css盒子模型2
Posted 前端小白学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css盒子模型2相关的知识,希望对你有一定的参考价值。
纠正错误:记得上篇文章里说input不能设置高度,这个说法是错误的,input,img属于行内块,这里补充行内块
行内块元素的特点:
可以设定宽度和高度
可以和其它行内元素或者行内块元素并列显示(共处一行)
常见的行内块元素有哪些? Input img td
继上文讲到display:none属性,不知道大家尝试没有
一起来尝试吧~
代码展示
代码描述:代码中可以看出,我们给最外层的盒子设置了宽度,高度内容撑开,隐藏了box1,在浏览器打开是看不到box1的内容的,display的block将none隐藏的内容显示出来,这里使用鼠标悬停将内容显示出来
页面效果
那么既然简单的一级菜单已经会了,就来尝试一个复杂的二级菜单吧
实现效果:鼠标悬停在一级菜单二级菜单显示出来
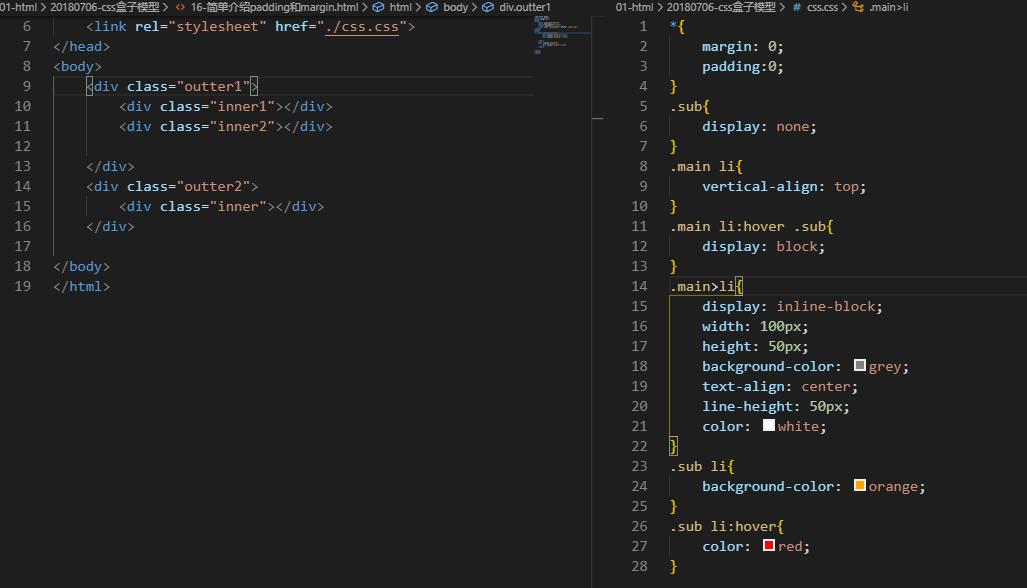
代码展示

代码描述:html里代码折叠了起来,结构与上面两个是相同的,如果前几天文章都学会的话,这里应该是可以理解的,提示一点,li样式里面我们设置了图文对齐,这里可以尝试下不适用图文对齐看下效果如何,可能你会看不懂为什么,那么就一步一步操作,先不要隐藏二级的菜单看下效果,然后添加图文对齐就知道为什么了,自己做尝试
页面效果
边框属性
前面提到过边框这里讲一下
border: 5px solid red;border:width style color;
对四个方向都生效的
如果我们只想给盒子的上下左右的一个方向设置边框的话如何设置
border-top: 5px solid black;设置上边框
同样下边框,右边框,左边框分别是
border-bottom border-right border-left
不仅仅如此,我们还可以单独设置他的宽,边框样式,颜色
border-right-width: 6px;设置右边框的宽度为6px
border-right-style: double; 设置右边框的样式为双线
border-right-color: blue; 设置右边框的颜色为蓝色
边框的样式有四种:
实线solid
点线dotted
双线souble
虚线dashed
还可以这样设置哦
border-style:dotted solid double dashed;设置盒子的边框样式是
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
一个小例子
用边框实现一个小三角的形状
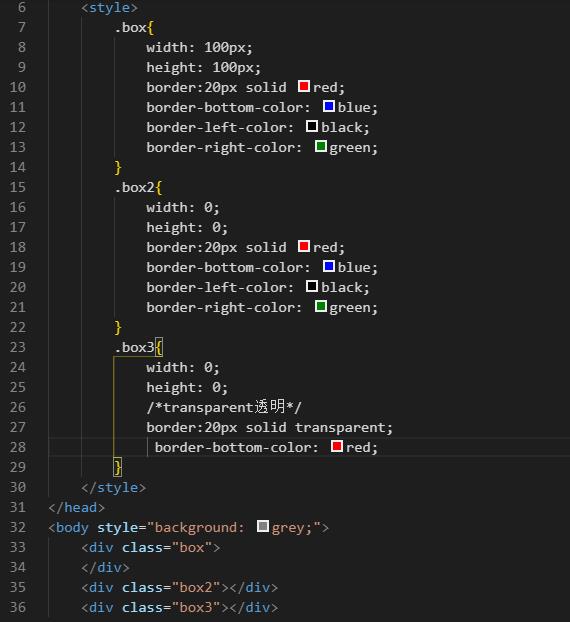
来上代码

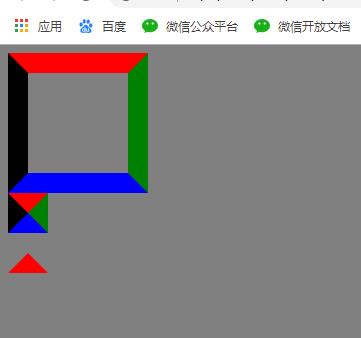
页面效果

button按钮和input的border
我们知道,按钮和表单元素是有默认样式的,比如input输入框当你点击输入也就是获取到焦点时,会出现一个蓝色的边框,看下如何取消吧
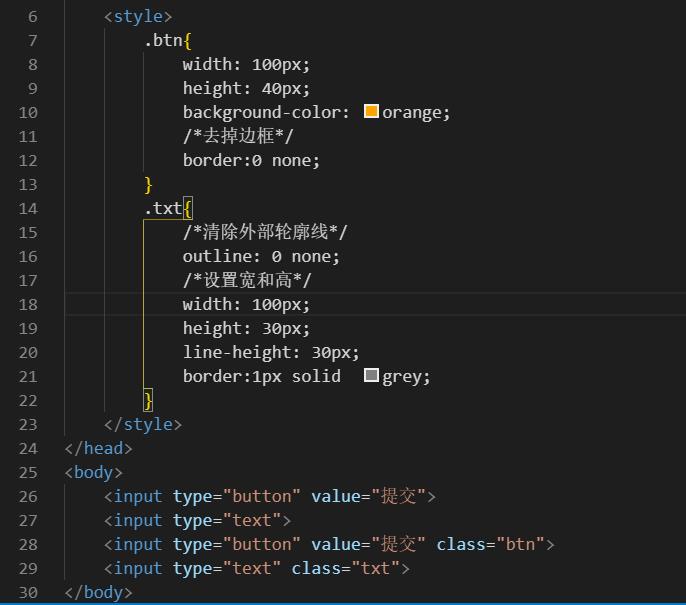
代码展示

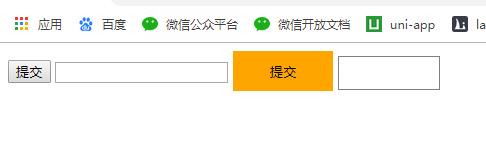
页面效果

蓝色边框效果图片没有截取出来,可以自己查看
margin和padding讲解
讲述这个内容时,大家很可能有点迷惑,但是不要慌,多去尝试一下他们的不同之处,揣摩下什么时候该用什么
看一个最简单的
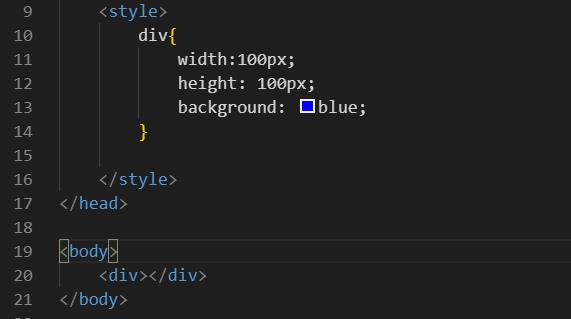
代码展示

执行操作:运行到浏览器,打开f12,在elements代码中选中div标签,也已看到我们选中的div的盒子模型,他没有设置外边距和内边距值,但是我们看到块元素没有紧挨着浏览器可视的边缘处,有那么一小段距离
页面效果
来看一下padding和margin的效果是什么样子的吧
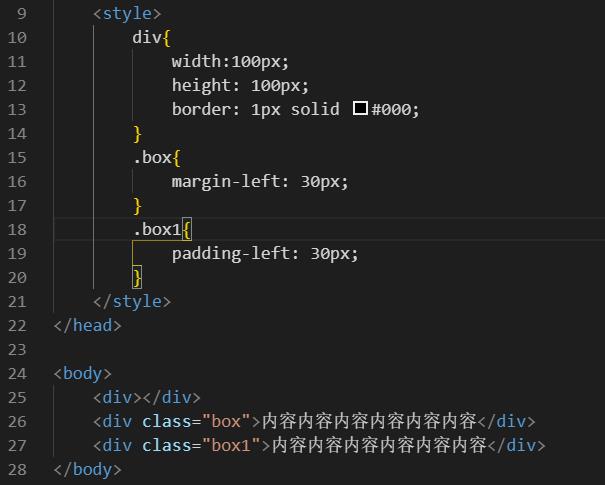
代码展示

代码描述:第一个div我们不设置任何内边距和外边距,第二个我们设置了左外边距为30px,第三个设置左内边距为30px对比下
提示:*通配符,选中所有的标签,优先级比较低,去除margin和padding值然后在去设置我们自己需要的margin和padding这样才不会影响到我们设置样式,而且每个浏览器厂商不同,他们的默认样式也会有所差别的,在我们写网页的时候一定要清除默认样式,后面我们会讲到清除默认样式都哪些
页面效果
练习小作业
完成以下小案例
投票时刻
感谢关注阅读,更多读者的阅读是我更新的动力,谢谢!
文中有不当之处请指出修改。
以上是关于css盒子模型2的主要内容,如果未能解决你的问题,请参考以下文章