从零入门 HTMLCSSJSReact,构建 ToDo 待办事项管理项目!
Posted 蓝桥云课精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零入门 HTMLCSSJSReact,构建 ToDo 待办事项管理项目!相关的知识,希望对你有一定的参考价值。
在今天,前端工程师已经成为研发体系中的重要岗位之一。可是与此相对的是,极少大学的计算机专业愿意开设前端课程,大部分前端工程师的知识,也都是在实践和工作中不断学习的。
最近收到很多同学的后台留言,说希望多推出一些前端方向的教程。今天我们就带来一门适合前端初学者的课程,可以带你从零入门 html、CSS、JS、React 等前端核心技能,并创建一个待办事项的管理应用~
项目效果:
课程从最基础的 HTML/ CSS/JS 讲起,还包含了 TypeScript/React/Fabric 等常用技能的讲解。由浅入深,层层递进,如果你想快速上手 React 框架,这门课会是你非常好的选择。
以下是课程第一节的内容 —— 「Html 简介」,一起进入前端的大门看看吧:
HTML 简介
实验介绍
知识点
什么是 HTML
Web 是如何工作的
文档结构
常见标签
表格
表单
有序列表和无序列表
什么是 HTML
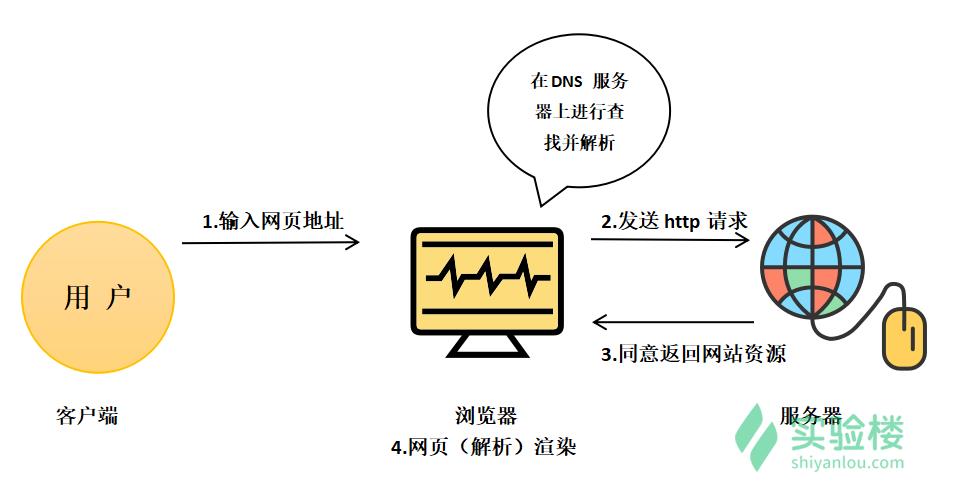
Web 是如何工作的

当用户通过浏览器输入网址后,浏览器先在 DNS 服务器上找到它,然后对它进行解析。
解析完成后,浏览器给服务器发送 http 请求。
服务器同意这个请求,就把 HTML 文件发送回浏览器。
浏览器拿到 HTML 文件,对其解析执行,显示在用户屏幕上。
HTML 文档结构
<!DOCTYPE html>
<html>
<head>
<title>HTML 简介</title>
<meta charset="utf-8" />
</head>
<body></body>
</html>
<!DOCTYPE html> 是我们的文档声明头。他告诉了浏览器,本文档处理的是 HTML 文档。
<metacharset="UTF-8"> 声明字符的编码格式为 utf-8。
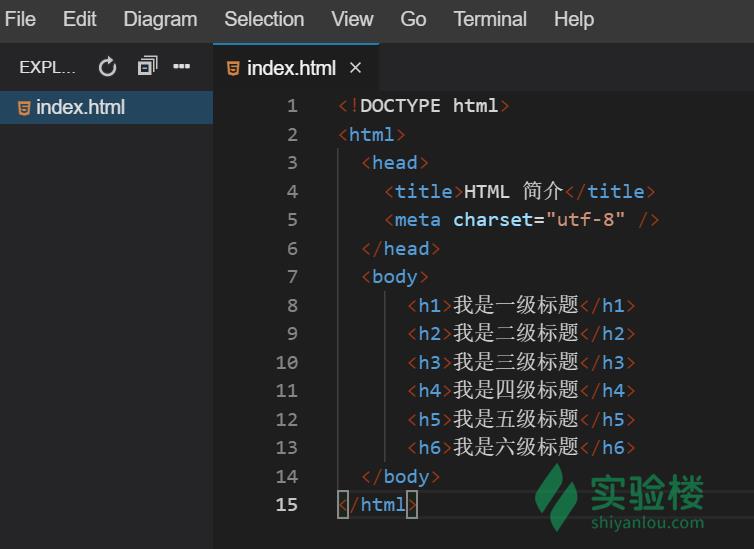
常见标签
<!DOCTYPE html>
<html>
<head>
<title>HTML 简介</title>
<meta charset="utf-8" />
</head>
<body>
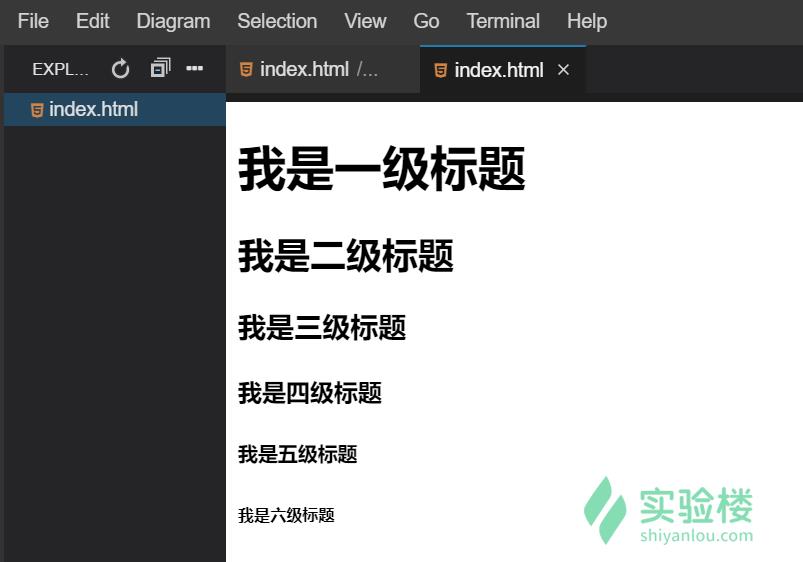
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
<h3>我是三级标题</h3>
<h4>我是四级标题</h4>
<h5>我是五级标题</h5>
<h6>我是六级标题</h6>
</body>
</html>
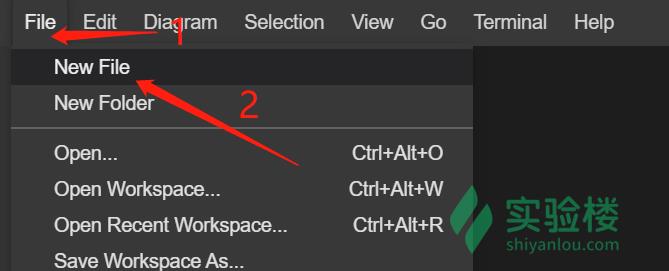
index.html。


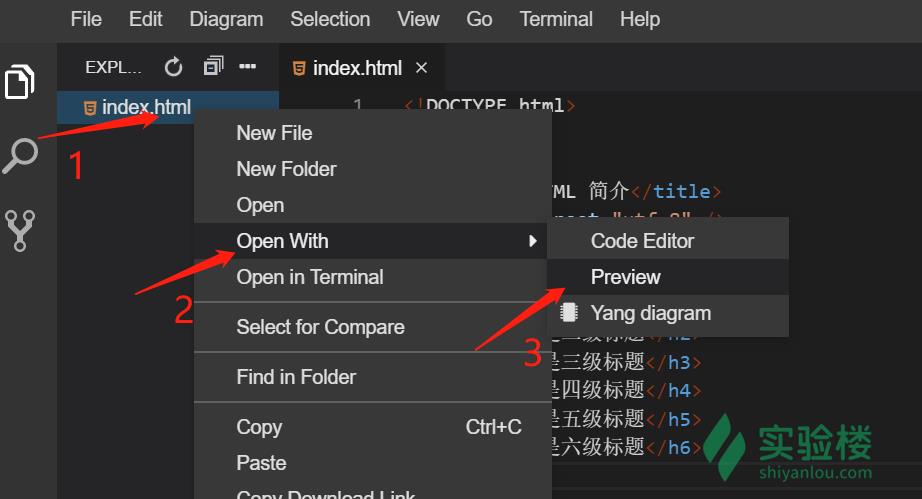
index.html 文件,点击 Open With,然后点击 Preview。


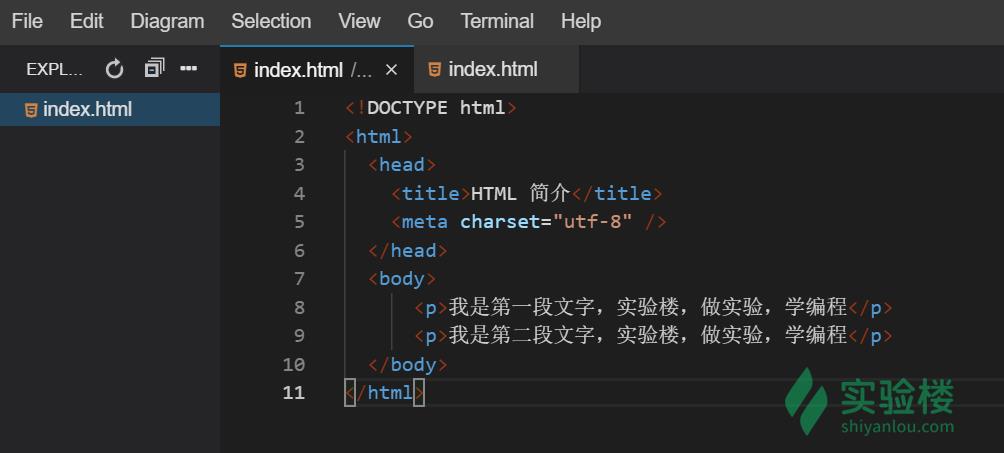
<body> 标签里的内容,把下面的内容放到
<body> 标签里面去。
<p>我是第一段文字,实验楼,做实验,学编程</p>
<p>我是第二段文字,实验楼,做实验,学编程</p>


<img> 来定义的。语法:
<imgsrc="图片地址"/> 删掉上段代码
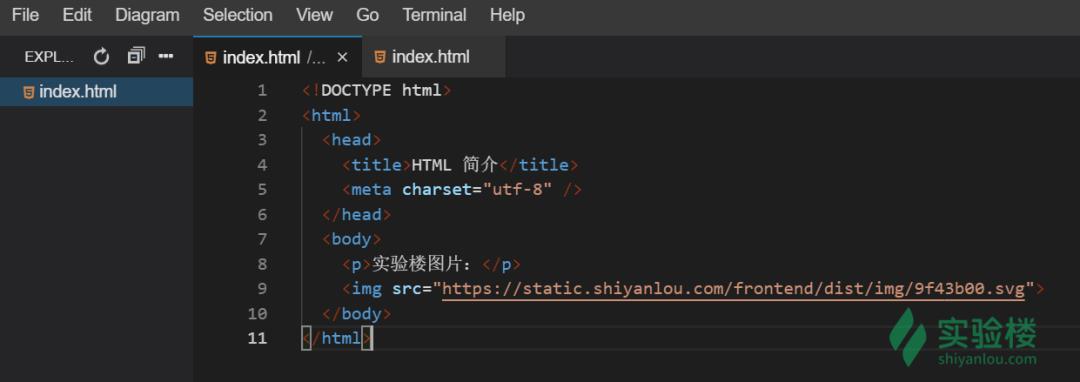
<body> 标签里的内容,把下面的内容放到
<body> 标签里面去。
<p>实验楼图片:</p>
<img src="https://static.shiyanlou.com/frontend/dist/img/9f43b00.svg" />


<a> 标签是超链接标签,意思就是我们点击它可以跳转到一个网页。删掉上段代码
<body> 标签里的内容,把下面的内容放到
<body> 标签里面去。
<a href="https://www.shiyanlou.com/">实验楼</a>

篇幅有限,后续的课程内容,请在实验楼边敲代码边学习~
以上是关于从零入门 HTMLCSSJSReact,构建 ToDo 待办事项管理项目!的主要内容,如果未能解决你的问题,请参考以下文章