啥都不会就敢改css
Posted 熊孩子教研组
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了啥都不会就敢改css相关的知识,希望对你有一定的参考价值。
我当时做的导航页面有不少人问我怎么自己改,因为我的样式是按照我自己屏幕调整的,这里我就介绍一种零基础入门教程。
首先用的typora的github主题
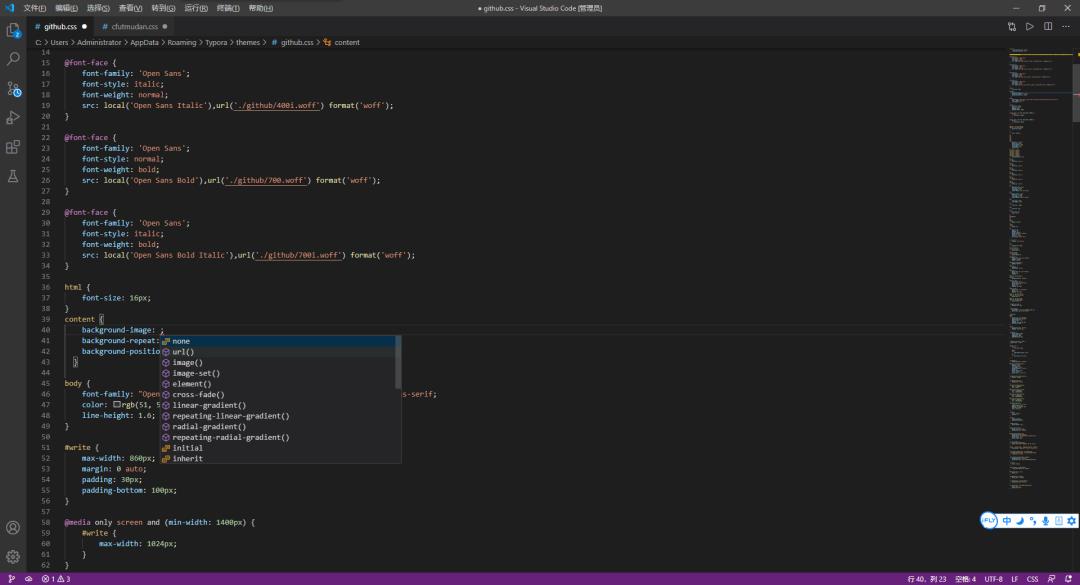
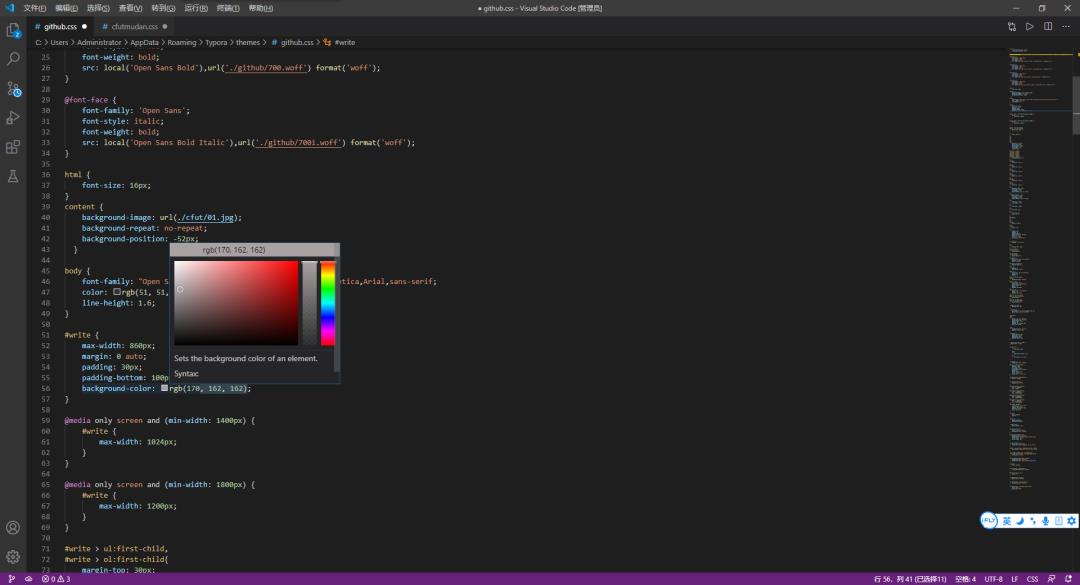
这里用到了vscode,如果没有的小伙伴也没关系,用记事本就可以,把css文件拖进去就行,
你这一看一坨代码好像很高端的样子,下面咱来看看到底这玩意是干啥的
首先你得知道哪块是干啥的,这个typora官网有,我就不赘述了,

这个就是侧栏颜色,就算没看过官方css参考会英语也能翻译出来,那就调一下呗
调成血红色,保存,看,就是这么丑陋(记事本麻烦就在这,不好看颜色,可以在photoshop打开调色板看或者网上找颜色代码)

然后你看官方说怎么调整背景,那就按照他说的加上,我这里选的是本地背景,如果你用的是VScode就直接后面都出来了,但是记事本就得自己敲



那就在write里面调整一下背景,这是因为官方参考上说了在这调整背景颜色,那就是background-color,就算没学过css只要学过英语就能看出来

rgb(170, 162, 162,0.5);0.5表示的是透明度,保存

你看,界面更丑了
再加阴影

这里可以先掠过,后面会介绍

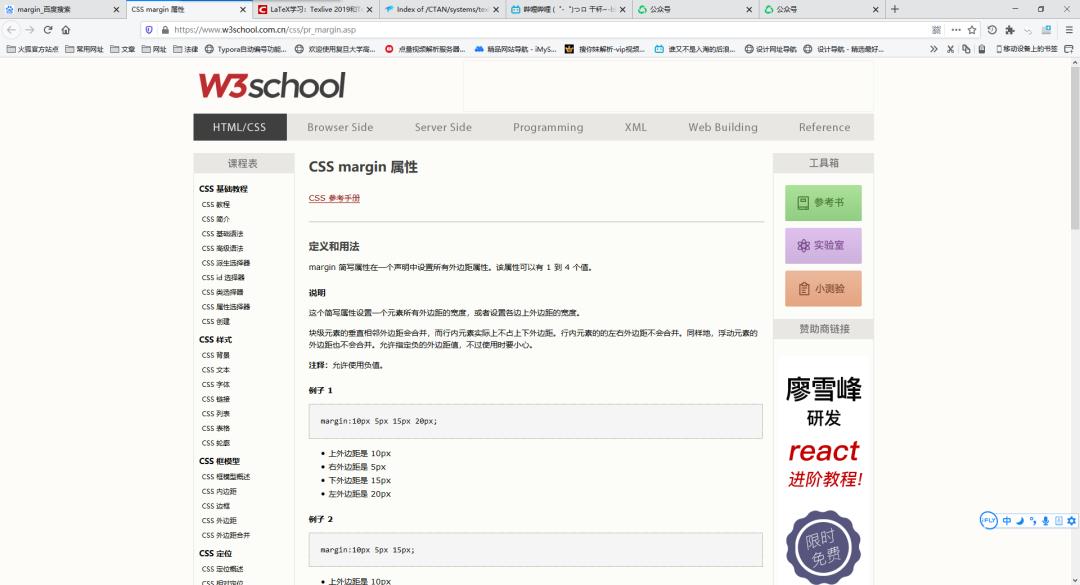
我们再来调一下margin和padding,
问:这俩是啥?答:百度直接搜索

至于为啥改这俩,这是因为官方那里面写着,如果会css不会问为啥,但是这里我们的目标是不会就敢改
margin-top: 30px;
margin-bottom: 30px;

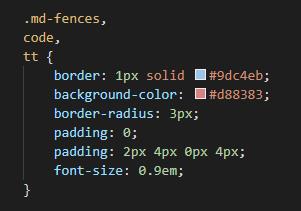
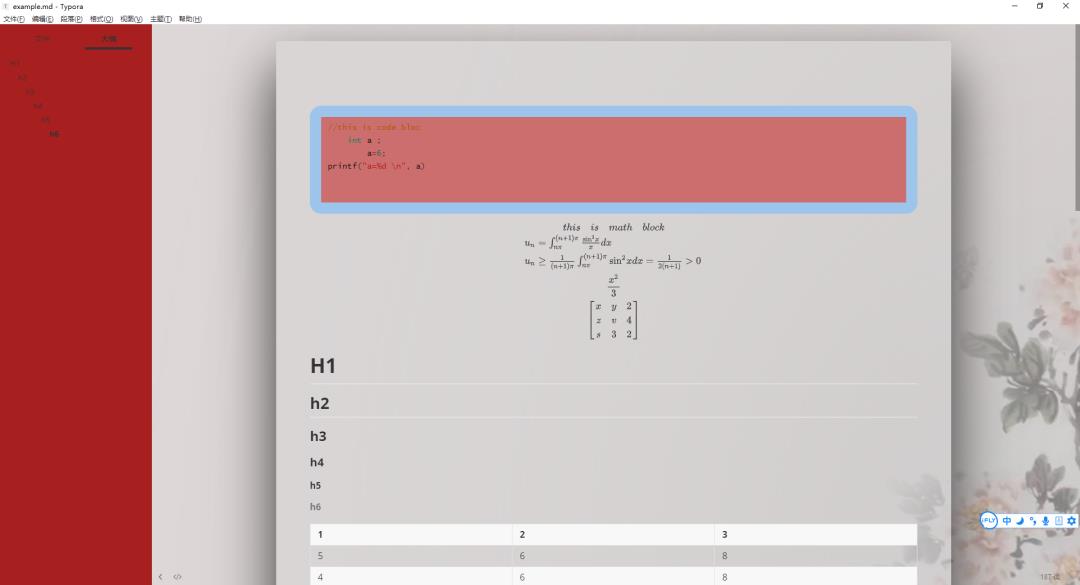
然后先改代码块,我一看这有个code,那我觉得这差不多了

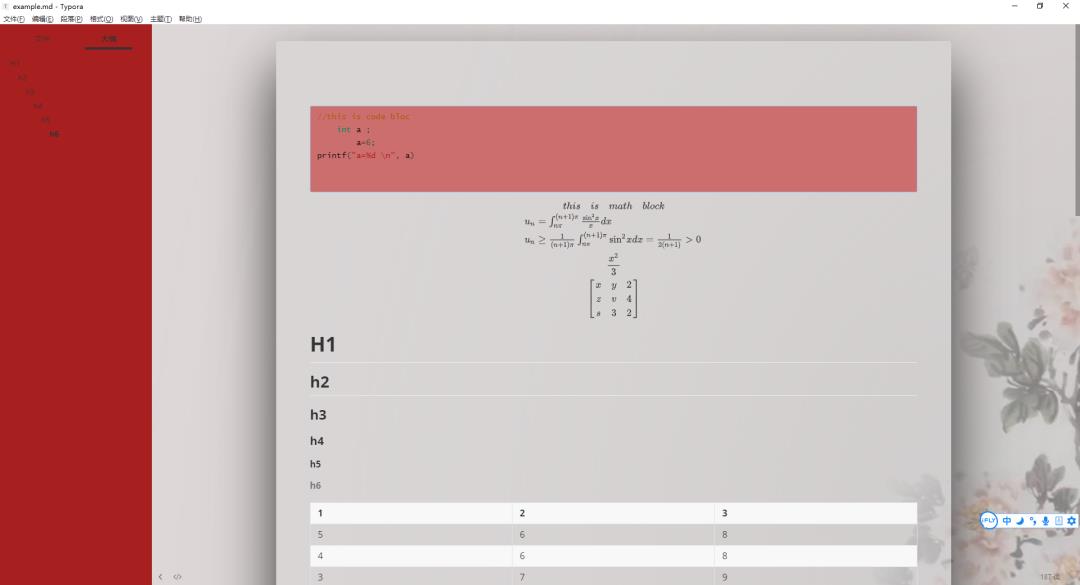
这个东西,我这直接把颜色改了

这好像没啥用哎,但是边框改了,再看,好像前面还有个.md-fence,你看,这貌似级别比他高,那就改成红色
md-fences {
background-color: #cc6e6e;
}

那你看这,更丑了
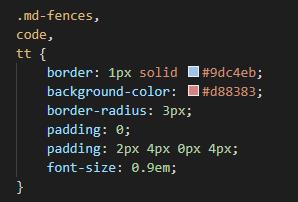
我们再看原先的这块,我觉得我大可以改改

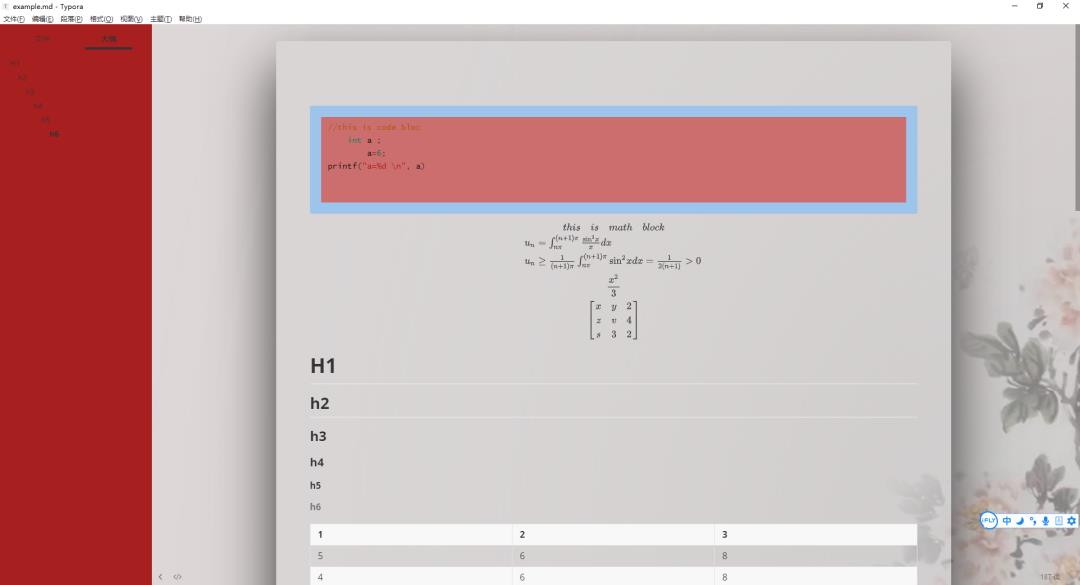
先看一下border,顾名思义,边框,他说1px,我觉得这就是宽度类似的吧,改成20看看先

你看,果然
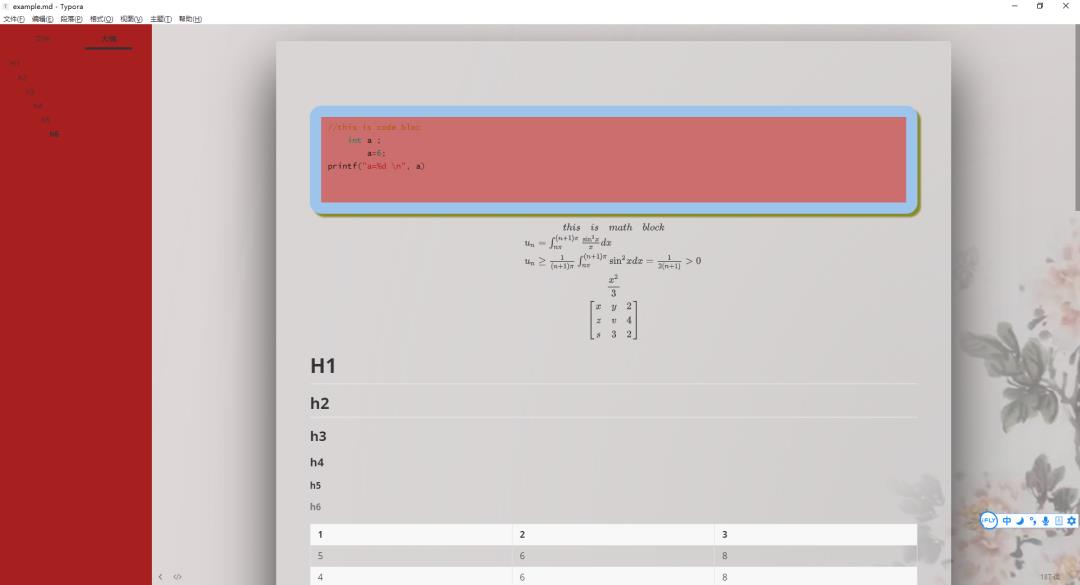
再看一下border-radius,直译过来就是边-半径?不管,先调再说调到20

那这就是他边圆不圆呗,再加个阴影,那就是box-shadow,直接翻译就是盒子阴影,要是不知道可以看css手册
box-shadow: 6px 6px 3px #888a2e

那个padding干啥的呐?先改改再说
改了一通没啥反应,那就改回去,先放那
好,这你大概就调整完了,然后再看公式块,查后知道是
[mdtype=”math_block”]
你看前面都是#write 。。。,那你这就是#write [mdtype=”math_block”]
然后先把代码快的复制进去
现在这个主题已经抽到家了,但是我们的目的是该清楚这都干什么的。
我估计你大体已经清楚了
你可以把background-color换成background-img,然后自己选个图片,总之玩花就行。
以上是关于啥都不会就敢改css的主要内容,如果未能解决你的问题,请参考以下文章