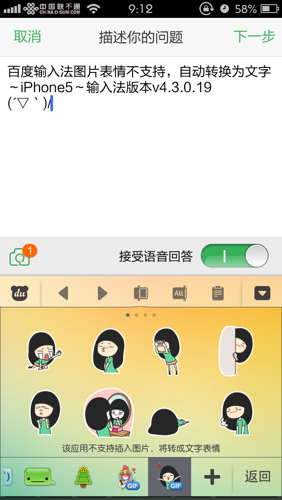
百度输入法图片表情不支持,自动转换为文字~iPhone5~输入法版本v4.3.0.19 (▽`)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度输入法图片表情不支持,自动转换为文字~iPhone5~输入法版本v4.3.0.19 (▽`)相关的知识,希望对你有一定的参考价值。
百度输入法图片表情不支持,自动转换为文字~iPhone5~输入法版本v4.3.0.19
(▽`)/
之前不会,升级完就这样~

短信,微信,QQ,陌陌,都不支持
追答是的,这是输入法这次的表情,或许对方也用同样的输入法能显示
追问升级完才不支持,原来支持
追答那就降回去,找下老版本
追问好吧
参考技术A 是你的软件不支持,输入法只好用符号了追答你看输入法底下写着该应用不支持图片表情,将转换为文字表情
追问对啊!以前都支持啊升级完才变这样~微信QQ都不支持
参考技术B 符合国际法反反复复反反复复吩咐WPF 微信 MVVM 续发送部分QQ表情
今天主要记录的就是发送QQ表情, WPF 微信 MVVM里写了,后期为了发送QQ表情,需要把TextBox替换为RichTextBox,接下来就说说替换的过程。
一、支持Binding的RichTextBox
RichTextBox虽然支持文字,图片,链接,但是,原生的它不支持Binding,这个对于MVVM是很不方便的,因此,需要给RichTextBox设置一个依赖属性Document,来让它支持绑定,这样才能继续下一步。

public class BindableRichTextBox : RichTextBox { public new FlowDocument Document { get { return (FlowDocument)GetValue(DocumentProperty); } set { SetValue(DocumentProperty, value); } } // Using a DependencyProperty as the backing store for Document. This enables animation, styling, binding, etc... public static readonly DependencyProperty DocumentProperty = DependencyProperty.Register("Document", typeof(FlowDocument), typeof(BindableRichTextBox), new FrameworkPropertyMetadata(null,new PropertyChangedCallback(OnDucumentChanged))); private static void OnDucumentChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { RichTextBox rtb = (RichTextBox)d; rtb.Document = (FlowDocument)e.NewValue; } }
二、微信表情列表
做列表的方法写在了Emoji选项列表这个博客里,不过因为是针对微信来做,所以,还是修改了一部分。
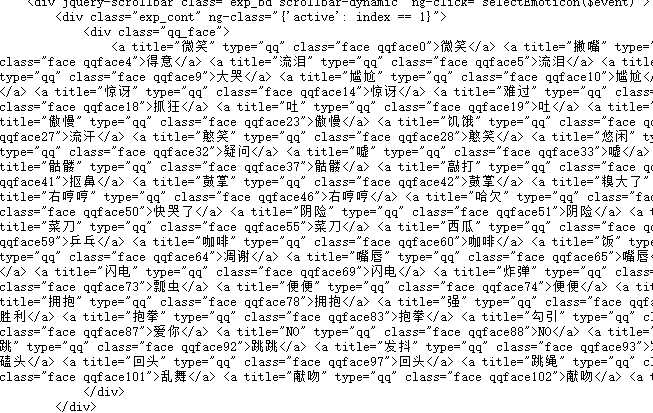
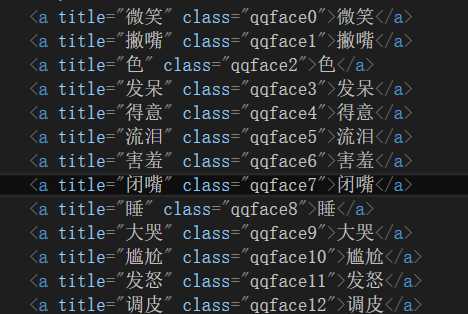
首先,右键查看微信网页版的源文件,会看到它的表情列表大概是这个样子的代码,从里面获取title和class里的内容,做成一个XML文件


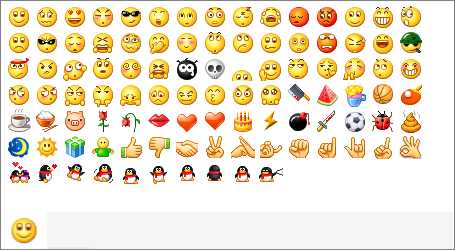
然后,去网上找QQ的表情压缩包,这个不是难事,然后根据class进行命名,最后使用Emoji选项列表里的方法就可以做成列表了,看下效果图

三、String转FlowDocument、FlowDocument转String
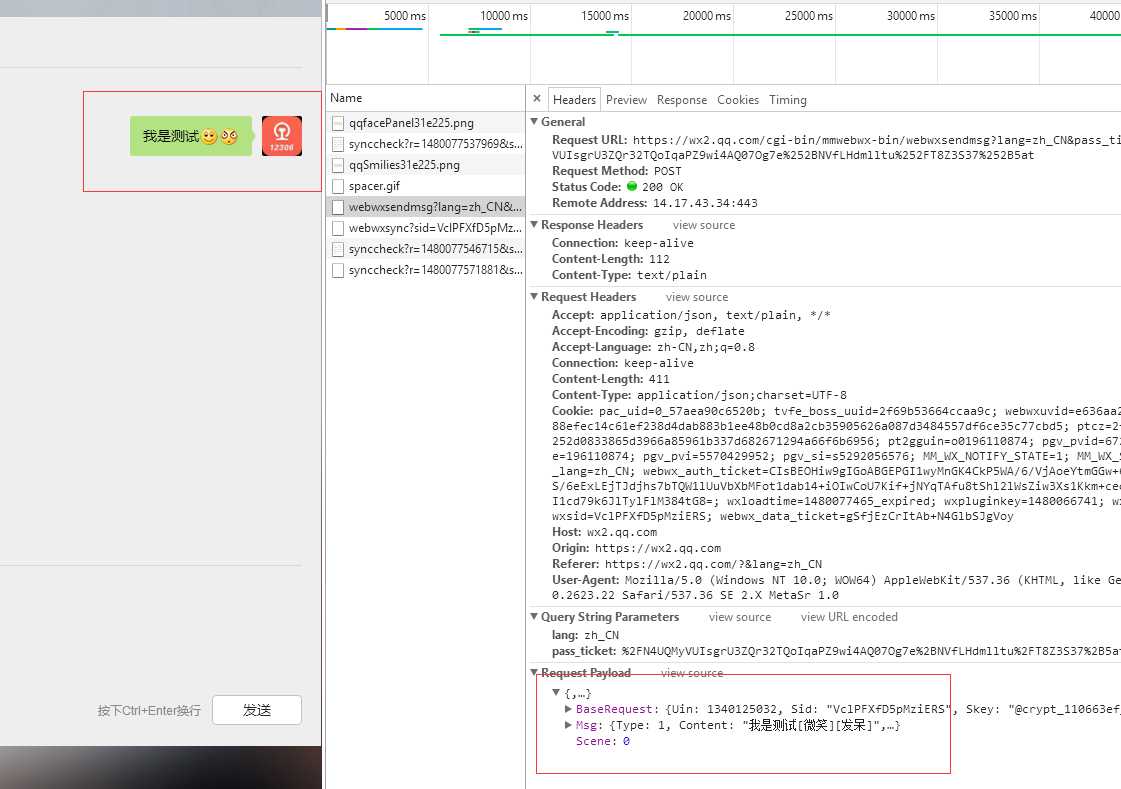
网页版微信,在F12下,发送一条消息,可以看到发送的报文是“文字+[表情内容]”(指QQ的表情,Emoji现在没看到规律),因为,在转换的时候,也就有了目标

1、FlowDocument转换String
我们在点击发送按钮之前,是将发送框里的FlowDocument转换成String发送出去的。
转换过程是,循环FlowDocument里面的Blocks(Paragraph都放在Blocks里面),然后循环Paragraph里的Inlines,判别里面的内容是InlineUIContainer(Image)还是Run(Text)
如果是图片的话,则从Dictionary里取得Key,放到要发送的报文里,如果是文字的话,就直接放就可以了

private string GetSendMessage(FlowDocument fld) { if (fld == null) { return string.Empty; } string resutStr = string.Empty; foreach (var root in fld.Blocks) { foreach (var item in ((Paragraph)root).Inlines) { //如果是Emoji则进行转换 if (item is InlineUIContainer) { System.Windows.Controls.Image img = (System.Windows.Controls.Image)((InlineUIContainer)item).Child; resutStr += GetEmojiName(img.Source.ToString()); } //如果是文本,则直接赋值 if (item is Run) { resutStr += ((Run)item).Text; } } } return resutStr; }
2、String转FlowDocument
接收消息的是,拿到的是String类型,但是显示的时候要显示成FlowDocument。
因为我们知道了消息的格式是XXXX[**]这种,因此,就选用正则表达式进行截取就可以了。
首先,判断字符串的第一位是不是“[”,如果是的话,则截取[]里面的内容,转换为Image,然后将[**]从接收到的字符串上移除掉;
如果不是的话,则用正则表达式取得"["前面的值,作为Text,然后,将取到的值从接收到的字符串上移除掉,整个过程进行递归,直到字符串的长度变为0,跳出,将得到的内容最后添加到FlowDocument里

private void StrToFlDoc(string str,FlowDocument fld,Paragraph par) { //当递归结束以后,也就是长度为0的时候,就跳出 if (str.Length <= 0) { fld.Blocks.Add(par); return; } //如果字符串里不存在[时,则直接添加内容 if (!str.Contains(‘[‘)) { par.Inlines.Add(new Run(str)); str = str.Remove(0, str.Length); StrToFlDoc(str,fld, par); } else { //设置字符串长度 int strLength = str.Length; //首先判断第一位是不是[,如果是,则证明是表情,用正则获取表情,然后将字符串长度进行移除,递归 if (str[0].Equals(‘[‘)) { par.Inlines.Add(new InlineUIContainer(new System.Windows.Controls.Image { Width = 20, Height = 20, Source = ContantClass.EmojiCode[GetEmojiNameByRegex(str)] })); str = str.Remove(0, GetEmojiNameByRegex(str).Length); StrToFlDoc(str,fld, par); } else {//如果第一位不是[的话,则是字符串,直接添加进去 par.Inlines.Add(new Run(GetTextByRegex(str))); str = str.Remove(0, GetTextByRegex(str).Length); StrToFlDoc(str,fld, par); } } }
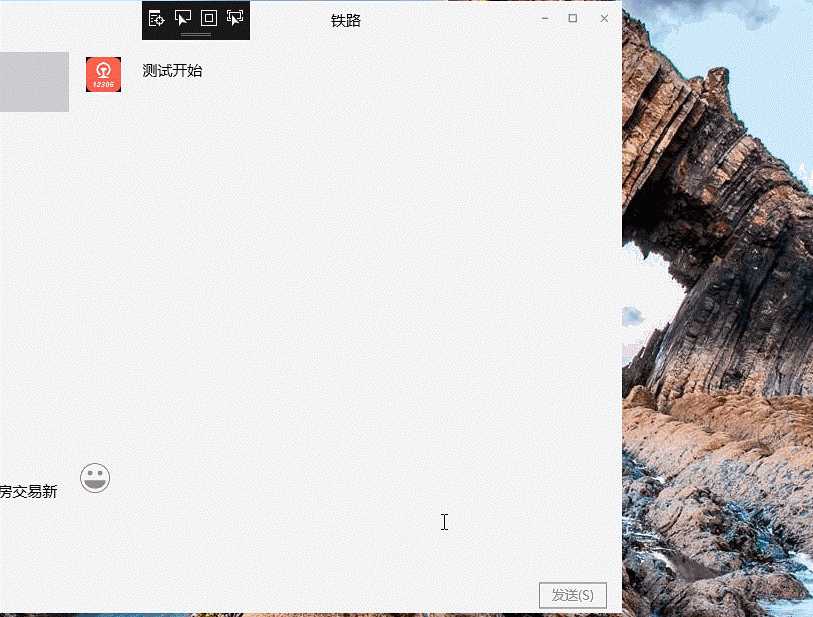
看下最终的效果图

四、总结
在把Textbox替换为RichTextBox过程中,遇到了不少阻碍,不像刚开始想的那么简单。
比如,点选表情添加到RichTextbox中时,发现有的时候光标并不在当前添加完的表情后面,而是在前面,或者是隔了一个跳跃,研究了大半天,在网上找到了解决办法。
var container=new InlineUIContainer(new Image { Source = EmojiTabControlUC.SelectEmoji.Value, Height = 20, Width = 20 }, rtb.CaretPosition);
rtb.CaretPosition = container.ElementEnd;
获取当前添加图片的位置,然后将位置重新定义为它之后。
还有,就是大家看到我的聊天框里的RichTextBox的长度是对等的,原来用TextBox时,会根据内容的长度进行变化,然后有一个最大长度,但是,我现在始终也没有找到如何让长度Auto的方法,请大神们告知如何搞定。
代码的话,继续是GitHub,地址的话,在WPF 微信 MVVM帖子里有,这里就不写了。
以上是关于百度输入法图片表情不支持,自动转换为文字~iPhone5~输入法版本v4.3.0.19 (▽`)的主要内容,如果未能解决你的问题,请参考以下文章
