js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗
Posted 一线码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗相关的知识,希望对你有一定的参考价值。
前言
先说说封面图片的事儿,为什么要用这张图片,就是它,让我发这篇文章发了两个小时,两小时前,我在截图上传图片,谷歌死活就上传不上去,重新安装了Adobe,重启了三四次都TM没起作用,最后是因为最新版的谷歌跟搜狗输入法冲突了。。。
预热
为了完成本次测试,先来科普一下,如何利用chrome来设置下载速度(会用的可直接跳过)
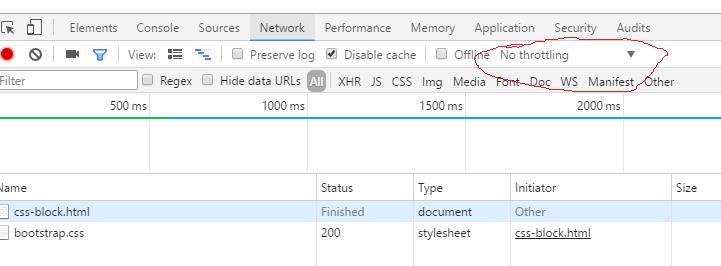
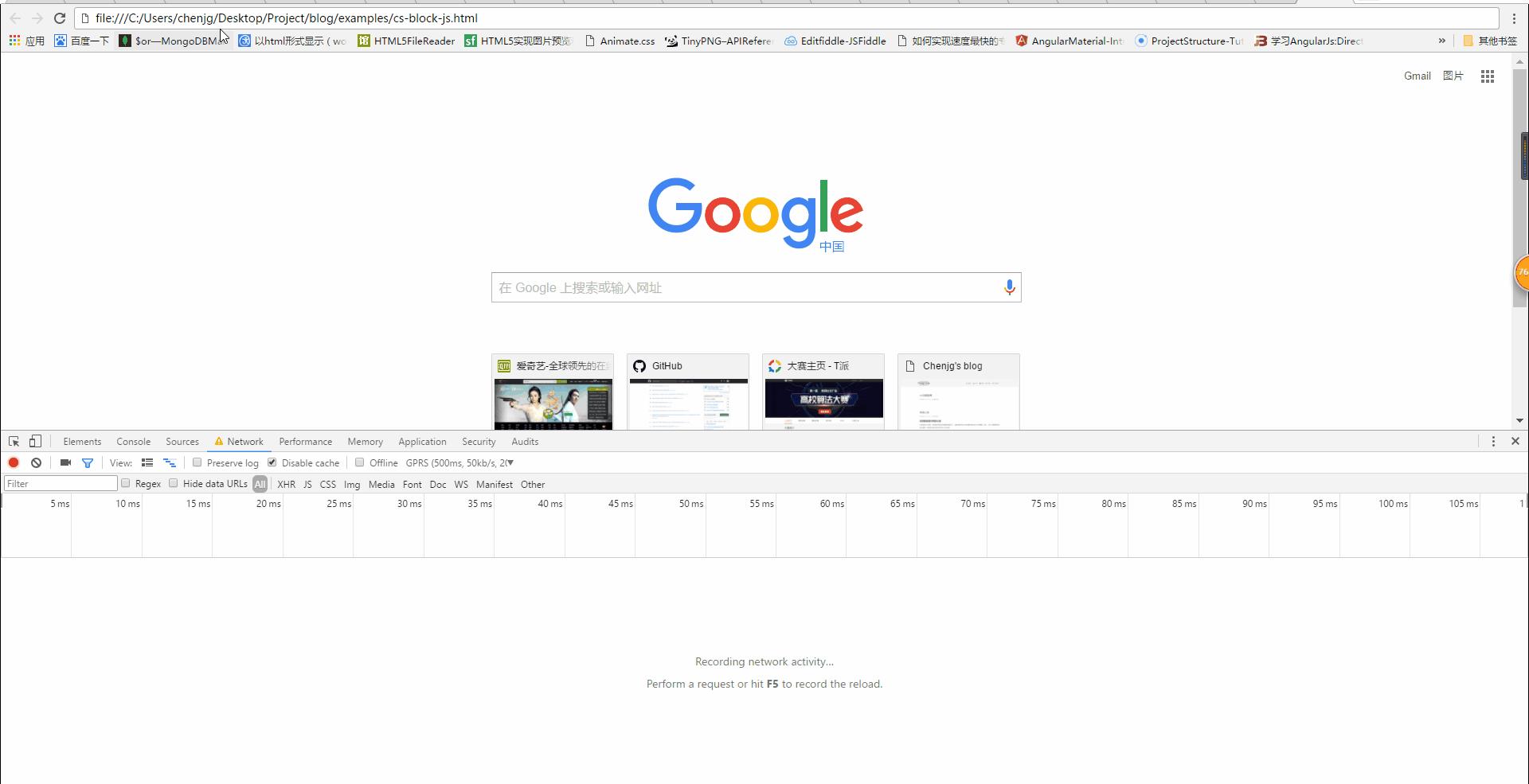
1.打开chrome控制台(按下F12),可以看到下图,重点在我画红圈的地方

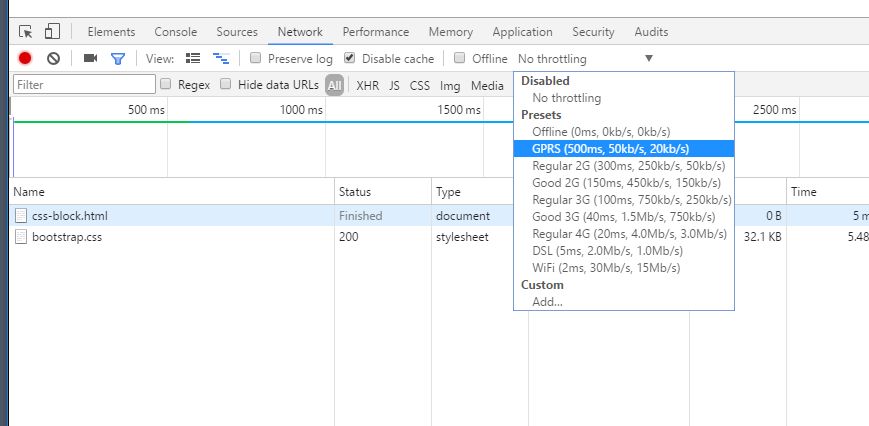
2.点击我画红圈的地方(No throttling),会看到下图,我们选择GPRS这个选项

3.这样,我们对资源的下载速度上限就会被限制成20kb/s,好,那接下来就进入我们的正题
正题
1.css加载会阻塞DOM树的解析吗?
代码举例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>
假设: css加载会阻塞DOM树解析和渲染
假设结果: 在bootstrap.css还没加载完之前,下面的内容不会被解析渲染,那么我们一开始看到的应该是白屏,h1不会显示出来。并且此时console.log的结果应该是一个空数组。
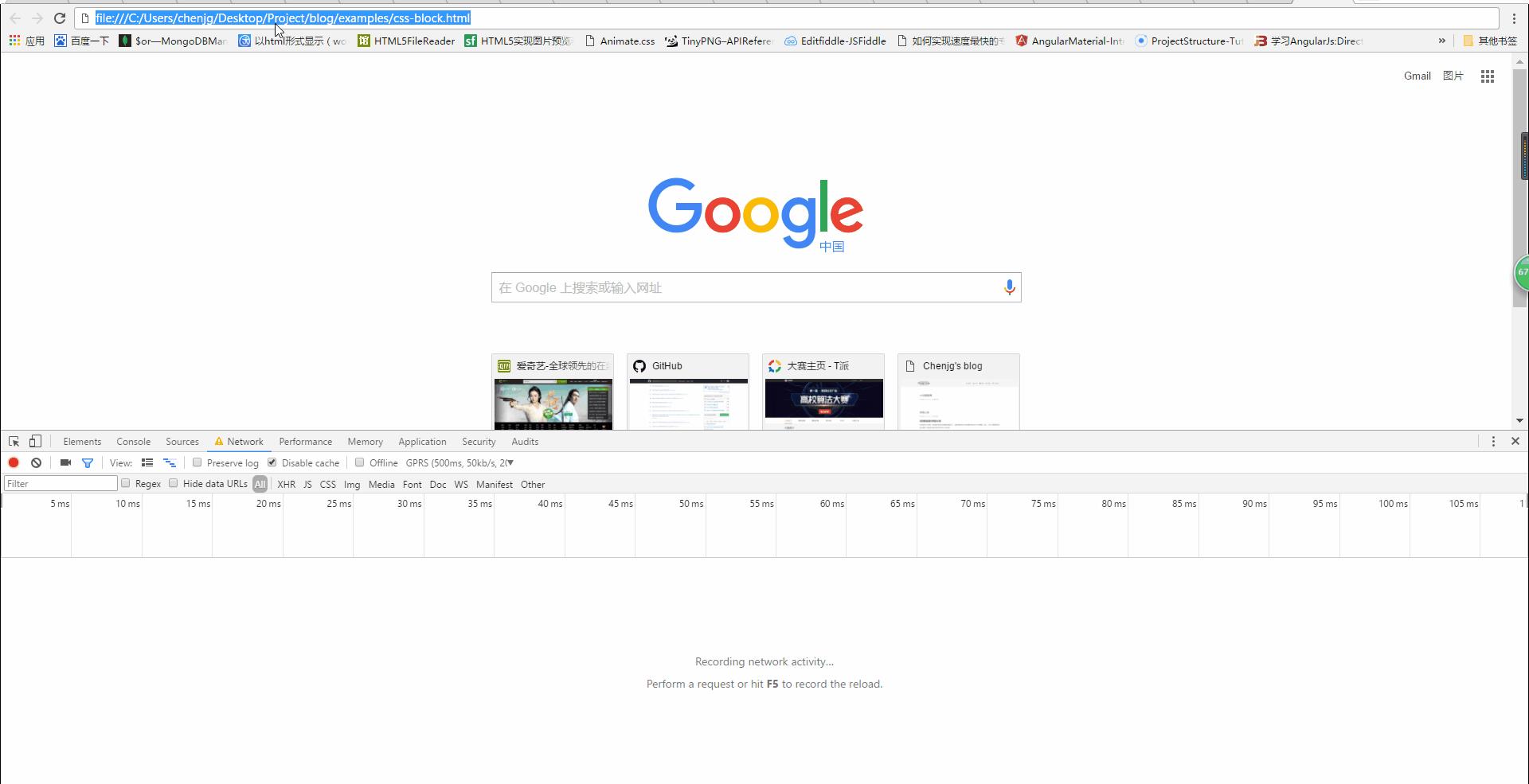
实际结果:如下图

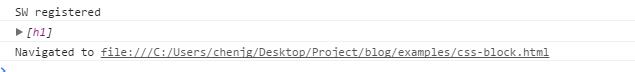
css还没加载完成的时候,h1并没有显示,但是此时控制台输出如下

可以得知,此时DOM树至少已经解析完成到了h1那里,而此时css还没加载完成,也就说明,css并不会阻塞DOM树的解析。
2.css加载会阻塞DOM树的渲染吗?
由上图,我们也可以看到,当css还没加载出来的时候,页面显示白屏,直到css加载完成之后,红色字体才显示出来,也就是说,下面的内容虽然解析了,但是并没有被渲染出来。所以,css加载会阻塞DOM树渲染。效果见下图

个人对这种机制的评价
其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
3.css加载会阻塞js运行吗?
由上面的推论,我们可以得出,css加载不会阻塞DOM树解析,但是会阻塞DOM树渲染。那么,css加载会不会阻塞js执行呢?
同样,通过代码来验证.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>
假设: css加载会阻塞后面的js运行
预期结果: 在link后面的js代码,应该要在css加载完成后才会运行
实际结果:
由上图我们可以看出,位于css加载语句前的那个js代码先执行了,但是位于css加载语句后面的代码迟迟没有执行,直到css加载完成后,它才执行。这也就说明了,css加载会阻塞后面的js语句的执行。详细结果看下图(css加载用了5600+ms):
.png](/img/bVbf3O2)
结论
由上所述,我们可以得出以下结论:
1.css加载不会阻塞DOM树的解析
2css加载会阻塞DOM树的渲染
3css加载会阻塞后面js语句的执行、
因此,为了避免让用户看到长时间的白屏时间,我们应该尽可能的提高css加载速度
以上是关于js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗的主要内容,如果未能解决你的问题,请参考以下文章