温故而知我不懂的CSS
Posted 前端教程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了温故而知我不懂的CSS相关的知识,希望对你有一定的参考价值。
前端干货第一时间送达!
https://juejin.im/post/5d2c7519e51d4550bf1ae91b
❗️我们是否想过没有CSS对html标签元素的影响,那么我们的标签在浏览器是什么样形式存在的?CSS对HTML标签元素到底产生了什么影响?又做了什么规则限定?来聊聊吧!!!
CSS 作为一门标记性语言,但是它的简单易学,很多开发者都不知道它是一门语言,语言的东西必定具备诸多概念,但是我们会往往忽略这些概念,确实,就算你不知道这些概念,你仅仅知道这些样式是干什么的,都能写出一张复杂的页面,所以我们不止要做到会用,而且要理解实质性的原理而不是只知道这些样式是仅仅做什么的,所以痛定思痛,好好温故而知新吧
流(Normal flow)
Normal flow直译为正常流,但是为什么称为
文档流,倒是很好奇,会给人别人容易产生误会,所以一下的介绍中,我们都是以流的形式称呼
流:“流”实际上是 CSS世界中的一种基本的定位和布局机制,可以理解为现实世界的一套物理规则,“流”跟现实世界的“水流”有异曲同工的表现。
CSS世界
有同学可能听到CSS世界这个概念似懂非懂,这个概念出自**
张鑫旭大佬的《CSS世界》**,我的理解是世界就是一张我们布局完的网页,而如何形成这个世界就是CSS去规定的
那通过这个流我们来理解CSS的元素在这个流是怎么布局的,首先来看看CSS流布局(你可以理解为标签元素在流默认以什么形式布局的)中,我们的HTML的<div>和<span>正好是CSS中块级元素和内联级元素的代表,你可以把div理解成水,span是木块,如图:
举个例子:
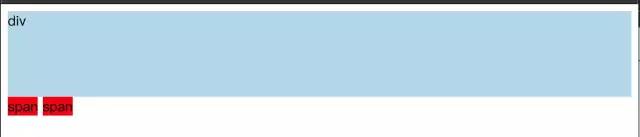
style>.demo {height: 100px;background: lightblue;}.span1 {background: red;}</style><body><div class="demo">div</div><span class="span1">span</span><span class="span1">span</span></body>
效果图:

以上是关于温故而知我不懂的CSS的主要内容,如果未能解决你的问题,请参考以下文章