21种优化CSS和加快网站速度的方法,看看你知道几种?
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了21种优化CSS和加快网站速度的方法,看看你知道几种?相关的知识,希望对你有一定的参考价值。
01. 使用简写

margin
声明,可以从根本上减小 CSS 文件的大小。
在 google 上搜索
CSS Shorthand
可以找到许多其他的速记形式。
p { margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }
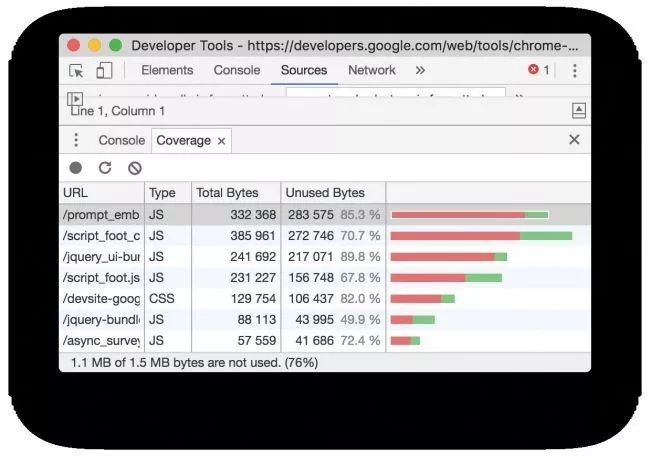
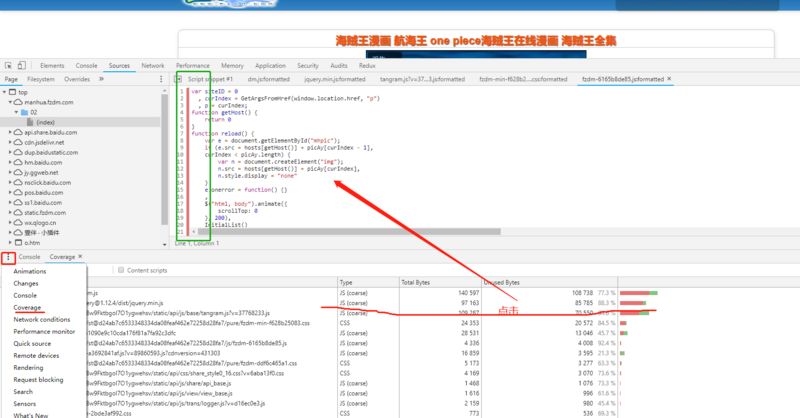
02. 查找并删除未使用的 CSS

Conlse
旁边更多选择
Coverage
,就可以看到未使用的 CSS, 点击对应的项,高亮显示当前页面上未使用的代码,让你大开眼界:

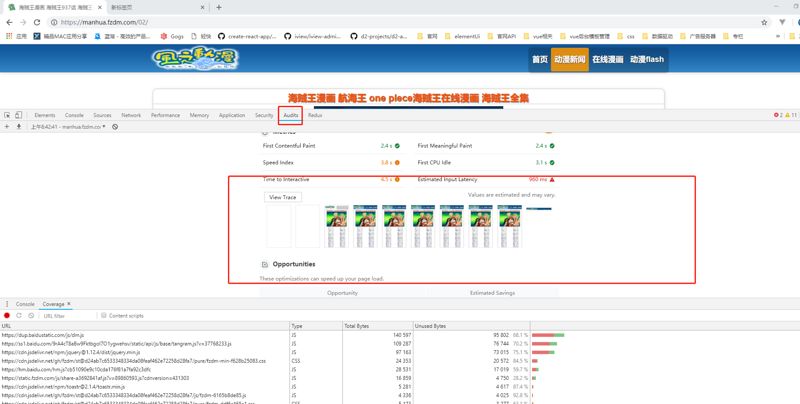
03. 以更便捷的方式做到这一点

Audits
栏位,点击 Run audits 后就开始分析结果。
04. 注意这些问题
05.内联关键 CSS
head
中。
但是,请确保不要做得过火,记住,执行维护任务的人员也必须读取代码。
<html>
<head>
<style>
.blue{color:blue;}
</style>
</head>
<body>
<div class="blue">
Hello, world!
</div>
06.允许反并行解析
@import
将 CSS 样式方便添加代码中。
遗憾的是,这些好处并不是没有代价的:由于
@import
可以嵌套,因此无法并行解析它们。
更并行的方法是使用一系列 标记,浏览器可以立即获取这些标记。
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link rel="stylesheet" href="a.css">
<link rel="stylesheet" href="b.css">
<link rel="stylesheet" href="c.css">
07. 用 CSS 替换图片
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}
08.使用颜色快捷方式
target { background-color: #ffffff; }
target { background: #fff; }
09. 删除不必要的零和单位
padding: 0.2em;
margin: 20.0em;
avalue: 0px;
padding: .2em;
margin: 20em;
avalue: 0;
10. 消除过多分号
p {
. .
: 1.33em
}
11.使用纹理图集
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}
12. 省略 px
px
—— 删除
px
可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}
13. 避免需要性能要求的属性
border-radius
box-shadow
transform
filter
:nth-child
position: fixed;
14. 删除空格
15. 删除注释
java -jar yuicompressor-x.y.z.jar
Usage: java -jar yuicompressor-x.y.z.jar
[input file]
Global Options
--help Displays this
information
<js|css> Specifies the
type of the input file
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',
18. 保持 Sass 的检查
19. 设置缓存
20. 打破缓存
<Link rel="stylesheet" href="style.css?v=1.2.3">
21. 不要忘记基础知识
pico /etc/httpd/conf/httpd.conf
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
以上是关于21种优化CSS和加快网站速度的方法,看看你知道几种?的主要内容,如果未能解决你的问题,请参考以下文章