CSS 淘宝导航代码集合(附使用技巧)
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 淘宝导航代码集合(附使用技巧)相关的知识,希望对你有一定的参考价值。
如今,淘宝撑起了中国电商的半边天,淘宝店铺多如麻,淘宝竞争越来越激烈,除了大打价格战就是靠精美的店铺装修来吸引浏览者的驻足。
淘宝导航css代码相信很多店铺经营者都懂得,但是如何运用css代码做出精致的淘宝导航却是很多人都不清楚的,导航对于买家来说是指路灯,这样一看就能出导航的重要性了。
有时候看到别人家的店铺导航栏好有个性,也想照着做一个,那么应该怎么操作呢?那么下面就给大家整理一些超好用的淘宝css导航代码及使用方法和技巧。
让别人的导航栏css代码为你所用的方法
1、首先找到别人店铺的首页,右键单击导航栏空白处,查看源代码。

2、打开以后看到的代码
如果没有找到这个标识说明这是用sdk高级模版装修的,所以就没有代码了。
找到这几个标识,这里就是我们要找的css文件。下面的就是我们要找的CSS文件。跟着我们将它用浏览器打开,或者下载个notepad程序,双击打开就可以看到相应的代码。

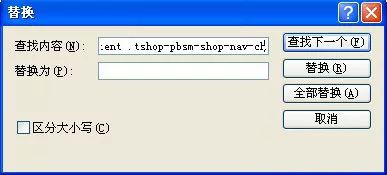
3、打开文件,点击“替换”

4、然后复制下面这段代码#page#content.tshop-pbsm-shop-nav-ch
粘贴进查找内容框里,替换为后面的框不要填写,直接点击"全部替换"按钮。那么,这样的css代码就可以为我们所用了。

5、最后,我们把css代码做好后,粘贴到自己的店铺里,却发现分类是没有底色的。解决方法不难,我们只需要设置一下页头背景就可以了。

淘宝css导航参考代码
以下文字内容可以一同复制使用,不会影响到使用效果
/* 导航条背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首页/店铺动态右边线*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首页/店铺动态文字颜色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分类背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分类右边线*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分类文字颜色*/
.skin-box-bd .all-cats .title{color:#ff0000}
1、所有分类背景,可以用图片:
.skin-box-bd .link{background:url(图片链接);}
2、修改整个导航的背景色背景:
.skin-box-bd .menu-list{background:#000000;}
3.修改最右边留下的一小块:
.skin-box-bd{background:#000000;}
修改成图片的代码如下:
.skin-box-bd{background:url(图片链接);}
4.字外:
.skin-box-bd .menu-list .menu-selected .link{background:#000000;}
5.字里:
.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}
字外+字里=全部!
1.导航背景色代码(除去“所有分类”)如下:
.menu-list .link{background:#000000;}
2.导航栏文字(除去“所有分类”)如下:
.menu-list .menu .title{color:#颜色代码;font-size:字号px;}
3.“所有分类”的背景色代码如下:
.all-cats .link{background:#000000;}
4.“所有分类”的文字代码如下:
.all-cats .link .title{color:#颜色代码;font-size:字号px;}
最新代码,解决字体改大后导航右侧消失的情况!代码如下:
.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;}
5.二级分类文字代码如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
6.二级分类背景代码如下:
.popup-content{background:#000000;}
7.三级分类文字代码(除去“所有宝贝”分类)如下
.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}
8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下
.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}
9.三级分类背景代码:
.popup-content .cats-tree .snd-pop-inner{background:#000000;}
10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:
.menu-list .menu{border-color:#000000;}
11.一级导航“所有宝贝”分类分隔线颜色代码如下:
.all-cats .link{border-color:#000000;}
12.一级导航分类的宽度修改代码如下:
.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}
13.鼠标滑过一级分类导航文字变换背景色代码如下:
.menu-list .menu-hover .link{background:#000000;}
14.鼠标滑过一级分类导航文字变换颜色代码如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}
15.鼠标滑过二级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .cat-hd-hover{background:#000000;}
16.鼠标滑过二级分类导航文字变换颜色代码如下:
.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}
17.鼠标滑过三级分类导航文字变换背景色代码如下:
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
18.二级分类上加空间代码如下:
.popup-content .cats-tree{margin:0 0 50px 0;}
19.修改“所有宝贝”右边小图标代码如下:
.all-cats .link .popup-icon{background:url(图片连接);}
20.修改二级分类右侧图标代码如下(有三级分类才会显示):
.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}
22.在三级分类前加上小块白色代码如下:
.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}
全透明导航CSS代码
很多时候在装修的过程中,需要淘宝店铺的导航变成透明的,不想被系统导航的颜色是挡住,这样可以看到自己设置的店铺背景图;这时我们需要用到一个淘宝导航透明代码,网上很多代码都不是很完整(所有分类无法透明)。
font-size:15px;font-weight:bold;这个分别是字体大小和粗体。
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd .all-cats .link{border:none;}
.skin-box-bd .menu-list .menu{border:none;}
.menu-list .menu .title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats .link .title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd .menu-list .menu-selected .link{background:none;}
.skin-box-bd .menu-list .menu-selected .link .title{background:none;}
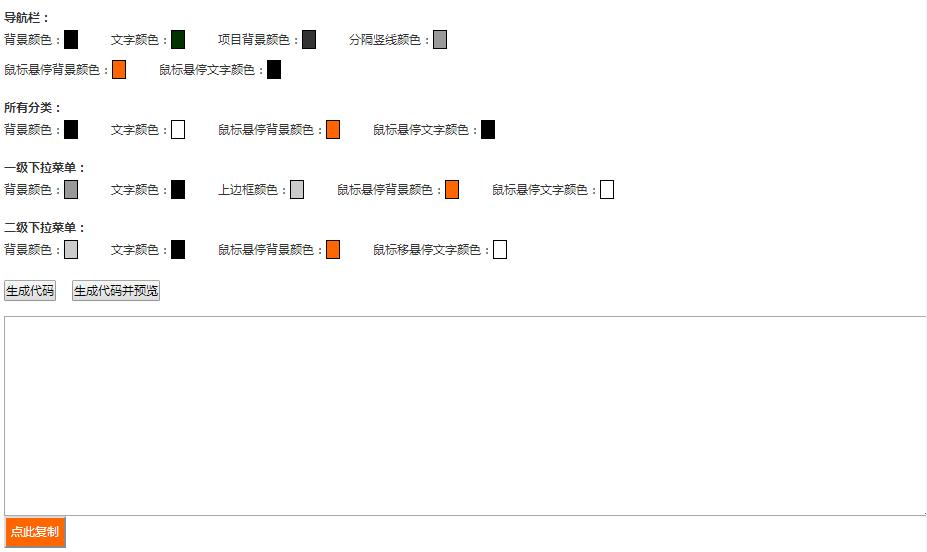
淘宝天猫导航CSS样式代码在线生成工具

淘宝店铺导航CSS代码使用修改技巧
本文完~
以上是关于CSS 淘宝导航代码集合(附使用技巧)的主要内容,如果未能解决你的问题,请参考以下文章