css盒子模型3
Posted 前端小白学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css盒子模型3相关的知识,希望对你有一定的参考价值。
上节只是看了下margin和padding的效果,没有真正的讲,所以联系小作业不会写是很正常的
忽然觉得前两节讲的有点费
梳理一下
盒子模型我们需要了解的
margin的效果是透明的,它可以使盒子与盒子之间有间隙达到美观的效果,padding的效果也是透明的,他可以使盒子的边框与盒子内容有一定的间隙童颜三个hi为了美观;
marign和padding都有四个方向的值,margin-top,margin-right,margin-bottom,margin-left;padding-top,padding-right,padding-bottom,padding-left;
padding
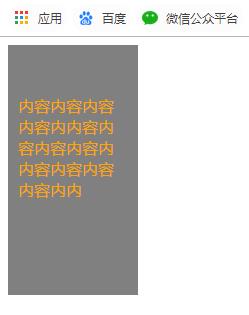
/* css样式*/<style>.box{width: 100px;/* 盒子宽100px*/height: 100px;/* 盒子高100px*/background-color: grey;color: orange;padding-left: 10px;/* 盒子左内边距为10px*/padding-right: 20px;/* 盒子右内边距为20px*/padding-top: 50px;/* 盒子上内边距为50px*/padding-bottom: 100px;/* 盒子下内边距为100px*/}</style>/* html*/<div class="box">内容内容内容内容内内容内容内容内容内内容内容内容内容内内</div>
页面效果

div盒子我们是有设置宽高的,但是现在显示的大小跟我们设置的好像不太对,原因是因为我们设置了padding的四个值,所以我们要知道padding值会影响我们盒子的大小,那么显示出来的高度他是如何计算的呢?
两种情况(宽度也是一样的道理)
如果设置了高度,盒子模型(这里的div)的高度等于
设置的高度+上下的padding
如果没设置了高度,盒子模型(这里的div)的高度等于
内容的高度+上下的padding
padding的组合写法
一个值:
padding:50px;表示盒子的上下左右的内边距都是50px
使用场景:盒子的四个方向内边距相同
两个值:
padding:50px 10px; 上下50px 左右10px
使用场景:盒子的上下内边距,左右相同
三个值:
padding:50px 10px 100px;上50 左右10 下100
使用场景:盒子的左右内边距相同,上下不同
四个值:
padding:50px 10px 100px 200px; 上 右 下 左(顺时针方向)
使用场景:盒子的四个方向内边距都不相同
使用padding居中块
代码
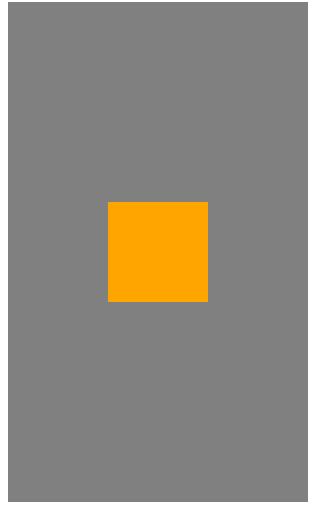
/* css*/.box{width: 200px;height: 300px;background-color: grey;padding-left: 100px;padding-top: 200px;/*padding-right: 100px;*//* 这里设置右内边距效果相同*/}.box .inner{width: 100px;height: 100px;background-color: orange;}/* html*/<div class="box"><div class="inner"></div></div><!--实现inner在box中的上下左右居中,并且box的宽度依旧是300-->
页面效果

margin
margin与padding一样有四个方向的值,组合的写法与padding一样。
margin有一个需要注意的地方
问题1:内部元素是块,给该元素设margin-top的时候,会穿透父元素(相当于将margin-top作用在了父元素身上)
代码看一下
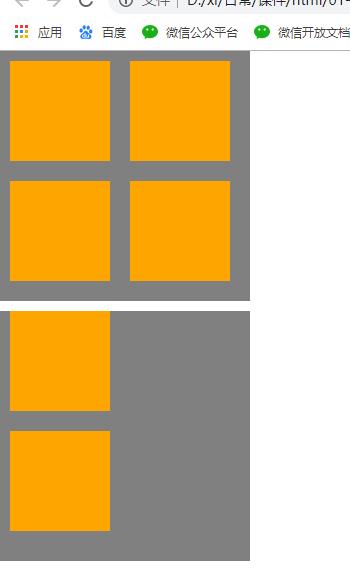
{margin: 0;padding:0;/* 清除默认的margin和padding */}.box{width: 250px;/* 宽度 */height: 250px;/* 高度 */background-color: grey;/* 背景颜色 */font-size: 0;/* 字体大小为0,清除子元素inline-block时换行,tab,空格的那个4px的空隙 */}/* 一般默认的样式我们都是需要清除的,防止影响到后面我们的布局 */.box .inner{width: 100px;/* 宽度 */height: 100px;/* 高度 */background-color: orange;/* 背景颜色 */display: inline-block;/* 转为行内块元素 */margin: 10px;/* 组合写法,四个方向都有10px的外边距 */}/*inner是行内块:margin:10px; 对四个方向都生效*/.box2{width: 250px;/* 宽度 */height: 250px;/* 高度 */background-color: grey;/* 背景颜色 */font-size: 0;/* 清除4px的间距,要知道后代要设置字体大小的 */}.box2 .inner{width: 100px;/* 宽度 */height: 100px;/* 高度 */background-color: orange;/* 背景颜色 */margin: 10px;/* 四个方向都有10px外边距 */}.box2 .inner2{margin-top: 20px;/* 设置盒子顶部20px的外边距 */}/* html代码*/<div class="box"><div class="inner"></div><div class="inner"></div><div class="inner"></div><div class="inner"></div></div><div class="box2"><div class="inner"></div><div class="inner inner2"></div></div>
效果图

说明:主要看一下box2盒子的效果,上文css我们没有给box2设置margin-top的值,却出现了margin-top的效果,其实我们可以打开f12,选中box盒子看一下,右下加的盒子模型,是没有上外边距的值的,然后选中box2的第一个盒子,看到他的margin-top的效果穿透了父元素,相当于给父元素设置了margin-top,但这并不是我们要的效果;另外我们还发现,两个块元素上面的块元素设置了margin-bottom为10px,下面的块元素设置了margin-top:20px;我们想象的他们之间的距离应该是30px,但是途中的效果只有20px,目测
问题2:margin-bottom和margin-top的重合问题
上面的元素设置了margin-bottom,下面的元素设置了margin-top,会取最大值,称之为margin-bottom和margin-top的重合
解决穿透问题
(1)将子元素的margin-top由父元素的padding-top替换
.box2{width: 250px;height: 250px;background-color: grey;font-size: 0;padding-top: 10px;}
(2)给父元素添加边框
.box2{width: 250px;height: 250px;background-color: grey;font-size: 0;border:1px solid #000;}
(3)给父元素添加over-flow:hidden
.box2{width: 250px;height: 250px;background-color: grey;font-size: 0;over-flow:hidden;/* 这里先知道这个属性,后面再讲*/}
利用margin实现居中
代码展示
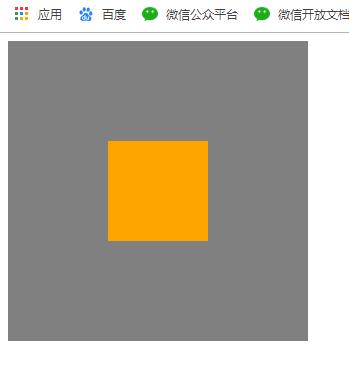
.box{width: 300px;height: 300px;background-color: grey;/*border:1px solid red;*/overflow: hidden;}.box .inner{width: 100px;height: 100px;background-color: orange;margin-left: 100px;margin-top: 100px;}/* html代码*/<div class="box"><div class="inner"></div></div>
页面效果

盒子模型的宽和高
宽=width+左右padding+左右的border
高=height+上下padding+上下的border
要想盒子不变形,在设置padding的时候,注意要宽高减去相应的内边距
如果去掉<!DOCTYPE html>(代码第一行,可自己尝试)
在IE低版本浏览器中
盒子模型的宽=width
盒子模型的高=height
margin是不影响盒子模型的宽和高的
注意:行内元素不支持上下的margin和padding
上节小作业讲解
代码展示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="./作业.css"></head><body><div class="box"><h3>爱宠知识</h3><!-- ul>li*10>a[###]{日本正宗柴犬} --><ul><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li><li><a href="###">日本正宗柴犬日本正宗柴犬</a></li></ul></div></body></html>
css文件
/* 去除默认样式的margin和padding值 */*{margin: 0;padding: 0;}/* 去除ul中每个li前面的小黑点 */ul,li{list-style: none;}.box{border:1px solid #006600;/* 设置盒子的边框*/background-color: #98c74c;/* 背景颜色*/width: 260px;/* 宽度*/padding: 10px;/* 盒子的上下左右的内边距,盒子内容到盒子边框的距离也就是内边距 */}.box h3{font-size: 18px;/* 设置h3的字体大小 */font-family: "微软雅黑";/* 设置字体样式 */color: #ffffff;/* 设置字体颜色 */height: 24px;/* 设置高度 */line-height: 24px;/* 设置行高 */border-left: 4px solid #c9e143;/* 设置h3的左边边框 */padding-left: 6px;/* 设置h3的内边距,h3内容距离比那狂的距离 */margin-bottom: 4px;/* 设置h3盒子底部外边距,相当于他占了这里的位置,其他元素要从这个距离后面开始显示 */}.box ul{background-color: white;/* 背景色*/padding-left: 10px;/* ul的左内边距*/padding-right: 10px;/* ul的内边距*/}.box ul li{height: 30px;/* 设置高度*/line-height: 30px;/* 设置行高*/border-bottom:1px dashed grey;/* 底部边框样式*/}.box a{text-decoration: none;/* 去除a变迁下划线*/font-size: 12px;/* 字体大小*/color: #0099cc;/* 字体颜色*/}
效果图
list-style属性
默认情况下属性值是disc,也就是会有序列点和序列数,会继承给子代后代
属性值为none,去除序列点,list-style的更多用法可到菜鸟驿站等搜索
对比去除和不去除
<style>div .list{display: inline-block;}.list1{list-style: none;}</style>
<div><ul class="list list1"><li>内容1</li><li>内容2</li><li>内容3</li></ul><ul class="list list2"><li>内容1</li><li>内容2</li><li>内容3</li></ul></div><div><ol class="list list1"><li>内容1</li><li>内容2</li><li>内容3</li></ol><ol class="list list2"><li>内容1</li><li>内容2</li><li>内容3</li></ol></div>
对比图
来自关注者的问题
<a href="../12-盒子模型的宽和高.html"></a>掘金开发者的社区
问题:为什么设置的伪类都没有效果
提示大家,写代码的时候,要知道,你的内容是放在标签里面的,虽然这个问题很简单,但是不得不提醒
感谢你的关注和阅读,还会提高质量的为大家更新,谢谢!
以上是关于css盒子模型3的主要内容,如果未能解决你的问题,请参考以下文章