21种CSS优化技巧帮助提高你的网站速度!
Posted 摹客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了21种CSS优化技巧帮助提高你的网站速度!相关的知识,希望对你有一定的参考价值。
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
Web优化是多方面的,不仅可以通过javascript,CSS也是非常重要的部分。这里给大家分享21种方法帮助优化CSS,提高你的网站性能。
CSS必须通过一个相对复杂的传递途径,就像html和JavaScript一样。浏览器必须从服务器下载文件,然后进行解析并将其应用于DOM。由于高度的优化,这个过程通常非常快——对于不基于框架的小型web项目,CSS通常只占总资源消耗的一小部分。
Frameworks打破了这种平衡。包括一个JavaScript GUI堆栈,如jQuery UI,和观看CSS, JS和HTML的大小飙升。通常,开发人员最后才会感到手头拮据——当他们坐在一个拥有T3 internet的强大的8核工作站后面时,没有人关心速度。随着延迟或CPU受限设备的使用,这种情况会发生变化。
优化CSS需要一个多维的方法。虽然可以使用各种技术简化手写代码,但是手工检查框架代码是低效的。在这些情况下,使用自动化的minimiser效果会更好。
下面的这些步骤将带领我们进入CSS优化的世界。虽然并不是每一个都适用于你的项目,但是一定要记住它们!
1. 使用简写

简写可以使CSS文件更小。
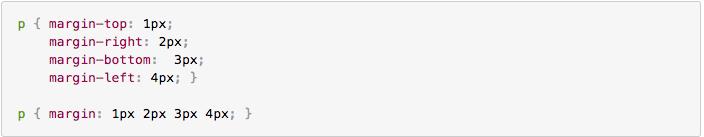
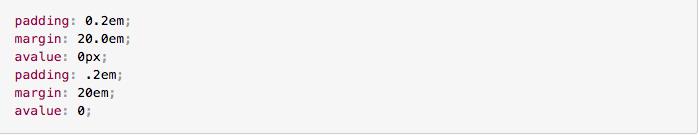
最快的CSS子句是一个永远不会被解析的子句。使用缩写子句,如下图所示的Margin写法,可以从根本上减少CSS文件的大小。这里只是举了个简单的例子,更多的速记形式大家可以通过谷歌“CSS速记”。

2. 查找并删除无用的CSS

如果代码没有实际意义或起到任何作用,就删除它。
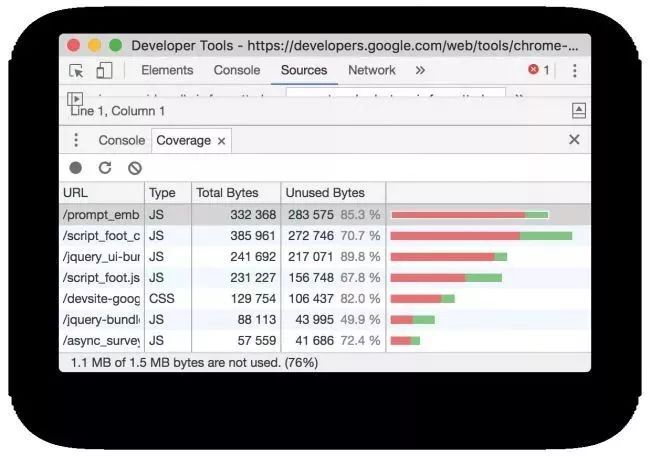
删除无用的CSS降低了你的成本,显然也会有效提高网站速度。谷歌的Chrome浏览器可以帮助你查找无用的CSS。只需转到查看> Developer > Developer Tools并在最新版本中打开Sources选项卡,然后打开Command菜单。再选择“显示覆盖率”,在当前页面上就会显示未使用代码的覆盖率分析窗口,结果一览无余。
3. 使用高效的方式清除冗余代码

使用Web Performance Audit可以轻松地削减冗余代码。
在导航中逐行分析无用的代码听起来并不容易。Chrome的Web Performance Audit也能呈现类似的信息,但是使用起来更加高效。首先从工具栏打开它,通过选择View> Developer > Developer Tools >Audits 就可以运行它。运行完成后,将会弹出问题代码列表,你可以轻松获取冗余代码的信息。
4. 注意这些问题
请记住,CSS的自动解析总是会导致一些莫名的错误。建议开发人员用缩小的CSS文件替换CSS文件后,对整个网站进行彻底的测试。因为,谁也不知道优化器会导致一些什么错误。
5. 内联关键CSS
加载外部样式表往往会因为延迟而耗费时间。有人记得Flash of Unstyled Content(文档样式短暂失效)吗?据此,我们可以对最关键的代码位可以进入Header标记。但是请确保不要过度使用,因为执行维护任务的人员也必须读取代码。

6. 允许反平行的解析
通常开发人员会使用@import为CSS代码添加结构。遗憾的是,这种方式会顾此失彼 : 由于导入可以嵌套,因此不可能并行解析它们。另一种更并行的方式是使用一系列<link>标记,浏览器可以立即获取这些标记。

7. 用CSS替换图像
几年前,使用一套半透明的PNG图片在网站上创建半透明效果是很常见的手法。现在,CSS过滤器提供了一种节约资源的选择。例如,这个步骤附带的代码片段确保所讨论的图片显示为其自身的灰度版本。

8. 使用颜色快捷键
常识告诉我们,六位数的颜色描述符是表达颜色最有效的方法。但事实并非如此——在某些情况下,简写描述或颜色名称时代码可能更短。

9. 消除不需要的零和单位
CSS支持多种单元和数字格式。这些单元和格式正好是值得优化的目标——可以删除小数点前后无实际意义的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息添加值。

10. 消除过度分号
这种优化从某种程度来说也是非常关键的,因为它会影响代码的更改。CSS规范允许省略属性组中的最后一个分号。由于这种优化方法节省的资源很少,因此我们主要针对那些使用自动优化器的人来介绍这种方法。

11. 使用纹理图集
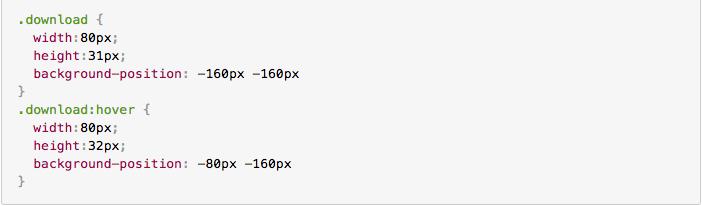
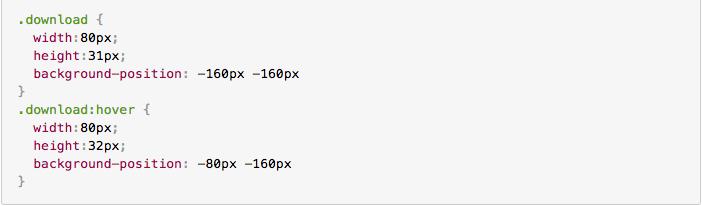
由于协议开销,加载多个小精灵会使得效率低下。CSS精灵将一系列小图片组合成一个大的PNG文件,然后通过CSS规则将其分解。建议使用纹理图集,这种方法可以减少文件读取次数,内存消耗等等。
PS: TexturePacker可以大大简化创建过程。

12. 删除px
一个提高性能的好方法是使用CSS标准的一个特性。没有单位的数值被假定为像素——删除px可以为每个数字节省两个字节。

13. 避免昂贵的属性
分析表明,有些标签比其他标签昂贵很多。有些昂贵的属性伴随列表出现,被认为是特别需要性能的标签—当你有机会这样做时,请避免使用它们。

14. 删除空格
空格(想想代码或文本中的制表符、回车和空格)——使代码更容易阅读,但从解析器的角度看,它几乎没有什么用处。运行前先清除这些空格,可以考虑将这项工作委托给shell脚本或类似的设备。
15. 消除评论
注释对编译器也没有任何作用。在交付之前创建一个自定义解析器来删除它们。这不仅节省了带宽,还确保了攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo的用户体验团队创建了一个处理许多压缩任务的应用程序。它以JAR文件的形式发布,在这里可用,并且可以使用所选的JVM运行。

17. 从NPM运行它
你是否愿意将产品集成到Node.JS中, 在npmjs.com/package/yuicompressor访问。维护不善的存储库会包含一组包装文件和一个JavaScript API,延缓网站速度。

18. 保持Saas等检查优化

Sass会变得复杂,可以的话请尽量优化。
虽然CSS选择器的性能不像几年前那么重要,但是像Sass这样的框架有时会发出非常复杂的代码。需要不时地查看输出文件,并考虑优化结果的方法。
19. 设置缓存
有句古老的谚语说,最快的文件是永远不会通过网络发送的文件。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存Headers的设置必须在服务器上进行。充分利用屏幕截图中显示的两个工具——它们将提供一种快速分析更改结果的方法。
20. 降低缓存级别
由于担心随时需要修改可能出现的问题,设计人员通常不喜欢缓存。解决这个问题的一个简单方法是包含带有文件名的标签。遗憾的是,这一步附带的代码中概述的方案并不是在所有地方都适用,因为一些代理拒绝使用“动态”路径缓存文件。

21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用HTTP/2和gzip压缩,那么在数据传输过程中会损失大量时间。幸运的是,解决这两个问题通常很简单。我们的示例展示了对常用Apache服务器的一些调整。如果你发现自己在不同的系统上,只需查阅服务器文档。
学习工具,但不受限于某种工具。摹客iDoc,高效协作,从产品到开发,只要一个文档,让你的团队高效协作!
点击阅读原文加入摹客吧~
以上是关于21种CSS优化技巧帮助提高你的网站速度!的主要内容,如果未能解决你的问题,请参考以下文章