移动端页面手机调试debug
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端页面手机调试debug相关的知识,希望对你有一定的参考价值。
参考技术A 1.安装:npm install --save-dev eruda2.页面引入eruda:import eruda from 'eruda'
3.初始化eruda:
github地址: https://github.com/liriliri/eruda
如果不是基于Vue项目的而是一个简单的活动页面。只需在页面添加如下<script></script>标签就行了。
5 使用: 在你的url中携带debug=11qw
移动端调试通过抓包工具代理,让电脑端配置的host在手机端生效
移动端调试
引用
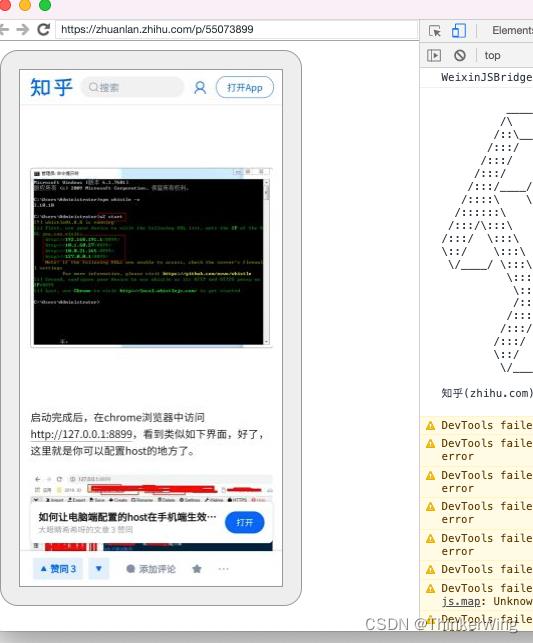
如何让电脑端配置的host在手机端生效(MVVM项目开发测试)
https://zhuanlan.zhihu.com/p/55073899
需求分析
移动端调试,项目是由nginx代理的,想要调试微信内置浏览器的适配情况
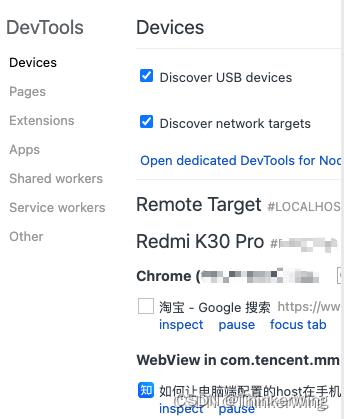
chrome://inspect/#devices
手机打开chrome浏览器和微信打开网页都可以通过DevTools调试


用抓包工具让电脑代理手机的请求Charles/whistle
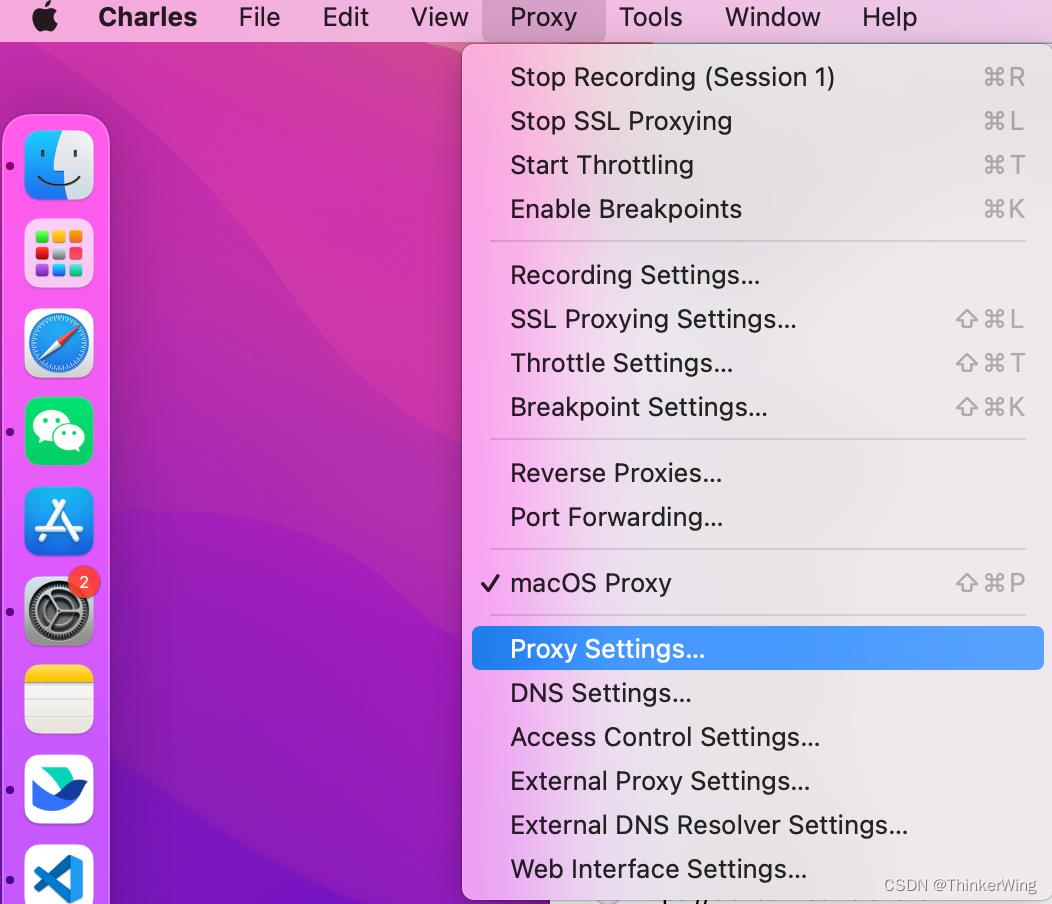
Mac上使用Charles抓包
https://zhuanlan.zhihu.com/p/26182135
-
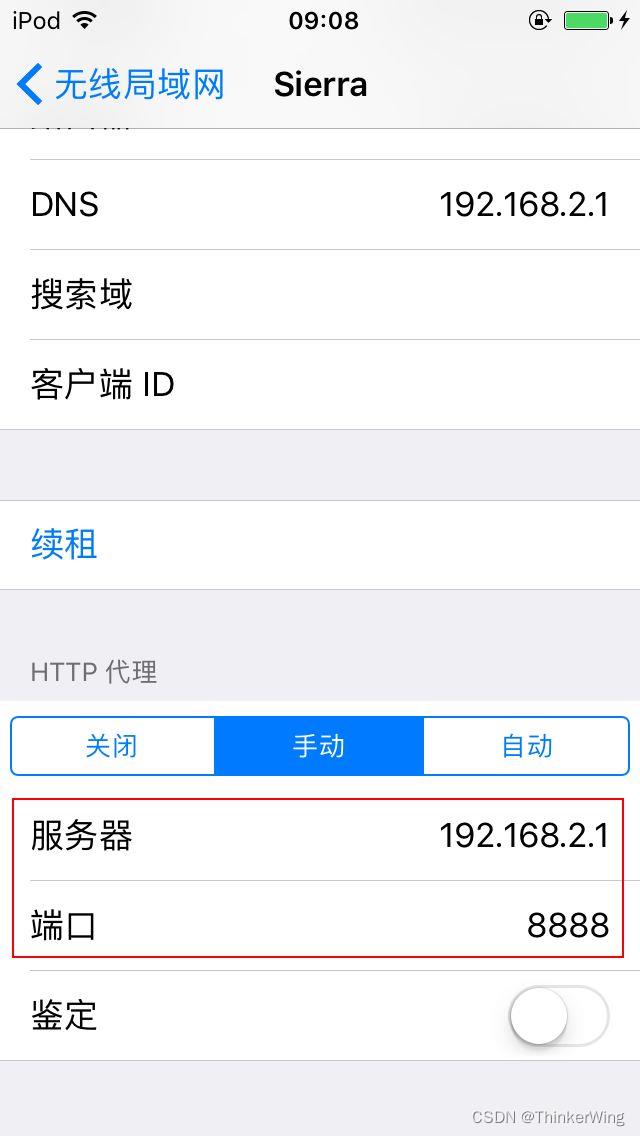
ifconfig / ipconfig 查看自己本机网络 IP地址,确保移动端设备和电脑在同一个Wi-Fi环境下
-
proxy settings


-
连Wi-Fi,配置代理设置



-
使用chrome://inspect/#devices调试
whistle
https://zhuanlan.zhihu.com/p/55073899
安装命令:npm install whistle –g
安装完成后验证命令:npm whistle –v
w2 start
spy-debugger页面调试+抓包 无需USB连接设备
https://github.com/wuchangming/spy-debugger
以上是关于移动端页面手机调试debug的主要内容,如果未能解决你的问题,请参考以下文章