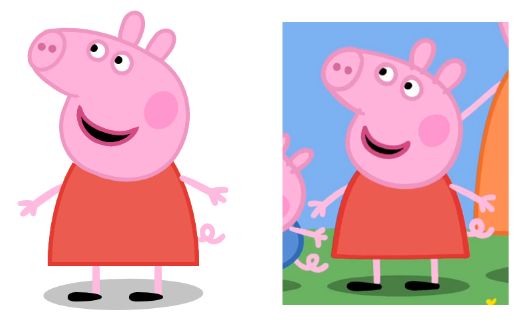
跟模板比对一下~

[ 哪个是真佩奇? ]
· 最后
复制链接即可在线看!
https://www.doverr.com/peppa.html
前端NEXT学位课程第八期火热招生中!
感兴趣的同学赶紧点击原文了解详情吧~
腾讯NEXT学位
求职干货 | 前辈blog | 前端课程
以上是关于用CSS画小猪佩奇的主要内容,如果未能解决你的问题,请参考以下文章