在线压缩图片(TinyPNG)/ JS/CSS/HTML(YUI Compressor)
Posted BoonieBears
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线压缩图片(TinyPNG)/ JS/CSS/HTML(YUI Compressor)相关的知识,希望对你有一定的参考价值。
一、如何在线无损压缩图片(TinyPNG)
今天介绍一个在线无损压缩图片的方法及其压缩css/js/html代码的方法,完全不需要下载安装,使用免费。当然,压缩图片本质上是会损失一部分数据的,TinyPNG保证压缩效率的情况下画质仍相当出色:
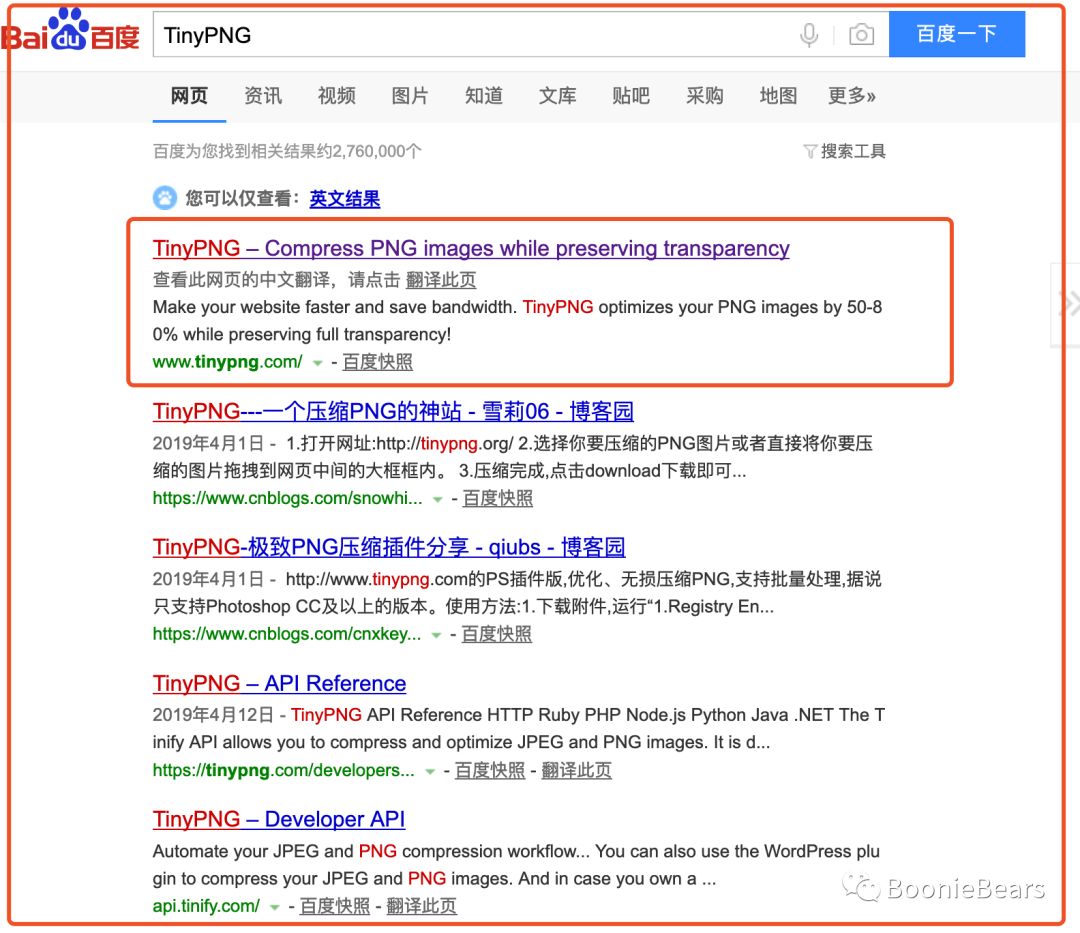
1、百度搜索TinyPNG(第一个即是):

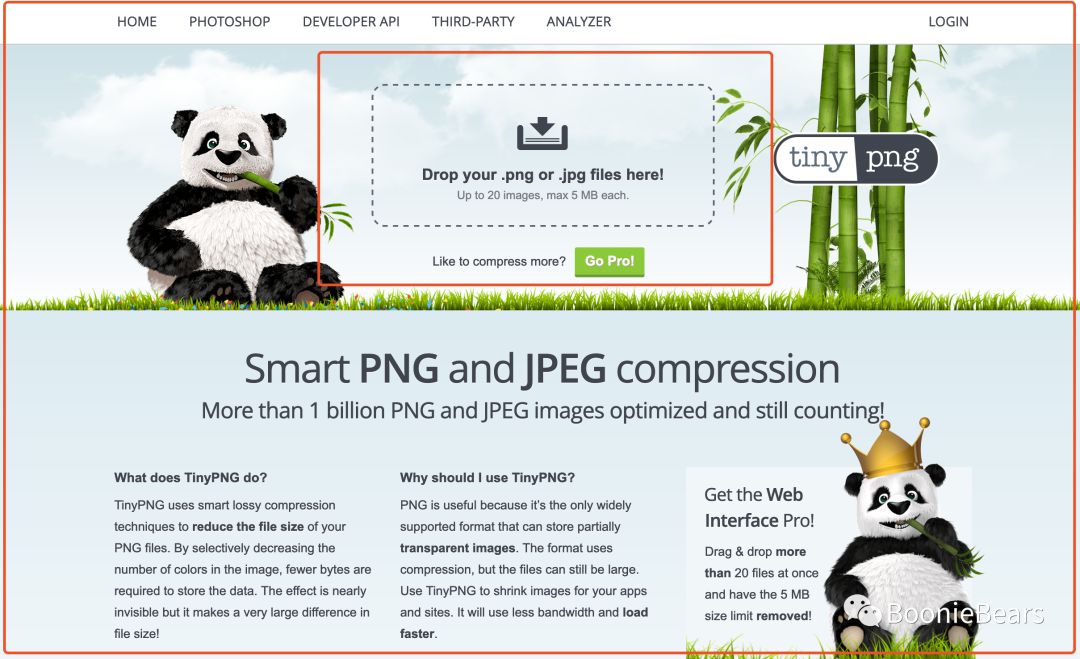
2、打开TinyPNG页面,将你的图片拖动到网页中的虚线框中,当然点击虚线框在弹出一个文本选择框中添加需压缩图片也是可以的:

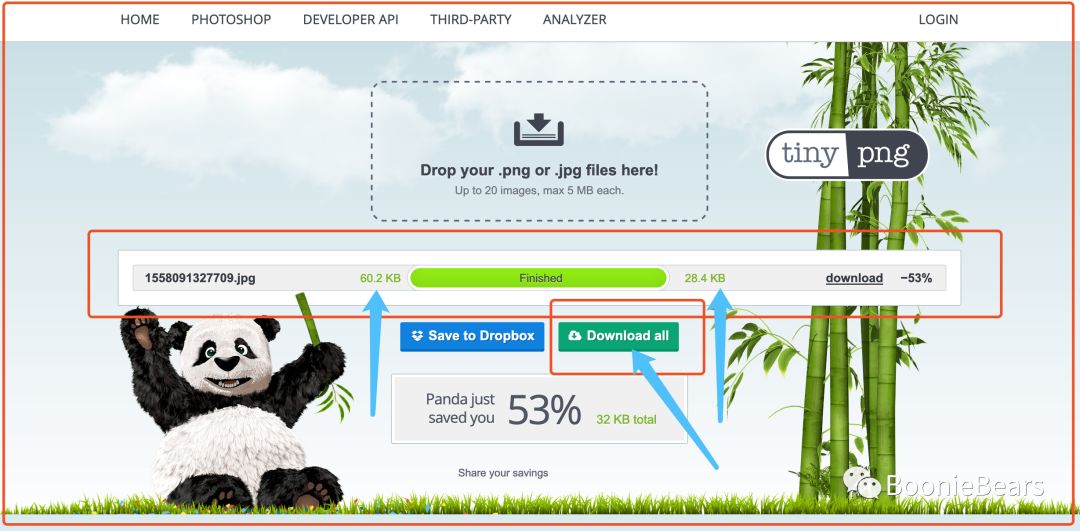
3、在几秒钟之后压缩好了,压缩时间不是固定的,一般不会太长。现在下载被压缩的图片,点击右边Download all按钮就可以了。

4、一次压缩最大支持20张,单图片不大于5M,格式支持jpg和png,下载的是当前压缩图片的压缩包。这些请注意。
二、在线JS/CSS/HTML压缩(采用YUI Compressor实现)
1、百度搜有“在线JS/CSS/HTML 压缩”

注释:在线压缩链接:
http://tool.oschina.net/jscompress
https://www.w3cschool.cn/tools/index?name=html_minifier
以上是关于在线压缩图片(TinyPNG)/ JS/CSS/HTML(YUI Compressor)的主要内容,如果未能解决你的问题,请参考以下文章