Posted 閰峰缂栫▼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。


鏈€杩戣嫃鑻忓凡缁忛檰闄嗙画缁粰澶у鍑轰簡閮ㄥ垎CSS鐨勫熀纭€鏁欑▼浜嗭紝浠婂ぉ鑻忚嫃灏卞甫澶у瀹炴垬涓€涓嬨€傛垜浠潵鍋氫竴涓綉绔欏鑸爮~
浠婂ぉ鑻忚嫃甯﹀ぇ瀹跺仛鐨勬槸鍨傜洿瀵艰埅鏍?/strong>鍜?span class="mq-36">姘村钩瀵艰埅鏍?/strong>銆?br class="mq-37">
鍨傜洿瀵艰埅鏍忦煈?/strong>

姘村钩瀵艰埅鏍忦煈?/strong>

瀵艰埅鏍?閾炬帴鍒楄〃
浣滀负鏍囧噯鐨凥TML鍩虹锛屼竴涓鑸爮鏄繀椤荤殑锛屽湪鎴戜滑鐨勪緥瀛愪腑鎴戜滑灏嗗缓绔嬩竴涓爣鍑嗙殑HTML鍒楄〃瀵艰埅鏍忋€?/p>
瀵艰埅鏉″熀鏈笂鏄竴涓摼鎺ュ垪琛紝鎵€浠ヤ娇鐢?<ul> 鍜?span class="mq-101"> <li>鍏冪礌闈炲父鏈夋剰涔夛細
鍙傝€冧唬鐮侌煈?/strong>
<ul>
<li><a href="#home">涓婚〉</a></li>
<li><a href="#news">鏂伴椈</a></li>
<li><a href="#contact">鑱旂郴</a></li>
<li><a href="#about">鍏充簬</a></li>
</ul>
鐜板湪锛岃鎴戜滑浠庡垪琛ㄤ腑鍒犻櫎杈硅窛鍜屽~鍏?/strong>
鍙傝€冧唬鐮侌煈?/strong>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
渚嬪瓙瑙f瀽锛?/strong>
list-style-type:none - 绉婚櫎鍒楄〃鍓嶅皬鏍囧織銆備竴涓鑸爮骞朵笉闇€瑕佸垪琛ㄦ爣璁?绉婚櫎娴忚鍣ㄧ殑榛樿璁剧疆灏嗚竟璺濆拰濉厖璁剧疆涓?~
涓婇潰鐨勪緥瀛愪腑鐨勪唬鐮佹槸鍨傜洿鍜屾按骞冲鑸爮浣跨敤鐨勬爣鍑嗕唬鐮併€?/p>
鍨傜洿瀵艰埅鏍?/p>
涓婇潰鐨勪唬鐮侊紝鎴戜滑鍙渶瑕?span class="mq-211"> <a>鍏冪礌鐨勬牱寮忥紝寤虹珛涓€涓瀭鐩寸殑瀵艰埅鏍忋€?/p>

(娼窞鏁欒偛瀹樼綉瀵艰埅鏍?
鍙傝€冧唬鐮侌煈?/strong>
a
{
display:block;
width:60px;
}
绀轰緥璇存槑锛?/strong>
display:block - 鏄剧ず鍧楀厓绱犵殑閾炬帴锛岃鏁翠綋鍙樹负鍙偣鍑婚摼鎺ュ尯鍩燂紙涓嶅彧鏄枃鏈級锛屽畠鍏佽鎴戜滑鎸囧畾瀹藉害銆?/p>
width:60px - 鍧楀厓绱犻粯璁ゆ儏鍐典笅鏄渶澶у搴︺€傛垜浠鎸囧畾涓€涓?0鍍忕礌鐨勫搴︺€?/p>
娉ㄦ剰锛?/strong>璇峰姟蹇呮寚瀹?span class="mq-272"> <a>鍏冪礌鍦ㄥ瀭鐩村鑸爮鐨勭殑瀹藉害銆傚鏋滅渷鐣ュ搴︼紝IE6鍙兘浜х敓鎰忔兂涓嶅埌鐨勬晥鏋?br class="mq-273">
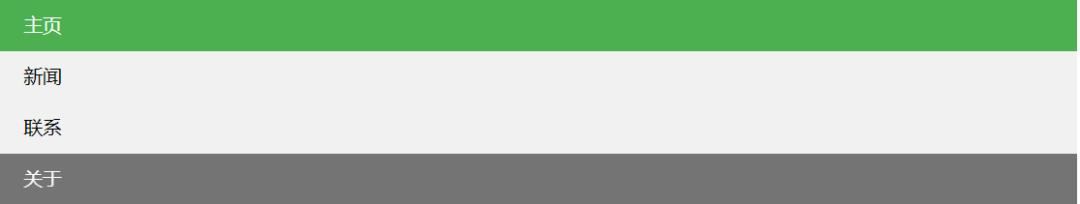
1.鍨傜洿瀵艰埅鏉″疄渚?/strong>
鍒涘缓涓€涓畝鍗曠殑鍨傜洿瀵艰埅鏉″疄渚嬶紝鍦ㄩ紶鏍囩Щ鍔ㄥ埌閫夐」鏃讹紝淇敼鑳屾櫙棰滆壊銆?/p>

锛堟晥鏋滃浘锛?/p>
鍙傝€冧唬鐮侌煈?/strong>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 榧犳爣绉诲姩鍒伴€夐」涓婁慨鏀硅儗鏅鑹?*/
li a:hover {
background-color: #555;
color: white;
}
2.婵€娲?褰撳墠瀵艰埅鏉″疄渚?/strong>
鍦ㄧ偣鍑讳簡閫夐」鍚庯紝鎴戜滑鍙互娣诲姞 "active" 绫绘潵鏍囧噯鍝釜閫夐」琚€変腑~

鍙傝€冧唬鐮侌煈?/strong>
.active {
background-color: #4CAF50;
color: white;
}
3.鍒涘缓閾炬帴骞舵坊鍔犺竟妗?/strong>
鍙互鍦?<li> or <a> 涓婃坊鍔?span class="mq-404">text-align:center 鏍峰紡鏉ヨ閾炬帴灞呬腑銆?/p>
鍙互鍦?nbsp;border <ul> 涓婃坊鍔?nbsp;border 灞炴€ф潵璁╁鑸爮鏈夎竟妗嗐€傚鏋滆鍦ㄦ瘡涓€夐」涓婃坊鍔犺竟妗嗭紝鍙互鍦ㄦ瘡涓?<li> 鍏冪礌涓婃坊鍔燽order-bottom 銆?/p>
鍙傝€冧唬鐮侌煈?/strong>
ul {
border: 1px solid #555;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
4.鍏ㄥ睆楂樺害鐨勫浐瀹氬鑸潯
鎺ヤ笅鏉ユ垜浠垱寤轰竴涓乏杈规槸鍏ㄥ睆楂樺害鐨勫浐瀹氬鑸潯锛屽彸杈规槸鍙粴鍔ㄧ殑鍐呭銆?/p>
鍙傝€冧唬鐮侌煈?/strong>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 鍏ㄥ睆楂樺害 */
position: fixed;
overflow: auto;
/* 濡傛灉瀵艰埅鏍忛€夐」澶氾紝鍏佽婊氬姩 */
}
锛堟敞鎰? 璇ュ疄渚嬪彲浠ュ湪绉诲姩璁惧涓婁娇鐢ㄣ€傦級
姘村钩瀵艰埅鏍?/p>
鏈変袱绉嶆柟娉曞垱寤烘í鍚戝鑸爮銆備娇鐢?span class="mq-520">鍐呰仈(inline)鎴?span class="mq-521">娴姩(float)鐨勫垪琛ㄩ」锛岃繖涓ょ鏂规硶閮藉緢濂斤紝浣嗗鏋滀綘鎯抽摼鎺ュ埌鍏锋湁鐩稿悓鐨勫ぇ灏忥紝浣犲繀椤讳娇鐢ㄦ诞鍔ㄧ殑鏂规硶銆?/p>

(Apple 瀹樼綉瀵艰埅鏍?
1.鍐呰仈鍒楄〃椤?/strong>
寤虹珛涓€涓í鍚戝鑸爮鐨勬柟娉曚箣涓€鏄?span class="mq-550">鎸囧畾鍏冪礌锛?涓婅堪浠g爜鏄爣鍑嗙殑鍐呰仈銆?/p>
鍙傝€冧唬鐮侌煈?/strong>
li
{
display:inline;
}
瀹炰緥瑙f瀽锛?br class="mq-582">
display:inline; -榛樿鎯呭喌涓嬶紝<li>鍏冪礌鏄潡鍏冪礌銆傚湪杩欓噷锛屾垜浠垹闄ゆ崲琛岀涔嬪墠鍜屼箣鍚庢瘡涓垪琛ㄩ」锛屼互鏄剧ず涓€琛屻€?/p>
2.娴姩鍒楄〃椤?/strong>
鍦ㄤ笂闈㈢殑渚嬪瓙涓摼鎺ユ湁涓嶅悓鐨勫搴︺€傚浜庢墍鏈夌殑閾炬帴瀹藉害鐩哥瓑锛屾诞鍔?<li>鍏冪礌锛屽苟鎸囧畾涓?<a>鍏冪礌鐨勫搴︺€?/p>
鍙傝€冧唬鐮侌煈?/strong>
li
{
float:left;
}
a
{
display:block;
width:60px;
}
瀹炰緥瑙f瀽锛?/strong>
float:left - 浣跨敤娴姩鍧楀厓绱犵殑骞荤伅鐗囧郊姝ょ浉閭?/p>
display:block - 鏄剧ず鍧楀厓绱犵殑閾炬帴锛岃鏁翠綋鍙樹负鍙偣鍑婚摼鎺ュ尯鍩燂紙涓嶅彧鏄枃鏈級锛屽畠鍏佽鎴戜滑鎸囧畾瀹藉害 width:60px - 鍧楀厓绱犻粯璁ゆ儏鍐典笅鏄渶澶у搴︺€傛垜浠鎸囧畾涓€涓?0鍍忕礌鐨勫搴?/p>
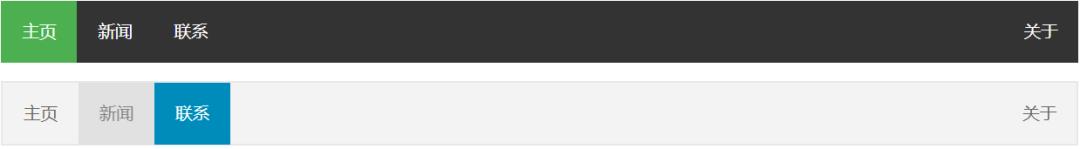
3.姘村钩瀵艰埅鏉″疄渚?/strong>
鍒涘缓涓€涓按骞冲鑸潯锛屽湪榧犳爣绉诲姩鍒伴€夐」鍚庝慨鏀硅儗鏅鑹层€?br class="mq-670">
鍙傝€冧唬鐮侌煈?/strong>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*榧犳爣绉诲姩鍒伴€夐」涓婁慨鏀硅儗鏅鑹?*/
li a:hover {
background-color: #111;
}
4.婵€娲?褰撳墠瀵艰埅鏉″疄渚?/strong>
鍦ㄧ偣鍑讳簡閫夐」鍚庯紝鎴戜滑鍙互娣诲姞 "active" 绫绘潵鏍囧噯鍝釜閫夐」琚€変腑銆?/p>
鍙傝€冧唬鐮侌煈?/strong>
.active {
background-color: #4CAF50;
}
5.閾炬帴鍙冲榻?/strong>
灏嗗鑸潯鏈€鍙宠竟鐨勯€夐」璁剧疆鍙冲榻?(float:right;)銆?/p>
鍙傝€冧唬鐮侌煈?/strong>
<ul>
<li><a href="#home">涓婚〉</a></li>
<li><a href="#news">鏂伴椈</a></li>
<li><a href="#contact">鑱旂郴</a></li>
<li style="float:right"><a class="active" href="#about">鍏充簬</a></li>
</ul>
6.娣诲姞鍒嗗壊绾?/strong>
<li> 閫氳繃 border-right 鏍峰紡鏉ユ坊鍔犲垎鍓茬嚎銆?/p>
鍙傝€冧唬鐮侌煈?/strong>
/* 闄や簡鏈€鍚庝竴涓€夐」(last-child) 鍏朵粬鐨勯兘娣诲姞鍒嗗壊绾?*/
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
7.鍥哄畾瀵艰埅鏉?/strong>
鍙互璁剧疆椤甸潰鐨勫鑸潯鍥哄畾鍦ㄥご閮ㄦ垨鑰呭簳閮ㄣ€?br class="mq-855">
鍥哄畾鍦ㄥご閮ㄥ弬鑰冧唬鐮侌煈?/strong>
ul {
position: fixed;
top: 0;
width: 100%;
}
鍥哄畾鍦ㄥ簳閮ㄥ弬鑰冧唬鐮侌煈?/strong>
ul {
position: fixed;
bottom: 0;
width: 100%;
}
锛堣瀹炰緥鍙互鍦ㄧЩ鍔ㄨ澶囦笂浣跨敤銆傦級
8.鐏拌壊姘村钩瀵艰埅鏉?/strong>
鍙傝€冧唬鐮侌煈?/strong>
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color: #666;
}
灏忎紮浼翠滑鍒杩欎竴澶ф鏂囧瓧缁欏悡鍒颁簡锛岀湅瀹岀殑灏忎紮浼村簲璇ュ彲浠ュ彂鐜帮紝鍨傜洿瀵艰埅鏍忓拰姘村钩瀵艰埅鏍忓叾瀹炲緢澶氬湴鏂规槸鐩镐技鐨勶紝鑻忚嫃鐩镐俊澶у鑳藉緢蹇氨瀛︿細鐨剘

-END-

瑙傜湅鏇村姞绯荤粺鍖栫殑鐩存挱璇剧▼
棰嗗彇鏇村鍓嶇鐩稿叧寮€鍙戣祫鏂?/strong>
鍙互鎵弿涓嬫柟浜岀淮鐮?br class="mq-1000">
鍔犺嫃鑾卞皬濮愬鐨勫井淇″嵆鍙鍙?/strong>
馃憞
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章