css像素
Posted zBinf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css像素相关的知识,希望对你有一定的参考价值。
前言:
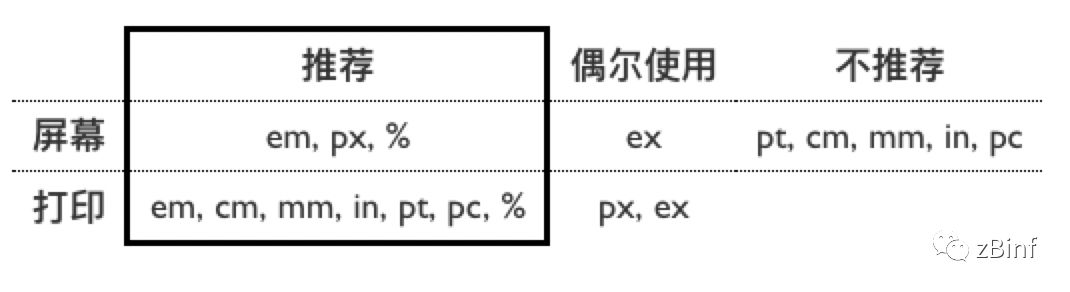
首先先看一张css的单位表:
css提供表达长度的单位有很多种。当我们在选择使用这些单位时,需要去考虑,他们的输出媒体是什么,不同的输出媒体,我们需要使用不同的单位。
目前我们的输出媒体主要有屏幕跟纸张(打印)。下面的图片提供了一个推荐的用法:

1.cm,mm,in,pt,pc
在这么多种单位中cm,mm,in,pt,pc属于绝对单位,使用这些单位前提是输出媒体的分辨率要足够的高(比如镭射打印机)。目前市场上屏幕分辨率有高有低,所以这些单位不是一个好的选择。
绝对单位之间的关系为:1in = 2.54cm = 25.4mm = 72pt = 6pc
2.ex
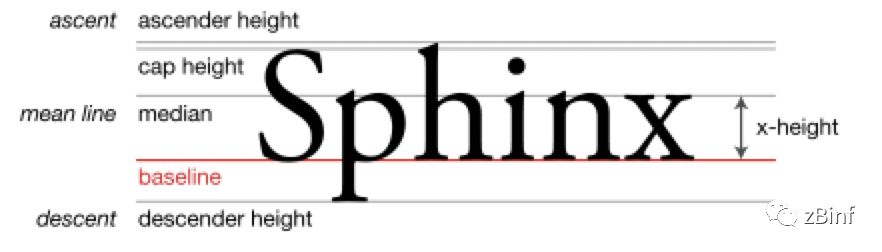
单位ex:必须与字体的x-height有关的大小(x-字高,指小写字母的高度)。很少使用。
x-字高 维基百科的说明是:指字母的基本高度,精确地说,就是基线(英语:baseline)和主线之间的距离。特别的,它指称一个字体中小写字母x的高度,而实际上这也和字母a、c、e、m、n、o、r、s、u、v、w和z的高度是一样的。
3.%
单位%:
line-height: 根据当前字体的值乘以百分比
padding,margin都是相对于父元素的宽度(border-box盒模型的话,就是元素内容的宽度),
heigth是相对于父元素的高度为基准,若父元素为auto,则子元素也为auto
width: 在正常文档流,浮动设置中,都是父元素的内容宽度,有定位设置则是需要加上内边距宽度
定位元素的top/right/bottom/left:top,bottom根据父元素的高度为基准,left/right:根据父元素的宽度为基准(都包含内边距的宽度)
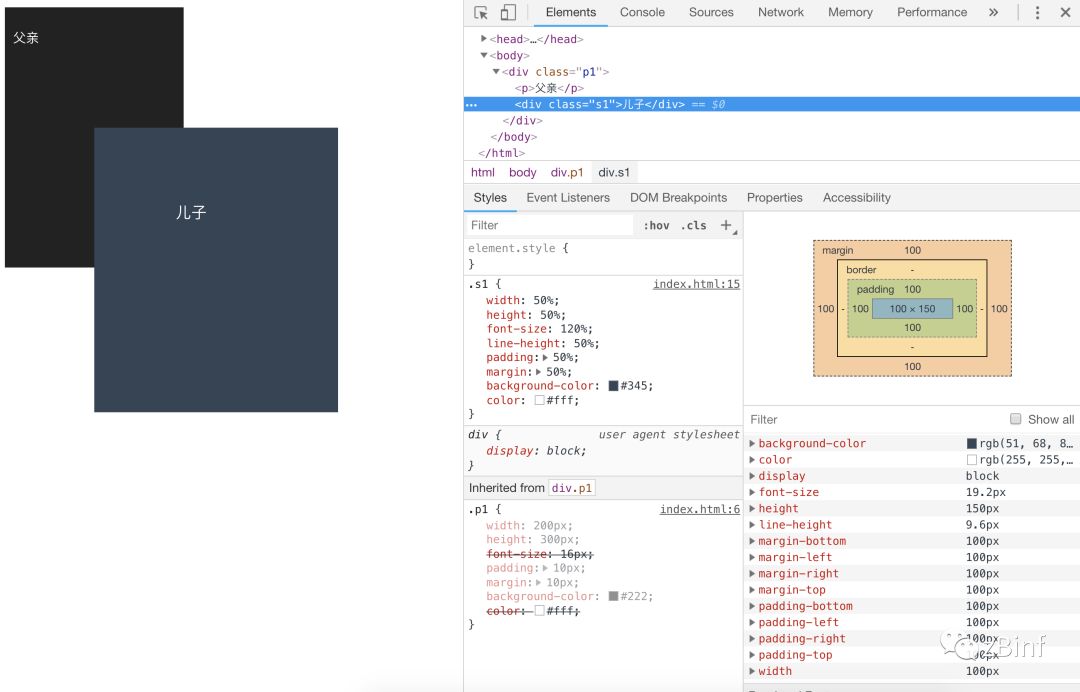
eg:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.p1 {
width: 200px;
height: 300px;
font-size: 16px;
padding: 10px;
margin: 10px;
background-color: #222;
color: #fff;
}
.s1 {
width: 50%;
height: 50%;
font-size: 120%;
line-height: 50%;
padding: 50%;
margin: 50%;
background-color: #345;
color: #fff;
}
</style>
</head>
<body>
<div class="p1">
<p>父亲</p>
<div class="s1">儿子</div>
</div>
</body>
</html>
4.px
我们在做移动页面开发的时候经常会遇到在不同的手机上看,里面的图片、文字或者线的大小会不一样。
在iphone4以前,1px == 1个物理像素的宽度,但是从 iPhone4 开始,苹果推出了视网膜屏幕,分辨率提高了一倍,而屏幕尺寸却没变,这时1px == 4个硬件上的像素点 (2 x 2)(是原来的2倍,后面iphone6s又出现了3倍)。 出现不同手机文字大小不一样的根本原因是在于设备的像素比(PPI)不一样。PPI的值越高,画质越好,也就是越细腻,看起来更有逼格。所以我们在移动页面开发中使用px,无法去适应各种屏幕。 那么什么是PPI,我们先理解几个概念:物理像素,逻辑像素,渲染像素。
4.1 物理像素:
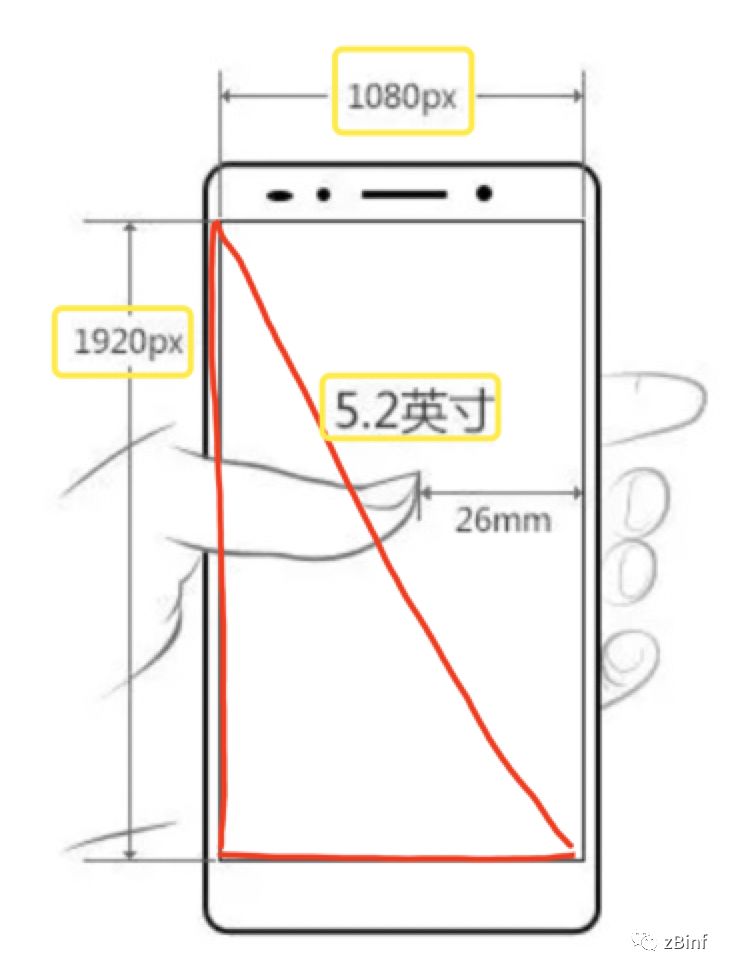
物理像素(设备像素)即实际的屏幕单元尺寸大小,我们买手机的时候,可以经常看到几个关键词就是:屏幕分辨率(如1920x1080像素),屏幕尺寸(如5.2英寸的屏幕),屏幕像素密度,那么这些都是什么?有什么关系?可以去看这篇文章,讲的很仔细《(全解析)屏幕尺寸,分辨率,像素,PPI之间到底什么关系?》(https://www.jianshu.com/p/c3387bcc4f6e)
简化版本:(文中拿华为荣耀7作为例子)
1.屏幕分辨率:分辨率1920px * 1080px的意思就是,在5.2英寸屏幕上,在竖向的高度上有1920个像素块,在横向的宽度上有1080个像素块。
2.屏幕尺寸:这个5.2英寸是手机屏幕对角线的长度,用勾股定理可以直接算出来。
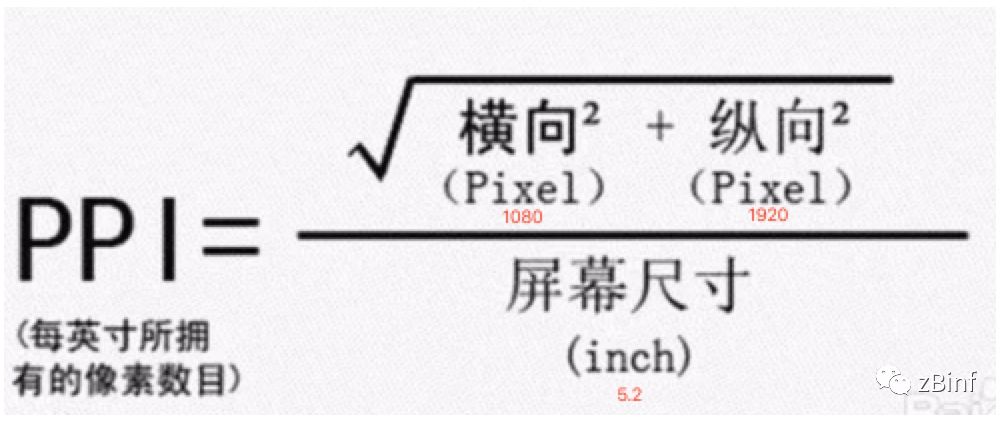
3.屏幕像素密度:每英寸屏幕所拥有的像素数,英文简称PPI, 注意这个也是对角线的长度,即在一个对角线长度为1英寸的正方形内所拥有的像素数

4.屏幕像素密度,分辨率,屏幕尺寸的关系可以用一个公式来表示:

最后算出来的结果为华为荣耀7的ppi为423.6359942465958约为424
4.2 逻辑像素:
逻辑像素就是我们常说的css像素单元。通过上述我们可以知道 逻辑像素 不等于 物理像素。
4.3 渲染像素:
渲染像素:是系统基于 逻辑像素 进行对应倍增(1x、2x 或 3x)而得的结果。
我们在开发移动页面是需要考虑的是如何让页面在各个手机看起来都正常显示,那么我们应该考虑的是渲染像素,但是如果我们针对手机,一个个去匹配的话又不现实。所以这时候我们就应该考虑em跟rem,来弹性适应各种大小。
5.em与rem
em与rem都是根据元素字体的大小的多少来适应的,
em
em是根据父元素的大小来适应的,可以等比例缩放匹配所有屏幕
如果父元素为16px, 那么子元素1em == 16px。
举个
以上是关于css像素的主要内容,如果未能解决你的问题,请参考以下文章