工作中遇到的特殊CSS布局
Posted 前端大牛爱好者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工作中遇到的特殊CSS布局相关的知识,希望对你有一定的参考价值。
多条件留白布局

max-width: 200px
限制,中间留白有
min-width: 150px
限制。
150px
宽度,左右侧留白宽度跟随父级宽度缩小。

弹性
(宽度随父级宽度而改变)和
限制条件
(max-width、min-width)的属性。
before
或
after
伪类或手动插入元素,然后加上
flex: 1
和限制条件即可。
<style>
.container {
display: flex;
}
// 左右侧留白
.left,
.right {
flex: 1;
max-width: 200px;
}
// 中间留白
.center {
flex: 1;
min-width: 150px;
}
</style>
<div class="container">
<div class="left"></div>
<div>Content A</div>
<div class="center"></div>
<div>Content B</div>
<div class="right"></div>
</div>
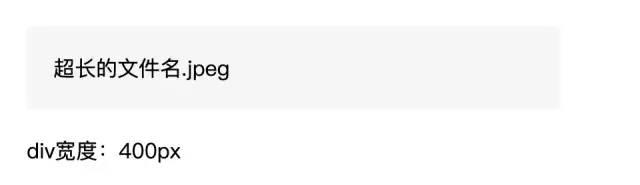
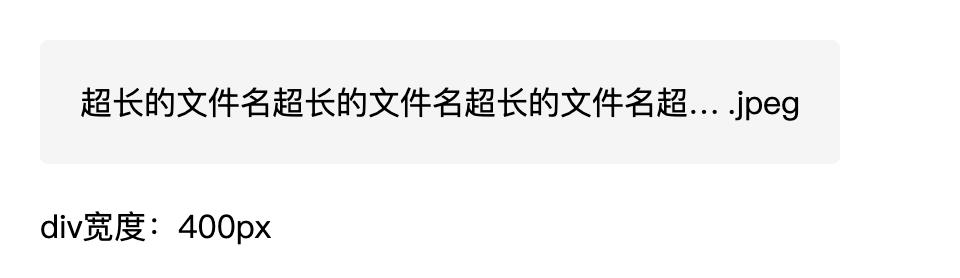
中间文本截断


flex-shrink
。
flex-shrink
用来设置当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度。
<style>
.container {
display: flex;
}
.left {
flex-shrink: 1;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.right {
white-space: nowrap;
}
</style>
<div class="row">
<span class="left">超长的文件名超长的文件名超长的文件名超长的文件名</span>
<span class="right">.jpeg</span>
</div>
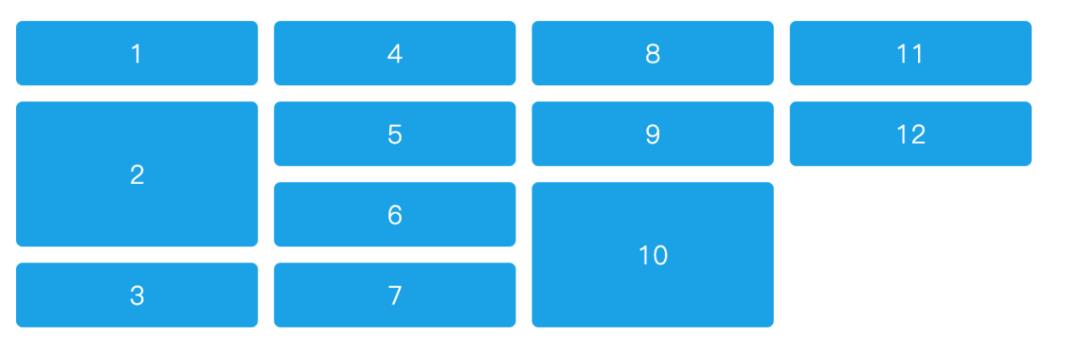
竖向排列

flex-flow: column wrap
能快速实现,但事宜愿为,顺带发现了flex布局的缺点。

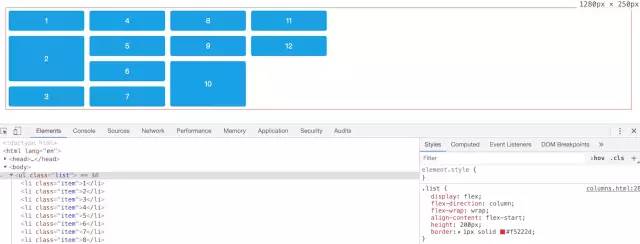
flex-flow: column wrap;align-content: flex-start;
后,父元素宽度仍然是百分百,但需求是宽度取决于子元素宽度,这时需要再加个
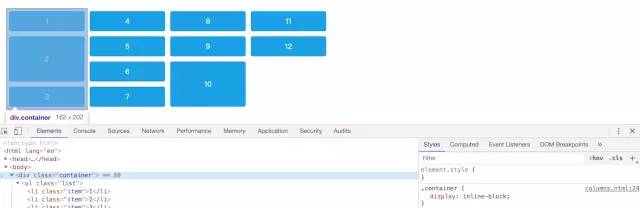
display: inline-block
元素。

inline-block
元素后,父元素的宽度只等于一列子元素的宽度,明显不符合预期。
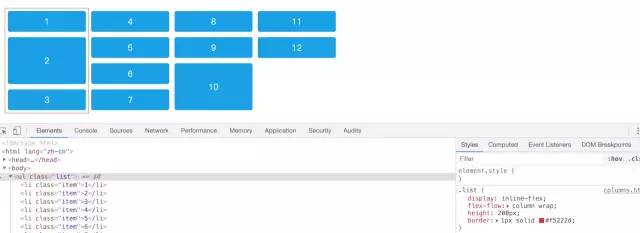
display: flex
,而使用
display: inline-flex
呢?

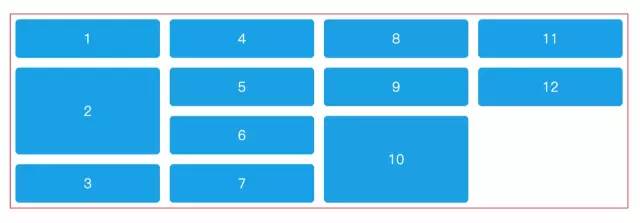
wirte-mode
了。
wirte-mode
属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。
MDN文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/writing-mode

<style>
.list {
display: inline-block;
height: 200px;
font-size: 0;
writing-mode: vertical-lr;
}
.item {
display: inline-block;
margin: 5px 5px;
width: 150px;
height: 40px;
line-height: 40px;
border-radius: 4px;
font-size: 14px;
text-align: center;
color: #fff;
background: #00a0e9;
list-style: none;
writing-mode: horizontal-tb;
}
.item:nth-child(2),
.item:nth-child(10) {
height: 90px;
line-height: 90px;
}
</style>
<ul class="list">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
<li class="item">10</li>
<li class="item">11</li>
<li class="item">12</li>
</ul>
https://juejin.im/post/5d23380cf265da1b971a9899
前端必备技能
前端必备技能
设置星标不迷路


前端大牛爱好者:每天一篇前端技术文章,不定时前端干货发送
欢迎长按(扫描)二维码关注:前端大牛爱好者
以上是关于工作中遇到的特殊CSS布局的主要内容,如果未能解决你的问题,请参考以下文章