CSS规范 - 代码格式
Posted web前端技术圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS规范 - 代码格式相关的知识,希望对你有一定的参考价值。
点击学习:

选择器、属性和值都使用小写
在xhtml标准中规定了所有标签、属性和值都小写,CSS也是如此。
单行写完一个选择器定义
便于选择器的寻找和阅读,也便于插入新选择器和编辑,便于模块等的识别。去除多余空格,使代码紧凑减少换行。
如果有嵌套定义,可以采取内部单行的形式。

最后一个值也以分号结尾
通常在大括号结束前的值可以省略分号,但是这样做会对修改、添加和维护工作带来不必要的失误和麻烦。
省略值为0时的单位
为节省不必要的字节同时也使阅读方便,我们将0px、0em、0%等值缩写为0。

使用单引号
省略url引用中的引号,其他需要引号的地方使用单引号。

使用16进制表示颜色值
除非你需要透明度而使用rgba,否则都使用#f0f0f0这样的表示方法,并尽量缩写。

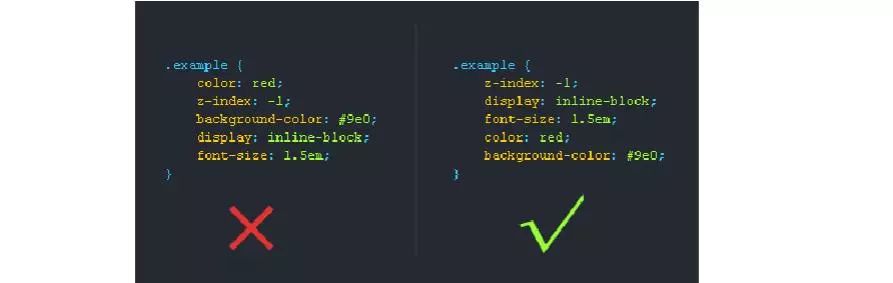
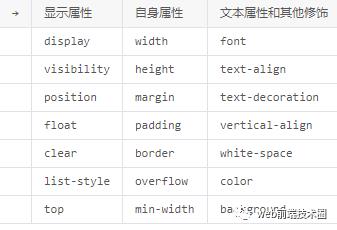
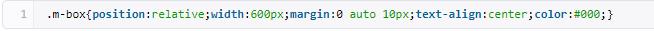
根据属性的重要性按顺序书写
只遵循横向顺序即可,先显示定位布局类属性,后盒模型等自身属性,最后是文本类及修饰类属性。


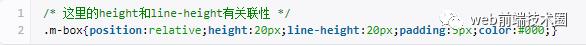
如果属性间存在关联性,则不要隔开写。

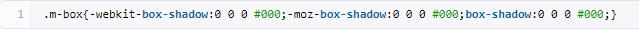
私有在前,标准在后
先写带有浏览器私有标志的,后写W3C标准的。

注释格式:/* 注释文字 */
对选择器的注释统一写在被注释对象的上一行,对属性及值的注释写于分号后。
注释内容两端需空格,已确保即使在编码错误的情况下也可以正确解析样式。
在必要的情况下,可以使用块状注释,块状注释保持统一的缩进对齐。
原则上每个系列的样式都需要有一个注释,言简意赅的表明名称、用途、注意事项等。

原则上不允许使用Hack
很多不兼容问题可以通过改变方法和思路来解决,并非一定需要Hack,根据经验你完全可以绕过某些兼容问题。
一种合理的结构和合理的样式,是极少会碰到兼容问题的。
由于浏览器自身缺陷,我们无法避开的时候,可以允许使用适当的Hack。
统一Hack方法
统一使用“*”和“_”分别对IE7和6进行Hack。如下代码所示:

建议并适当缩写值
“建议并适当”是因为缩写总是会包含一系列的值,而有时候我们并不希望设置某一值,反而造成了麻烦,那么这时候你可以不缩写,而是分开写。
当然,在一切可以缩写的情况下,请务必缩写,它最大的好处就是节省了字节,便于维护,并使阅读更加一目了然。
缩写方法请查阅css手册。
选择器顺序
请综合考虑以下顺序依据:
从大到小(以选择器的范围为准)
从低到高(以等级上的高低为准)
从先到后(以结构上的先后为准)
从父到子(以结构上的嵌套为准)
以下仅为简单示范:

选择器等级
a = 行内样式style。
b = ID选择器的数量。
c = 类、伪类和属性选择器的数量。
d = 类型选择器和伪元素选择器的数量。
看完了记得关注我的 “web前端技术圈 ”公~众号!~谢谢
前端javascript学习资料及开发工具随时领取
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能
以上是关于CSS规范 - 代码格式的主要内容,如果未能解决你的问题,请参考以下文章