CSS文字控制能力-镂空文字
Posted 小郑搞码事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS文字控制能力-镂空文字相关的知识,希望对你有一定的参考价值。
先来看我们最后要实现的效果(镂空)
下面讲一下实现方案,应该有部分同学知道怎么搞,可能由于日常业务中需要这种效果的涉猎不多, 所以不是很熟悉,记不住。
一、关键就是两个新的CSS3属性
【text-fill-color】
【text-stroke】
不需要看官方定义,从属性命名也能猜出它们的作用。一个是填充文字颜色,一个是描文字边框。
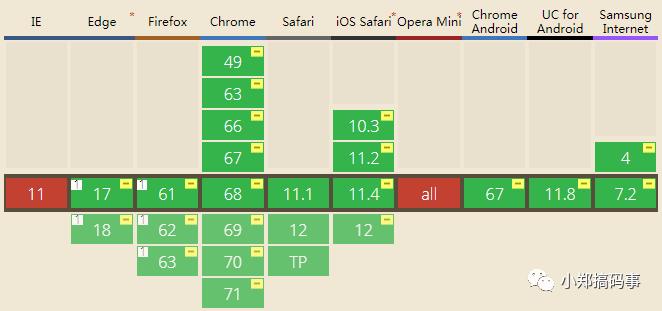
讲到这种看起来比较厉害又方便的属性,一般都得关注兼容性的问题。下面我们请著名的CSS属性可用性查询网caniuse来告诉我们,截止目前,哪些地方可以用。(下图同时适用两属性)

接下的demo就没必要在IE上查看了。IE拜拜~
二、实例实现
简单搞,两个属性两段代码就行了。
这两个属性的能力貌似只发挥了一半不到。结合一些其它的属性还能实现更多的效果。比如:
最后总结一下
结合渐变(linear-gradient),背景裁剪(background-clip)实现最后那个效果。CSS的文字和文本控制能力也是不可小觑。
以上是关于CSS文字控制能力-镂空文字的主要内容,如果未能解决你的问题,请参考以下文章