CSS3优惠券效果的实现
Posted 科技IT秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3优惠券效果的实现相关的知识,希望对你有一定的参考价值。
优惠券一般在商城项目中常用到,今天就来讲解下如何用纯CSS3来实现该效果:
效果图如下:

首先该效果中左右有两个锯齿形的波浪调,背景图还有不同色的间隔,下面来看看实现代码:
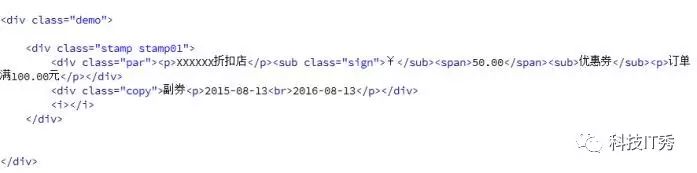
html:

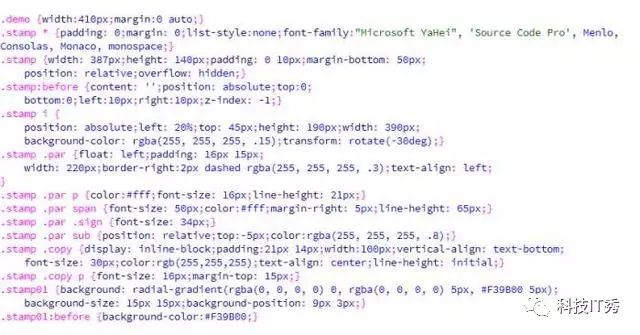
具体CSS:

难点实现方法审查元素具体详解:
以上是关于CSS3优惠券效果的实现的主要内容,如果未能解决你的问题,请参考以下文章