CSS变量使用教程
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS变量使用教程相关的知识,希望对你有一定的参考价值。
基本用法
element {
--main-bg-color: brown;
}
element {
background-color: var(--main-bg-color);
}
:root {
--global-color: #666;
--pane-padding: 5px 42px;
}
.demo{color: var(--global-color);}
解决的问题
CSS变量能帮助我们干什么
什么是CSS变量
-
变量,就是拥有合法标识符和合法的值。可以被使用在任意的地方。可以使用var()函数使用变量。例如:var(--example-variable)会返回--example-variable所对应的值 -
自定义属性。这些属性使用--*where*的特殊格式作为名字。例如--example-variable: 20px;即使一个css声明语句。意思是将20px赋值给--example-varibale变量。
开始使用CSS变量
.one {
color: white;
background-color: brown;
margin: 10px;
width: 50px;
height: 50px;
display: inline-block;
}
.two {
color: white;
background-color: black;
margin: 10px;
width: 150px;
height: 70px;
display: inline-block;
}
.three {
color: white;
background-color: brown;
margin: 10px;
width: 75px;
}
.four {
color: white;
background-color: brown;
margin: 10px;
width: 100px;
}
.five {
background-color: brown;
}
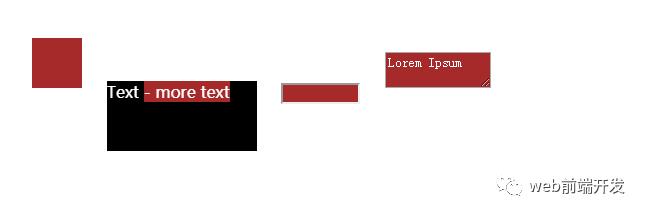
<div>
<div class="one"></div>
<div class="two">Text <span class="five">
- more text</span></div>
<input class="three">
<textarea class="four">Lorem Ipsum</textarea>
</div>

:root {
--main-bg-color: brown;
}
.one {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
width: 50px;
height: 50px;
display: inline-block;
}
.two {
color: white;
background-color: black;
margin: 10px;
width: 150px;
height: 70px;
display: inline-block;
}
.three {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
width: 75px;
}
.four {
color: white;
background-color: var(--main-bg-color);
margin: 10px;
width: 100px;
}
.five {
background-color: var(--main-bg-color);
}
CSS变量的继承
<div class="one">
<div class="two">
<div class="three">
</div>
<div class="four">
</div>
<div>
</div>
.two { --test: 10px; }
.three { --test: 2em; }
var(--test)的结果是:
-
class="two"对应的节点:10px -
class="three" 对应的节点: element:2em -
class="four"对应的节点:10px(inherited from its parent) -
class="one"对应的节点: 无效值, 即此属性值为未被自定义css变量覆盖的默认值
有效性(validity)和值
以上是关于CSS变量使用教程的主要内容,如果未能解决你的问题,请参考以下文章