CSS 布局技巧
Posted 极客Geek社团
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 布局技巧相关的知识,希望对你有一定的参考价值。
无论您远走何方
请点击蓝字,想念我们
12
极客·Geek社团
01、用 :empty 区分空元素
兼容性:不支持 IE8
https://jsbin.com/rikecogamu/2/edit?html,css,output
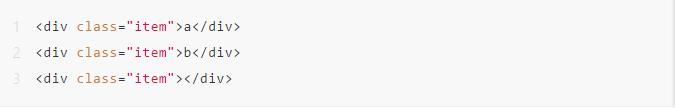
假如我们有以下列表:

我们希望可以对空元素和非空元素区别处理,那么有两种方案。
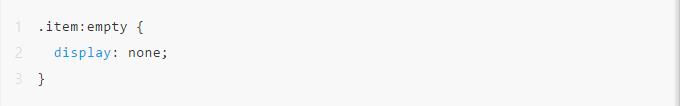
用 :empty 选择空元素:

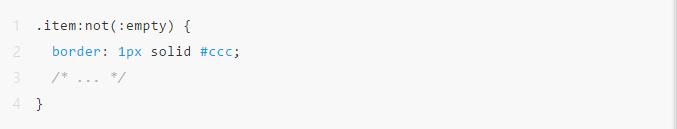
或者用 :not(:empty) 选择非空元素:

02、用 :*-Of-Type 选择元素
兼容性:不支持 IE8
举例说明。
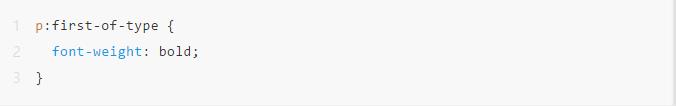
给第一个 p 段落加粗:

给最后一个 img 加边框:

给无相连的 blockquote 加样式:

让奇数列的 p 段落显示红色:

此外,:nth-of-type 还可以有其他类型的参数:

03、用 calc 做流式布局
兼容性:不支持 IE8
https://jsbin.com/rajazobeka/3/edit
左中右的流式布局:

04、用 unset 做 CSS Reset
兼容性:不支持 IE
https://jsbin.com/titugibebu/3/edit?html,css,output

05、用 column 做响应式的列布局
兼容性:不支持 IE9
https://jsbin.com/xaruzuratu/2/edit?html,css,output
长
按
关
注
文章来源:网络
图文编辑:徐紫萱
排版编辑:孔梦竹
以上是关于CSS 布局技巧的主要内容,如果未能解决你的问题,请参考以下文章