CSS Flexbox 学习指南工具与框架
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS Flexbox 学习指南工具与框架相关的知识,希望对你有一定的参考价值。
作者 | IT程序狮
来源 | https://www.jianshu.com/p/bfd11e45efa9
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐。虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它。
在本文中,我们整合了一些最佳的 Flexbox 学习资源,它们可以帮助你了解Flexbox 的方方面面。涉及什么是 Flexbox,以及如何有效地使用它。
Flexbox 学习指南
1、CSS 之 Flexbox 参考(作者:Sara Soueidan)
CSS 之 Flexbox(地址:https://tympanus.net/codrops/css_reference/flexbox/) 参考是学习 Flexbox 基础知识的系列文章。在文章中,你可以学习 Flexbox 的各种属性,并通过文中那些优秀的交互演示来更好的理解它们。
2、深入了解 Flexbox — 设计、工具和工作流程(作者:Greg Smith)
在《深入了解 Flexbox》(地址:https://bocoup.com/blog/dive-into-flexbox)文章中,我们将详细地了解 Flexbox 的简史,以及其语法的技术细节等内容。
中文翻译地址:https://c7sky.com/dive-into-flexbox.html
本文源自 Mozilla 开发者网络。
在文章中
,作者将向你介绍 Flexbox 的布局模式,文中还提供了浏览器兼容性图表供你查阅。
4、一个完整的 Flexbox 指南(作者:Chris Coyier)
或许,《这个完整的 Flexbox 指南》(地址:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes
)能让你了解关于 Flexbox 的一切。文章中包含了大量的实例,能助你更快地掌握它。
中文翻译地址:
https://www.w3cplus.com/css3/a-guide-to-flexbox.html
5、如何开始使用 CSS Flexbox(作者:Paul Underwood)
这个教程
(地址:
https://paulund.co.uk/css-flexbox)
将指导你利用 CSS Flexbox 从设置简单的布局开始,逐步带你掌握更复杂的布局实例。
6、CSS3 Flexbox 属性可视化指南(作者:Dimitar)
这本可视化指南(
地址:
https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
)
,不仅能够帮助你了解 CSS3 Flexbox 的基本概念,而且能够向你展示 Flexbox 的各个属性是如何影响页面布局的。
中文翻译地址:https://www.html.cn/archives/5744
7、什么是 Flexbox ?!(作者:Wes Bos)
这个教程将利用 20 个免费视频来助你解锁 Flexbox 布局的技能!有时候,通过视频教程的学习往往比复杂的探讨效果要好很多。
如果你厌倦阅读长篇教程,那么
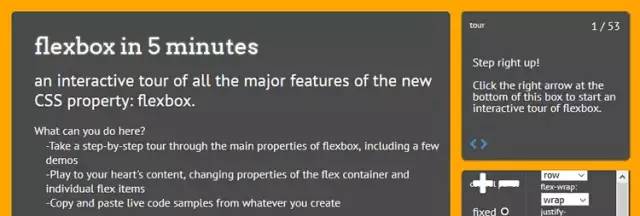
5 分钟学Flexbox
(地址:https://cvan.io/flexboxin5/) 会更适合你。这是一个简单的交互教程,你将在短短的 5 分钟内,通过 53 张幻灯片来了解什么是 Flexbox 以及它如何应用。
Flexbox 实例和资源
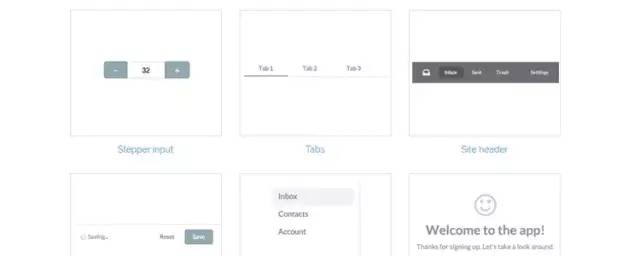
1、Flexbox 模式(作者:CJ Cenizal)
Flexbox 模式
(
地址:https://www.flexboxpatterns.com/
)将通过一些代码实例带你开启 Flexbox 的学习之旅。
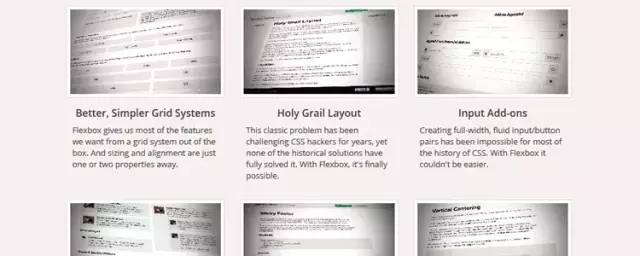
2、Flexbox 解决方案(作者:Philip Walton)
Flexbox 解决方案
(
地址:
https://magic-akari.github.io/solved-by-flexbox/
)将为你展示运用 Flexbox 来解决特定问题的示例。
3、Atom 上 Flexbox 代码自动补全插件
这个插件
让你在 Atom 编辑器中编写 Flexbox 代码,变得轻而易举。
4、Sublime Text 上 Flexbox 代码自动补全插件
与上述插件的功能相似,你可以在
Sublime Text
编辑器中使用。
基于 Web 的 Flexbox 工具
1、Flexplorer(作者:Bennett Feely)
Flexplorer
是一款可以通过简单的可视化界面,创建复杂布局的工具。
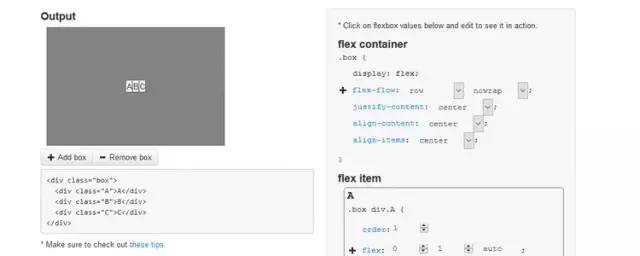
2、CSS Flexbox Please!(作者:Eiji Kitamura)
CSS Flexbox Please!
是一款能够自动生成 Flex 布局的在线工具。同时,它也提供了相应的 CSS 与 HTML 代码。
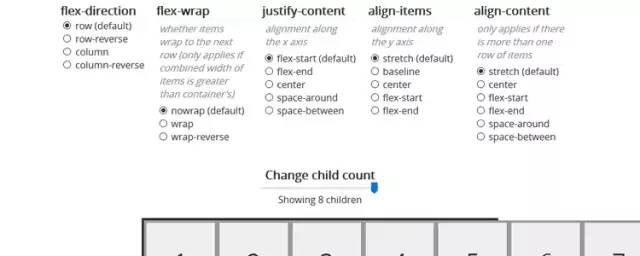
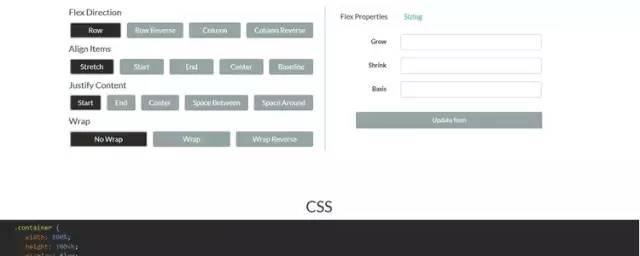
3、Test CSS Flexbox Rules Live(作者:Tayler Summs)
实时测试 CSS Flexbox 规则
这款在线工具,将为你演示 Flex 的每个属性是如何影响布局的。
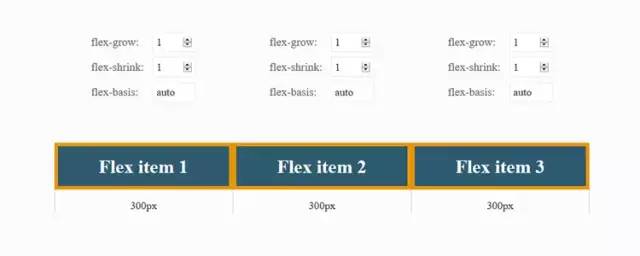
4、Flexbox Tester (作者:Eiji Kitamura)
Flexbox Tester
能够帮助你了解如何计算 Flex item 的宽度。
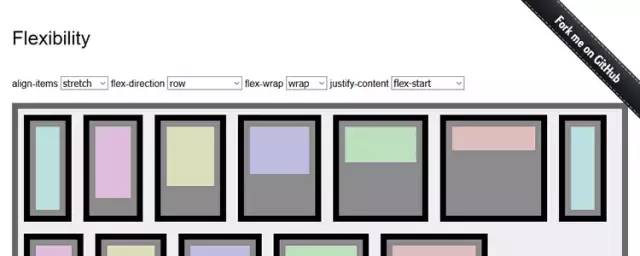
Flexibility
上的直观的菜单能帮助你了解,各种 Flex 属性是如何更改 Flexbox 布局的。
6、Fibonacci Flexbox 页面布局编写器(作者:Max Steenbergen)
Fibonacci Flexbox 页面布局编写器
是一款面向非开发人员的布局工具,你可以使用它来创建 Flex 布局。
7、Flexy Boxes(作者:Pete Boere)
Flexy Boxes
将帮助你生成 Flex 布局,并可以同时调整 Flex 容器和项目的属性。
8、Flexbox Playground(作者:Gabi Siquès)
Flexbox Playground
将通过多样化的展示让你感受 Flex 属性的强大功能。
译者注:这个作品获得了
2016 年 CodePen 上十佳作品之 NO.1.
9、Flexbox Editor(作者:Brian Diehr)
你可以在 Flex Box Editor 上通过拖拽框盒子的方式,并调整其属性来测试你的 Flex 布局。
基于 Flexbox 的 Web 框架
1、Flexbox 网格 - 基于 Flexbox 的网格系统
Flexbox Grid
是一个易用的框架,它拥有的大量实例用于创建各种类型的布局。
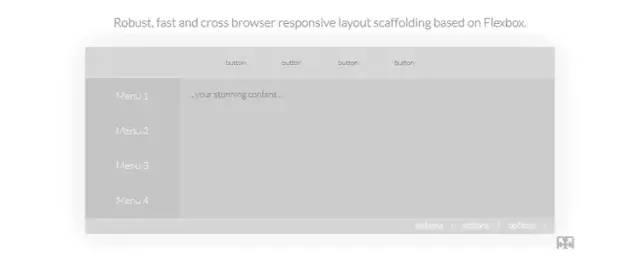
2、cssPlus - 基于 Flexbox 的布局脚手架
cssPlus
帮助你创建基于 Flexbox 的灵活、响应式的布局。
3、STRUCTURE - 基于 Flexbox 的声明式网格框架
STRUCTURE
是一个声明式框架 - 这意味着它对元素使用了非标准属性。这样可以减少开发时间,而不是向每个项目中添加几个 CSS 类。
4、Juiced – Flexbox CSS 框架
Juiced
的创作灵感源自 Foundation 与 Bootstrap,它是一款灵活的 CSS 前端框架,对现存基于网格的 CSS 框架有了诸多的改进。同时,它建立在弹性盒布局规范上。
彩蛋
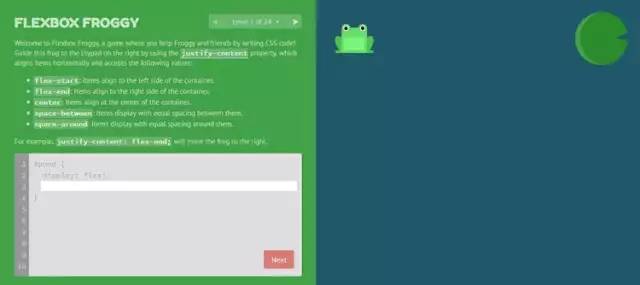
Flexbox Froggy(作者:Thomas Park)
通过做一些有趣的游戏,来感受学习的快乐。
Flexbox Froggy
就是一款需要你编写 Flexbox 代码才能通关的游戏哦。
最后
当你合理使用 Flexbox 布局时,它甚至可以将复杂的布局任务化繁为简。那么,从今天开始使用这些资源,提高你的开发效率吧!
是不是,还有些不过瘾。那么,译者再补充一些不错的资源,让你学到吐....
速查表
The Ultimate Flexbox Cheat Sheet
号称
终极版 Flexbox 属性速查表
,还有
这个速查表
也不错,你可以其下载
PDF
版本进行查阅。
终极版 Flexbox 属性速查表中文版:
https://www.w3cplus.com/css3/css3-flexbox-cheat-sheet.html
教程
-
地址:https://www.w3cplus.com/blog/tags/157.html
你会发现,译文的大部分中文翻译版都是来自这里。同时,感谢大漠老师。
-
-
这两篇文章来自于阮一峰老师,作者将带大家通俗易懂的了解 Flex 布局的语法,以及常见 Flex 布局的写法。
以上是关于CSS Flexbox 学习指南工具与框架的主要内容,如果未能解决你的问题,请参考以下文章
React Native学习提纲
Flexbox
css 导航栏与框阴影
css 与框阴影的Rudimetary覆盖
CSS学习(二十一)-flexbox模型之二
Flexbox vs Twitter Bootstrap(或类似框架)[关闭]