3D计算机图形学的目录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3D计算机图形学的目录相关的知识,希望对你有一定的参考价值。
参考技术A第1章 计算机图形学的数学基础 1
1.1 处理三维结构 1
1.1.1 计算机图形学中的三维仿射变换 1
1.1.2 改变坐标系的变换 6
1.2 结构变形变换 7
1.3 向量和计算机图形学 9
1.3.1 向量的加法 9
1.3.2 向量的长度 10
1.3.3 法向量和叉积 10
1.3.4 法向量和点积 11
1.3.5 与法向量反射相关的向量 12
1.4 光线和计算机图形学 13
1.4.1 光线几何—相交 14
1.4.2 相交—光线与球 14
1.4.3 相交—光线与凸多边形 15
1.4.4 相交—光线与包围盒 16
1.4.5 相交—光线与二次形 18
1.4.6 光线跟踪几何—反射和折射 18
1.5 图像平面中的插值性质 20
第2章 三维物体的表示和建模(1) 21

Threejs动画初探
一. webGL发展简介
计算机中的图形是怎样被构造出来的呢? 人们通常都认为图形是通过摄像机,扫描仪等设备输入而形成的, 然而事实却是图形是人们经过计算机算法处理和程序构造出来的。 在大学《计算机图形学》课程学习过程中,一个图形的渲染涉及到向量, 齐次坐标, 几何变换, 矩阵运算等, 然后通过消隐, 光栅化,构建光照模型进行渲染。
看到图形学的这些名词就莫名头大, 好在出现了OpenGL, DirectX等图形库,简化了我们的建模成本。其中OpenGL ES派生了WebGL, 前者是主要用于嵌入式计算机、智能手机、家用游戏机等设备, 而WebGL则更多的应用于web当中,为HTML5 Canvas提供硬件3D加速渲染。
如果直接使用WebGL来绘制图形话,我们需要构建着色程序, 因为要在GPU上直接运行,所以使用的是类 C/C++ 的强类型语言 GLSL(OpenGL Shading Language), 其提供了顶点和片段的着色方法。 显然如果没有第三方库的帮助,构建模型的过程是及其痛苦的。 three.js则是基于WebGL的标准封装的JS 库, 它的出现大大减少了开发WebGL工程的的复杂度,可以这么理解,three.js是WebGL中的jQuery。
二. 用threejs创建物体
1.坐标系
threejs使用的是右手坐标系,也就是Z轴的正方向是指向你的。 下图分别展示左手坐标系和右手坐标系
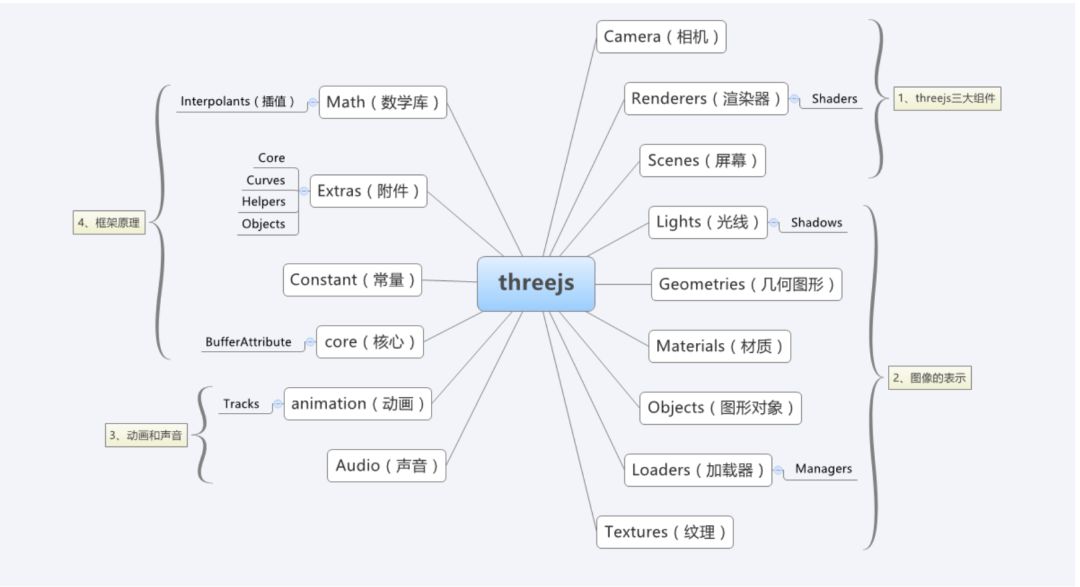
2.threejs三大组件
在引入three.js文件库依赖之后, 我们可以进行建模了,下图是threejs的组成部分,这里主要主要阐述下three.js的三大组件
Camera、Renderer和Scene是threejs的三大必备组件, 三大组件负责把物体渲染到网页上。 三大组件的关系可以这样来概括, scene是物体的容器, camera负责拍照取景, render把“照片”放在浏览器中显示。在引入three.js文件库依赖之后, 我们可以进行模型创建了,一些api的用法可以移步官网查阅,由于篇幅有限,这里不做介绍。