css入门2
Posted 前端小白学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css入门2相关的知识,希望对你有一定的参考价值。
css三大特性:
层叠、继承、优先级
层叠:相同优先级的情况下,有属性值发生冲突,那么写在后面的会覆盖前面的样式
优先级:
继承<*<标签<class<id<行内<!important
继承
是从父级(或祖先)元素获取到的
字体颜色可以继承
不是所有的样式都可以继承,字体和文本属性是可以继承的
特殊
a标签的字体颜色不能由继承得到,只能单独设置
css字体属性
设置字体的粗细:
font-weight: normal;取消掉加粗效果(b,strong,h标签)
值为bold(bolder):加粗;
值支持数字(100-900的整百)
设置字体的斜体效果:
font-style: normal;去掉i,em的斜体效果
字体类型
font-family:'微软雅黑'
字体大小
font-size:12px;浏览器支持字体最小就是12px,再小会影响用户的浏览,谷歌浏览器在你设置小于12px时会显示为12px
行高
line-height :24px
字体样式的组合写法
font:font-style font-weight font-size/line-height font-family;
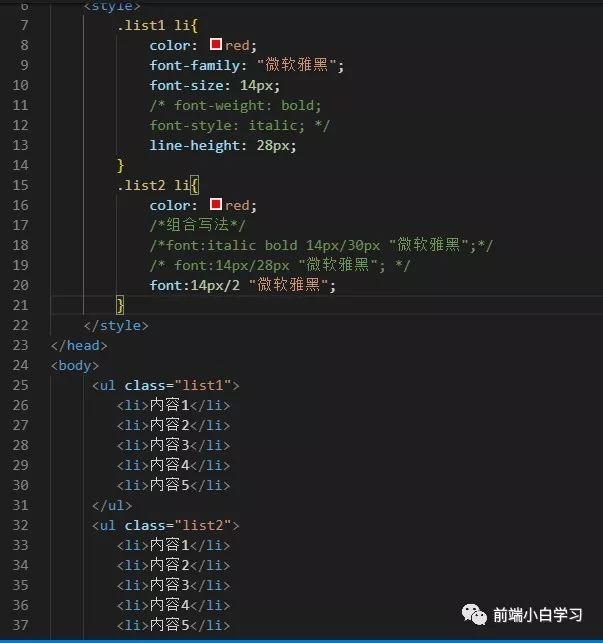
代码展示
代码解释:font-family属性后两个属性值的解释:根据font-family的原则,假如客户终端不认识前面的字体,就自动切换到第二种字体,第二种不认识就切换到第三种,以此类推.假如都不能识别就调用默认字体
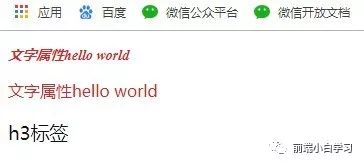
页面展示

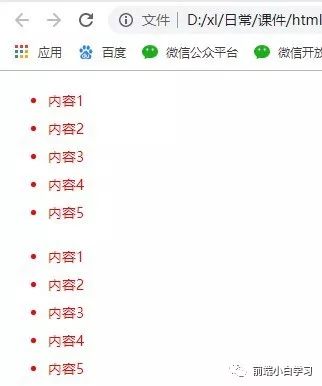
组合的代码展示

代码提示:以防大家不知道/* */的意思,这个是css的代码注释,也就是注释后这个属性将不起作用,这里的备注部分,是尝试不同的写法的不同效果,自己可以尝试
页面展示

根据代码展示自己去尝试看看效果是是怎么样的吧
文本属性
首行文本的缩进
text-indent:24px;
单位是px,当数字是正数的时候,向右侧缩进如果是负数,则是向左侧缩进
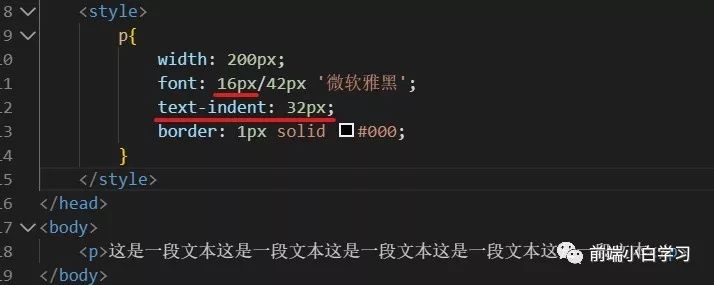
代码展示

代码描述:设置p标签的宽度和边框方便我们到清楚显示,font组合设置了文字大小和行间距以及字体样式,想要设置短浅两个字的空隙,一个文字是16两个就是32px
页面效果(红色化纤为段前间距,灰色为行间距)

文本对齐方式
text-align:center;
属性值有:center居中;lefe左对齐;right右对齐;justify两端对齐
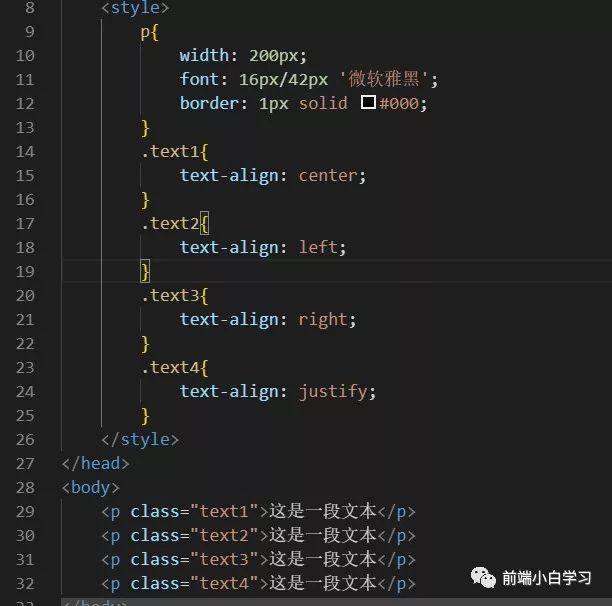
代码展示

代码描述:两端对齐可能不能看出,当你多谢一些文字的时候可能就是到了
页面展示

文本修饰符
text-decoration:none;
属性值有:none没有修饰;underline下划线;line-through贯穿线;overline上划线
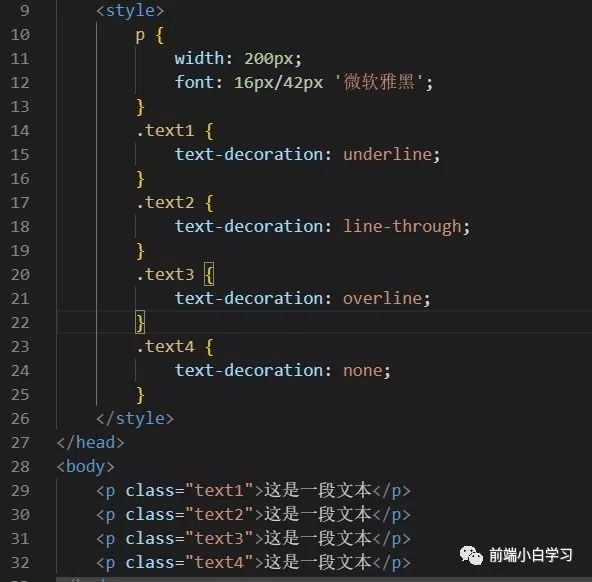
代码展示

代码描述:分别给不同的p标签设置了不同的文本修饰符
页面展示

文字和单词之间的间距
letter-spacing: 10px;
文字与文字之间的间距,单位px
word-spacing:10px;
单词语单词之间的间距,以空格,tab,换行来划分单词
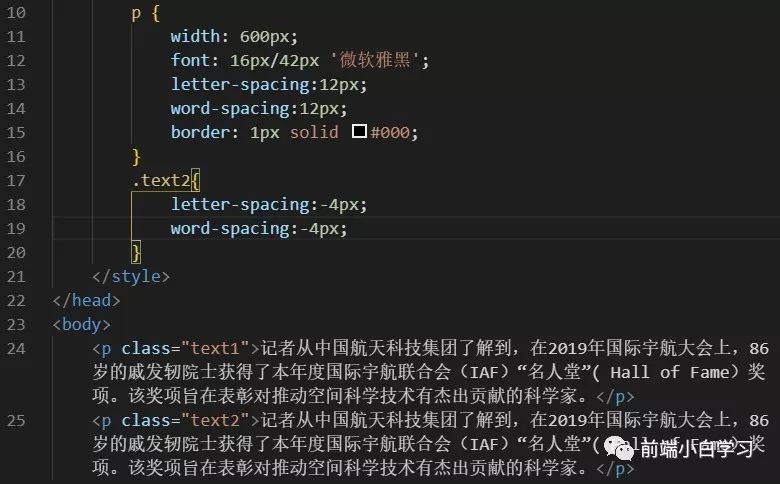
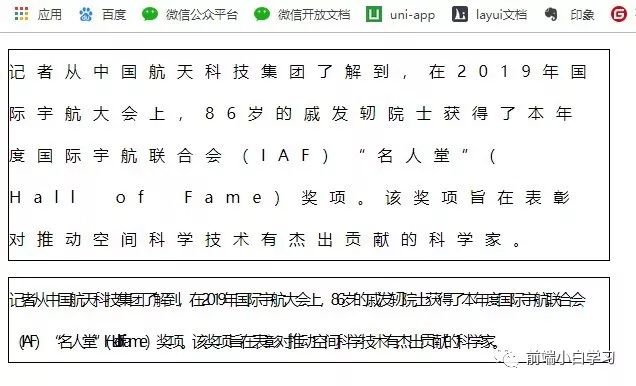
代码展示

页面效果

练习小作业
实现以下效果图,注意单词间距与行间距,请使用ps测量行间距与文字大小。
感谢关注阅读,快去分享给更多的人以来来学习吧,更多的读者和关注是我更新的动力,谢谢!
文中有不当之除请指出修改,部分图片来源网络!
更多内容敬请关注
以上是关于css入门2的主要内容,如果未能解决你的问题,请参考以下文章