CSS 实现一个粒子动效的按钮
Posted SegmentFault
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 实现一个粒子动效的按钮相关的知识,希望对你有一定的参考价值。
案例: https://codepen.io/airen/pen/JBJwWB

No.1
生成粒子
<button>
button
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
...
</button>
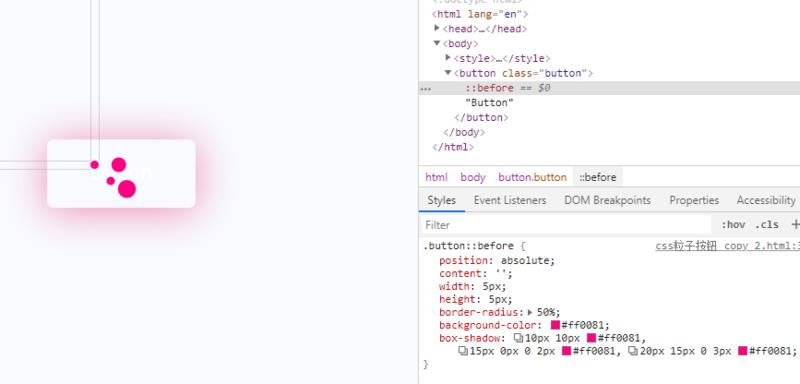
1. box-shadow
.button::before{
position: absolute;
content: '';
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #ff0081;
box-shadow: 10px 10px #ff0081,15px 0px 0 2px #ff0081,20px 15px 0 3px #ff0081,...;/*无限叠加*/
}

2. background-image
.myclass {
background: background1, background2, /*...*/ backgroundN;
}
.button::before{
position: absolute;
content: '';
left: -2em;
right: -2em;
top: -2em;
bottom: -2em;
pointer-events: none;
background-repeat: no-repeat;
background-image: radial-gradient(circle, #ff0081 20%, transparent 0),
radial-gradient(circle, #ff0081 20%, transparent 0),
radial-gradient(circle, #ff0081 20%, transparent 0),
radial-gradient(circle, #ff0081 20%, transparent 0),
...;
background-size: 10% 10%, 20% 20%, 15% 15%,...;
background-position: 18% 40%, 20% 31%, 30% 30%,...;
}
效果链接: https://segmentfault.com/img/remote/1460000021524826
No.2
动起来
transition
.button::before{
transition:.75s background-position ease-in-out,75s background-size ease-in-out;
}
.button:hover::before{
background-position: 5% 44%, -5% 20%, 7% 5%...;
background-size: 0% 0%;
}

.button:hover::before{
background-position: 5% 44%, -5% 20%, 7% 5%...;
background-size: 0% 0%;
transition:.75s background-position ease-in-out,75s background-size ease-in-out;
}
预览: https://codepen.io/xboxyan/pen/mdyXXPp
.button:active::before{
background-position: 5% 44%, -5% 20%, 7% 5%...;
background-size: 0% 0%;
transition:.75s background-position ease-in-out,75s background-size ease-in-out;
}

.button::before {
/*...*/
background-position: 5% 44%...;/*扩散的状态*/
background-size: 0% 0%;
transition: background-position .5s ease-in-out, background-size .75s ease-in-out;
}
.button:active::before {
transition:0s;/**注意取消掉过渡**/
background-size: 10% 10%, 20% 20%...;
background-position: 18% 40%, 20% 31%,...;
}

animation
.button::before{
/*...*/
animation: bubbles ease-in-out .75s forwards;
}
.button:active::before {
animation: none; /*这里注意取消动画*/
background-size: 0;
}
@keyframes bubbles {
0% {
background-position: 18% 40%, ...;
}
50% {
background-position: 10% 44%, ...;
}
100% {
background-position: 5% 44%, ...;
background-size: 0% 0%;
}
}
源码: https://codepen.io/xboxyan/pen/xxbYYmr
No.3
小结
缺点也还是有的,比如上面的定位,密密麻麻都是工作量啊,建议这些功能在项目整体完成之后再细细打磨,也可以试着做一些可视化工具来减轻工作量,完。
以上是关于CSS 实现一个粒子动效的按钮的主要内容,如果未能解决你的问题,请参考以下文章