HTML和css入门作业
Posted 小闫笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML和css入门作业相关的知识,希望对你有一定的参考价值。
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8
9</head>
10<body>
11 <h3>HTML概述</h3>
12 <p>
13 HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记<br>
14 语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种<br>
15 语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的<br>
16 扩展名为html或者htm。<br>
17 下面是HTML的特征代码:<br>
18 <div>这是成对出现的标签</div>
19 </p>
20</body>
21</html>

1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
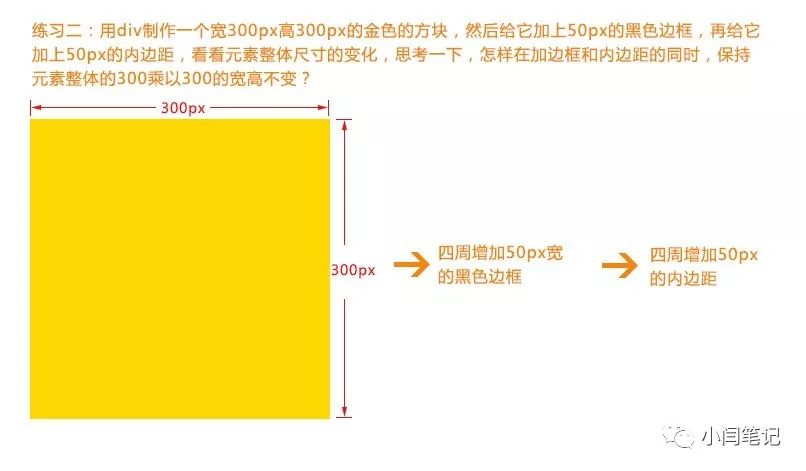
8 <style>
9 .box{
10 width:300px;
11 height:300px;
12 background:gold;
13 /*
14 border:50px solid black;
15 增加了边框后,
16 元素宽度变成了200px+50px(左边框)+50px(右边框)
17 元素高度变成了200px+50px(上边框)+50px(下边框)
18 */
19 /*
20 padding:50px;
21 增加了padding后,
22 元素宽度变成了300px(包含边框)+50px(左内边距)+50px(右内边距)
23 元素高度变成了300px(包含边框)+50px(上内边距)+50px(下内边距)
24 */
25 /*
26 思考:如果给元素增加边框和内边距,又不想改变元素整体的尺寸,应该怎么做?
27
28 答:在width和height的基础上减去由边框和内边距增加的尺寸,上面的元素,将width
29 和height改成100px,再加上四周50px的边框,四周50px的内边距,元素的宽高保持300px
30 不变。
31 */
32 }
33 </style>
34</head>
35<body>
36 <div class="box"></div>
37</body>
38</html>
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style type="text/css">
9 .p1{
10 width:340px;
11 height:240px;
12 border:10px solid black;
13 font-size:14px;
14 line-height:24px;
15 padding:20px;
16 }
17
18 .p1 span{
19 font-size:20px;
20 color:red;
21 }
22
23 </style>
24</head>
25<body>
26
27 <p class="p1">
28 <span>HTML</span>是 HyperText Mark-up Language 的首字母简写,
29 意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,
30 用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。<br>
31 下面是HTML的特征代码:<br>
32 <div>这是成对出现的标签</div>
33 </p>
34</body>
35</html>
第一种做法:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style type="text/css">
9 .con{
10 width:560px;
11 height:260px;
12 border: 1px solid black;
13 padding:20px;
14 }
15
16 .con img{
17 float:left;
18 }
19
20 .con p{
21 width:394px;
22 margin-top:0px;
23 margin-left:20px;
24 float:left;
25 font-size:14px;
26 line-height:24px;
27 }
28
29 </style>
30</head>
31<body>
32 <div class="con">
33 <img src="images/programmer.jpg" alt="程序员图片">
34 <p> 程序员(英文Programmer)是从事程序开发、
35维护的专业人员。一般将程序员分为程序设计人员和程序编码人员,但两者的界限并不非常清楚,特别是在中国。
36软件从业人员分为初级程序员、中级程序员、高级程序员、系统分析员,系统架构师,测试工程师六大类。<br>
37 世界上第一位程序员是英国著名诗人拜伦的女儿,
38曾设计了巴贝奇分析机上解伯努利方程的一个程序。她叫AdaLovelace,她甚至还建立了循环和子程序的概念。
39由于其在程序设计上的开创性工作,AdaLovelace被称为世界上第一位程序员。美国国防部开发的ADA语言就是为
40纪念这位世界上的第一位程序员而命名的。
41 </p>
42 </div>
43</body>
44</html>
第二种做法:
1<!DOCTYPE html>
2<html lang="en">
3<head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style type="text/css">
9 .con{
10 width:560px;
11 height:280px;
12 border: 1px solid black;
13 padding-left:20px;
14 padding-right:20px;
15 padding-top:10px;
16 padding-bottom:10px;
17 }
18
19 .title_con{
20 width:560px;
21 height:40px;
22 border-bottom:1px solid black;
23 }
24
25 .title_con h3{
26 float:left;
27 margin:0px;
28 line-height:40px;
29 font-size:18px;
30 }
31
32 .title_con a{
33 float:right;
34 line-height:40px;
35 text-decoration:none;
36 font-size:12px;
37 color:#333;
38 }
39
40 .detail img{
41 float:left;
42 margin-top:15px;
43 }
44
45 .detail p{
46 width:394px;
47 float:right;
48 font-size:12px;
49 line-height:24px;
50 }
51
52 </style>
53</head>
54<body>
55 <div class="con">
56 <div class="title_con">
57 <h3>程序人生</h3>
58 <a href="#">更多>></a>
59 </div>
60 <div class="detail">
61 <img src="images/programmer.jpg" alt="程序员图片">
62 <p> 程序员(英文Programmer)是从事程序开发、
63维护的专业人员。一般将程序员分为程序设计人员和程序编码人员,但两者的界限并不非常清楚,特别是在中国。
64软件从业人员分为初级程序员、中级程序员、高级程序员、系统分析员,系统架构师,测试工程师六大类。<br>
65 世界上第一位程序员是英国著名诗人拜伦的女儿,
66曾设计了巴贝奇分析机上解伯努利方程的一个程序。她叫AdaLovelace,她甚至还建立了循环和子程序的概念。
67由于其在程序设计上的开创性工作,AdaLovelace被称为世界上第一位程序员。美国国防部开发的ADA语言就是为
68纪念这位世界上的第一位程序员而命名的。</p>
69 </div>
70 </div>
71</body>
72</html>
以上是关于HTML和css入门作业的主要内容,如果未能解决你的问题,请参考以下文章
markdown Snippets.md是我最常用的HTML,CSS和JavaScript代码片段,用于前端Web开发
HTML+CSS期末大作业 中国传统美食网站设计 节日美食13页 html5网页设计作业代码 html制作网页案例代码 html大作业网页代码