想做社会人,先来用CSS画一个小猪佩奇吧
Posted 柠檬学园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了想做社会人,先来用CSS画一个小猪佩奇吧相关的知识,希望对你有一定的参考价值。
我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯,这是我的爸爸,嚯~
背景
小猪佩奇已经火了好一阵了,其实一开始我是不屑的。纵观小朋友的历届动画,无论喜洋洋、熊出没还是小兔兵兵、小熊维尼,火过一阵便迅速陨落,回想起来也没多少沉淀的东西。所以一开始让我看小猪佩奇的时候我是拒绝的,因为你不能让我看,我就马上去看,第一我要试一下。深入了解之后发现,卧槽,世间竟有如此出尘绝艳的动画片!正如某个浙江人说过:你不喜欢小猪佩奇那是因为你不了解。
魔性的猪叫声,任性的踩泥坑。这不是一只简单的猪,从此路转粉。我在淘宝买了小猪佩奇贴纸贴上了社会人纹身、电脑桌面壁纸换上了佩奇全家福、买了小猪佩奇公仔。但真正给我工作上带来积极作用的是我偶然发掘出来的小猪佩奇调试法。
小猪佩奇调试法:在程序的调试、除错或测试过程中,操作人耐心地向小猪佩奇解释每一行程序的作用,以此来激发灵感与发现矛盾。

“喜欢一个事情,而这个事情又正好能与工作结合,这是非常幸运的事情。小猪佩奇调试法给我带来了工作效率的提升,也带来了全天的好心情。” —— Cristiano Bottlejiang
很多人号称自己是社会人是佩奇粉,其实大部分都是路人粉。路人粉就是说路过认识成为了粉丝,就比如我回家看到小孩子在看小猪佩奇而知道了这个事。这里我举三个问题大概可以用来判断是路人粉还是真爱粉。
1.先来个简单的,请说出小猪佩奇动画中的7个角色。
这个问题考察的是人物的基本认识,大部分人都能说出小猪佩奇、弟弟乔治、猪爸爸、猪妈妈、猪爷爷、猪奶奶这六个,所以说出第7个才算过关,比如小马佩德罗,小羊苏西,小象艾米丽,小狗丹尼,小猫坎迪,小兔瑞贝卡。
2.来个选择题,以下哪一句是小猪佩奇的开场动画台词:
A. 你好我是小猪佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯,这是我的爸爸,嚯~
B. 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,嚯,这是我的爸爸,嚯~
C. 你好我是小猪佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,哼,这是我的爸爸,嚯~
D. 我是佩奇,哼,这是我的弟弟乔治,呱呱,这是我的妈妈,哼,这是我的爸爸,嚯~
真爱粉是连开头动画都不会跳过而认真看的,答案是B。
3.来个难的,请说出某一集的完整剧情。
其实这道题对于真正看了小猪佩奇的人来说是送分题,就看是不是真的看了。
我必须承认,其实就上面三个问题来答,我只能算路人粉了!
预研
找了腾讯视频上面小猪佩奇第四季纸飞机一集11秒处的画面作为绘画模板。出于习惯,我做了一个x轴的水平翻转。

观察这个图像可以发现,小猪佩奇在构图基本是各种曲线,类抛物线、类圆、类椭圆、类二次贝塞尔曲线。这里说的都是“类”,这也正是小猪佩奇的构图精髓,一种手绘风格,而不是标准刻板的线条。在前端技术选型上,画图首先想到的是svg、canvas,但它们本身就擅长画图,而且网上都有在线编辑svg的工具,这就没意思了,我想佩奇也不会答应的。于是我想用纯粹的css来做,这样更有挑战,因为画图画曲线不是css擅长的事情。
难点
CSS是没法直接画曲线的,曲线救国的办法就是 border-radius。后面整个绘画都是围绕这个属性展开。
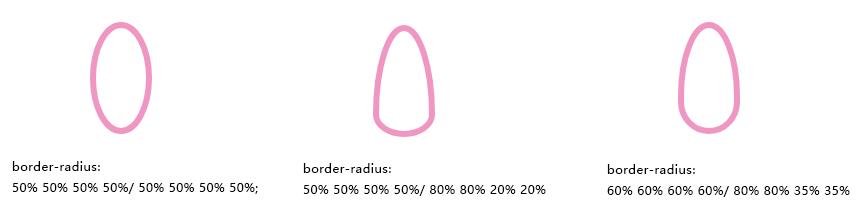
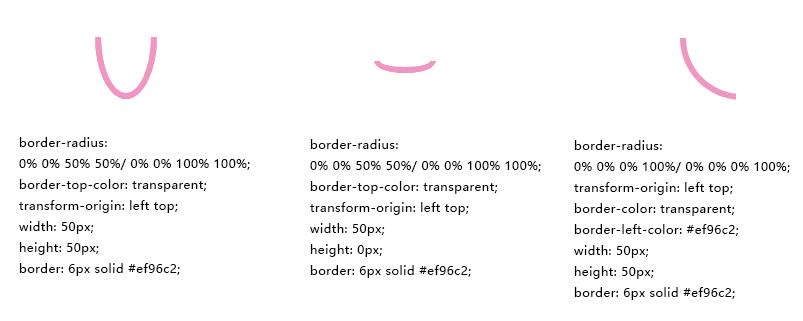
border-radius 的使用通常直接定一个具体像素去控制圆角的大小,比如 border-radius:5px;此外可以单独指定水平和垂直半径,通过“/”分隔,接受长度值或百分比。border-radius:5px; 即 border-radius: 5px 5px 5px 5px/ 5px 5px 5px 5px。依次是左上水平半径,右上,右下,左下,/,左上垂直半径,右上,右下,左下。


画猪头
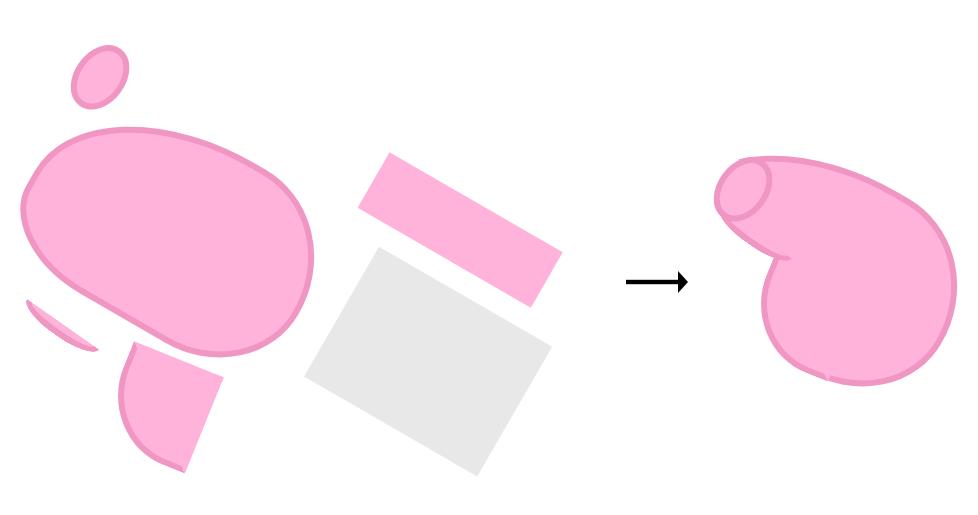
了解了 border-radius 的用法之后就可以开始实战了。通过对线条的分段,猪头如下图拼凑而成,同时要注意图层的层级,以及用白色背景和粉色背景来交叉覆盖填补画面。难的在于头部大轮廓的 border-radius 参数设置。大体绘画步骤如下:
画椭圆;
调 border-radius 参数;
上色;
调角度;
图层遮盖补充。

猪头轮廓样式代码:
position: absolute; z-index: 100; box-sizing: border-box; width: 300px; height: 200px; top: 100px; left: 100px; border-radius: 92% 50% 50% 50%/ 87% 80% 68% 50%; border: 6px solid #ef96c2; background-color: #ffb3da; transform: rotate(30deg); transform-origin: left top;
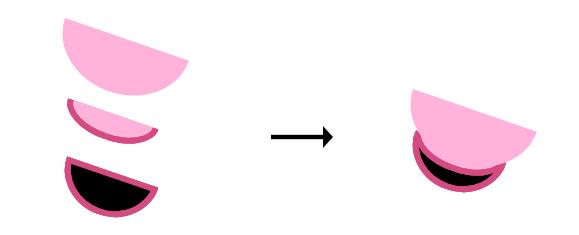
嘴巴
三个半椭圆依次叠加即可~同样是图层遮盖来实现。

五肢
其实画到这里基本上对 border-radius 的使用很熟练了,参数的设置也大概心中有数,剩下的也就工作量的问题了。

合体
其余的部分画法大同小异,五官的摆放要特别注意比例和尺寸,比如身体就很容易因为大小不合适而成了胖佩奇/瘦佩奇,这里可以借助 photoshop 的标尺。同时用取色器拿到佩奇各部分颜色。接下来就是整体的调试了,对我这种绘画处于小鸡啄米水平的人来说,这个才是最难的。

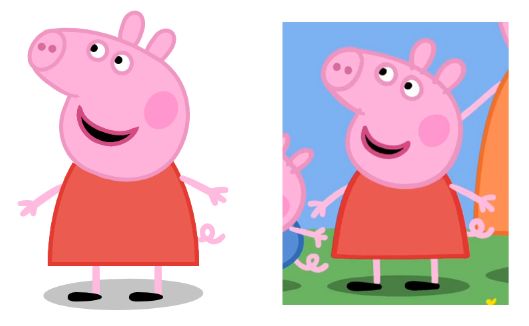
最后合体如下:

跟模板比对一下~

哪个是真的佩奇?
最后
演示效果猛戳这里哦!https://www.doverr.com/peppa.html
以上是关于想做社会人,先来用CSS画一个小猪佩奇吧的主要内容,如果未能解决你的问题,请参考以下文章