编写自己的代码库(css3常用动画的实现)
Posted 班班学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写自己的代码库(css3常用动画的实现)相关的知识,希望对你有一定的参考价值。
1.前言
在月初的时候,发了 CSS3热身实战--过渡与动画(实现炫酷下拉,手风琴,无缝滚动) 。js的代码库也发过两次,两篇文章。之前也写了css3的热身实战,既
然热身完了,是时候开始封装css3的代码库了,相比起js的代码库,css3的代码库的逻辑性就更加简单了!可以说只要打上注释和一张效果图就可以让大家明白了其中的原理了!
我写代码库的时候,动画效果主要是参考了三个开源项目, nec , hover.css , animate.css 这三个项目的质量非常的高,建议大家去了解。
源码已经放到github上面了,大家可以去看,也欢迎大家star一下! ec-css。
我指出这三个库并不是叫大家去拿别人的代码,稍微修改一下,或者直接拷贝到自己的项目上,然后就说是自己的项目。我是让大家去看别人的代码,学习别人的实现方式或者动画效果,然后再用自己的方式实现,当然如果把别人的项目,增删改查到面目全非的地步,这个我个人觉得可以说是自己的项目了!强调一点,不要直接复制别人的代码,放到自己的项目上,然后说是自己开发的,这是不尊重别人的成果,对自己的技术水平提升的帮助也较少。我写文章,虽然也会给出代码,但是我的目的是提供大家参考的,希望给让大家学习到知识或者发散思维,写出更好的作品。之前也说过, 我写文章的目的是授人以渔,不是授人以鱼 。
声明
1.下面将会看到很多个 类似这样的举行,都是span标签,样式都是给出的css
2.关于class命名方式,l代表left,r代表right,t代表top,b代表bottom,c代表center,m代表middle。
切记文章比较长,但是说得就是两点,大家看得也应该会很快。
1.写出一些hover动画和预设动画的运行效果,并且贴出代码
2.发现几个动画组合,和加上无限动画,反向动画,会有不一样的效果,并且继续研究,看下能不能研究出不一样的东西!
2.hover动画
说了那么多,是时候进入正文了,
首先是hover动画,关于这个概念,我解释下,就是鼠标移上去触发的动画,就是触发了鼠标的hover事件时能看到的动画!下面,按照类型,一个一个的写!
2-1.简单动画
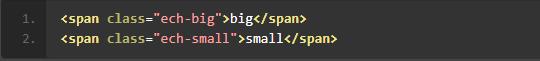
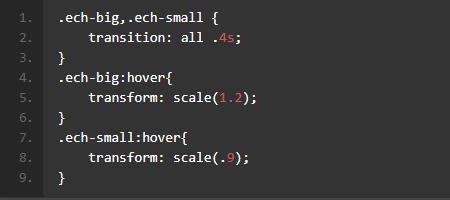
2-1-1大小变化


css

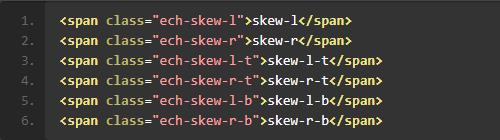
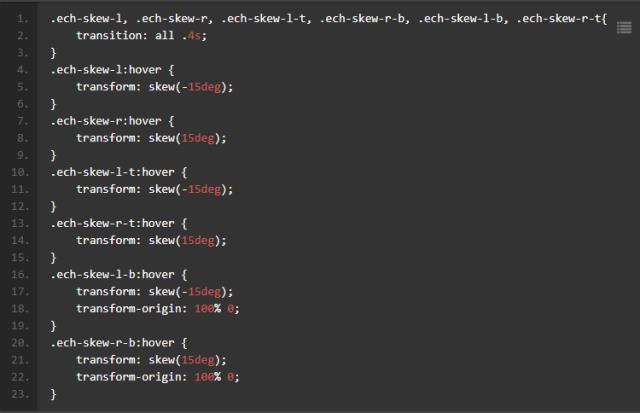
2-1-2形状变化

html

css

2-1-3旋转角度变化

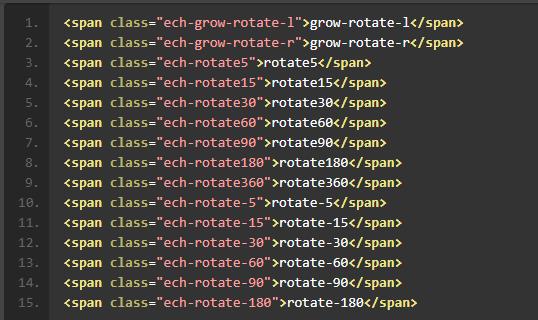
html

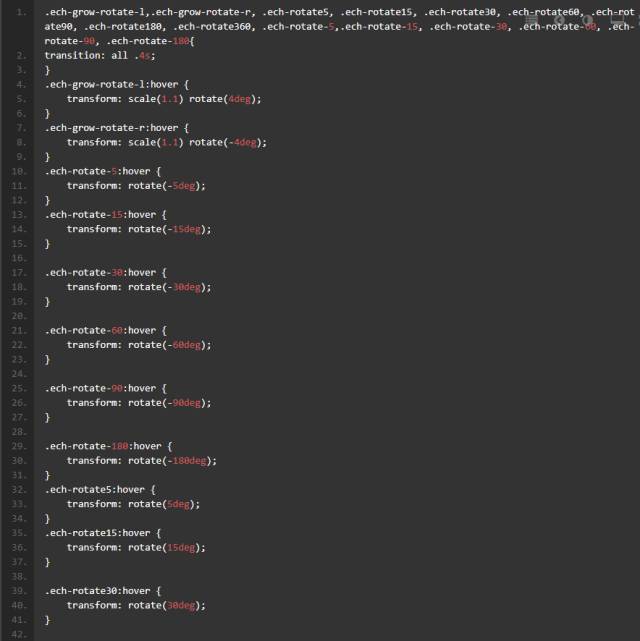
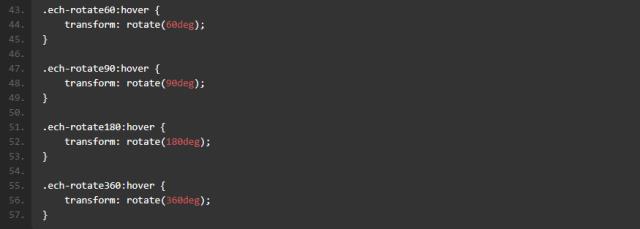
css


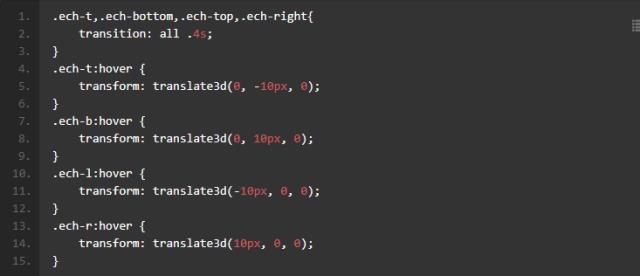
2-1-4位移变化

html

css

2-1-5边框变化

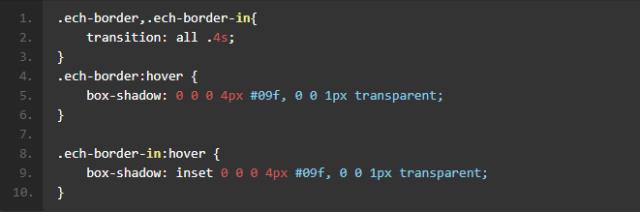
html

css

2-1-6阴影变化

(gif图看得效果太难看了,大家可以去github下载看)
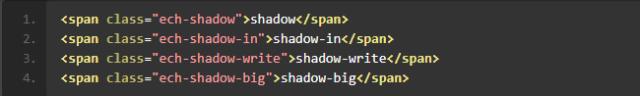
html

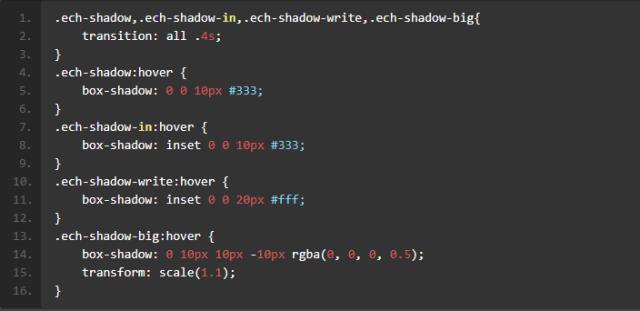
css

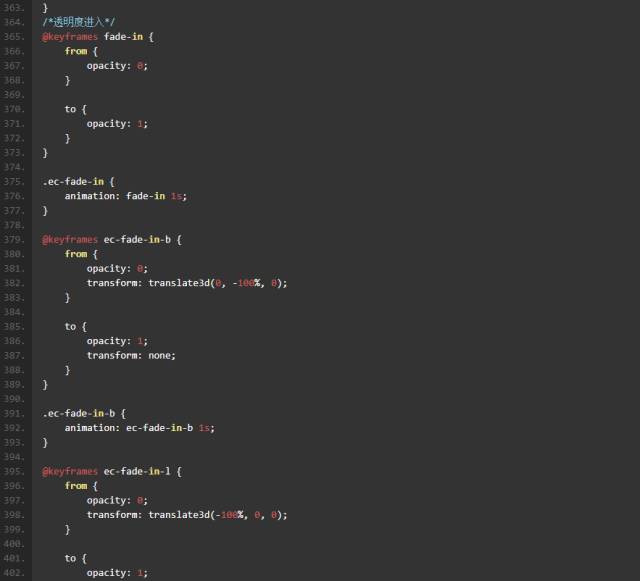
2-1-7透明度变化

html

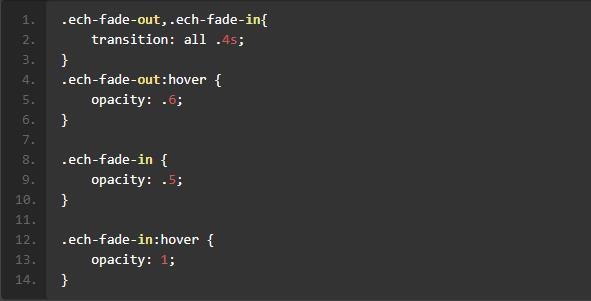
css

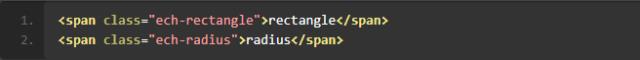
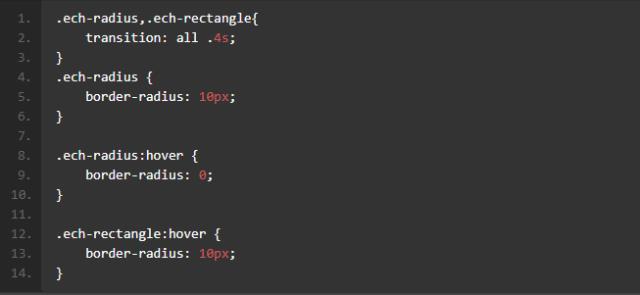
2-1-8圆角变化

html

css

2-2.颜色动画效果
这部分的动画主要是利用:before和:after进行实现的,所以,大家如果使用的时候,切记:before和:after没有被占用,否则会显示不正常
2-2-1.颜色块变化

因为这块内容很像,我就一大块一起说,大家看代码的时候要留神注意。看代码看不明白,直接在github下载,然后运行文件,边调试边看效果!这样大家就很容易明白了!
html

css




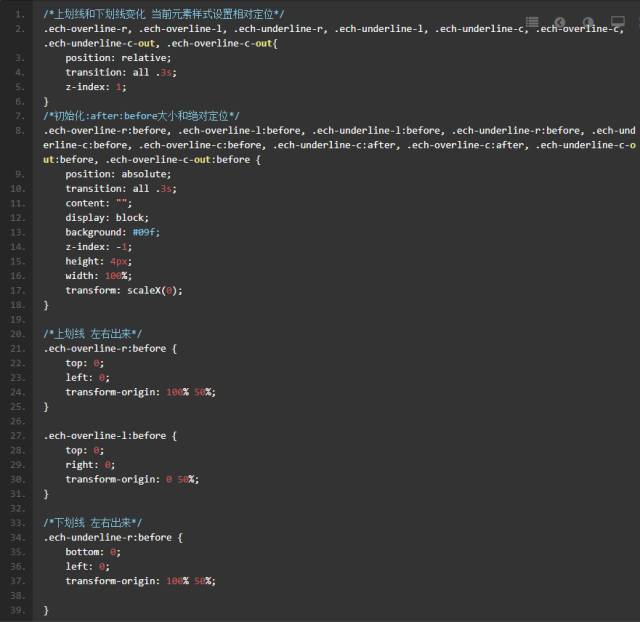
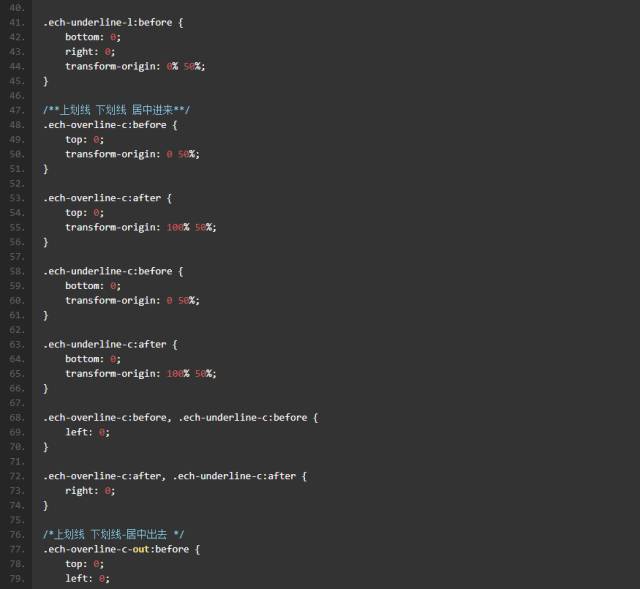
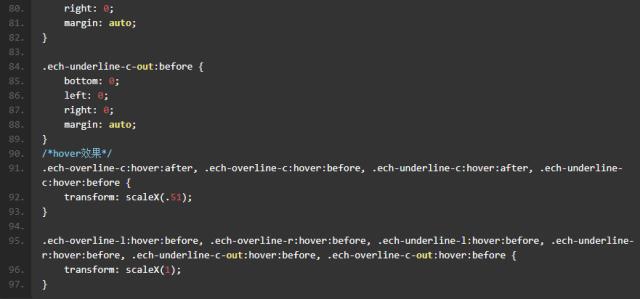
2-2-2.颜色上下划线变化
这里也是一大块一起说,看代码可能会更乱,所以大家看代码的时候要更加留神注意。看代码看不明白,直接在github下载,然后运行文件,边调试边看效果!这样大家就很容易明白了!

html

css



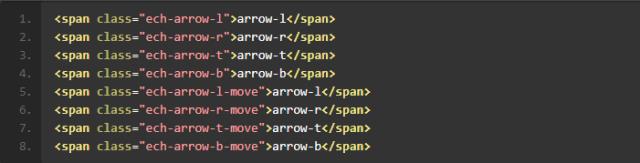
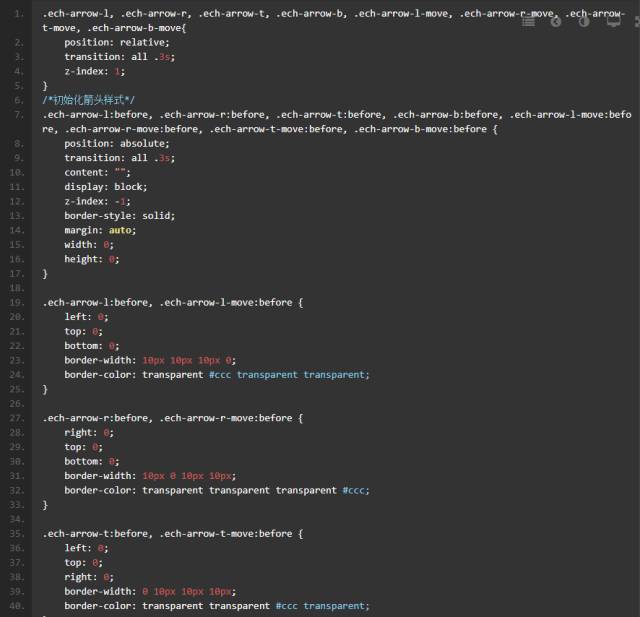
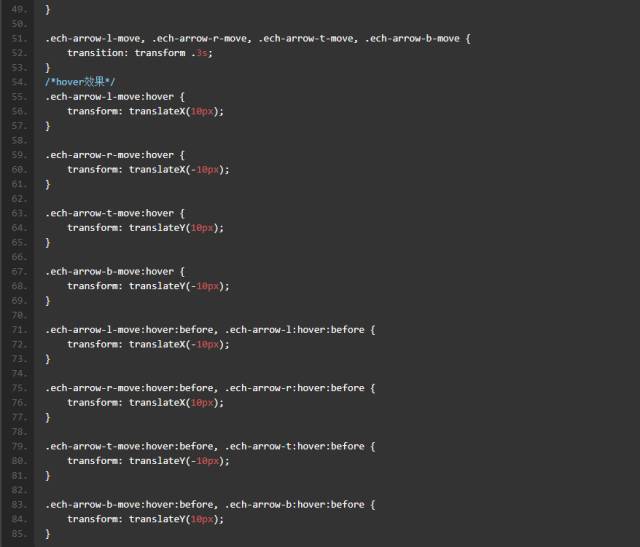
2-2-3箭头动画

html

css


2-3较复杂动画
2-1和2-2的内容,都是利用过渡实现效果,那么这一块就是利用动画来实现效果!区别就是hover的写法是增加一个动画,动画的封装,难度就在于创意。

2-3-1闪烁效果
html

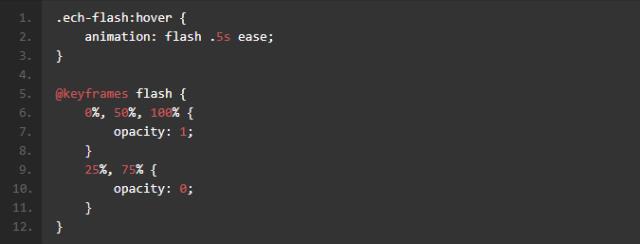
css

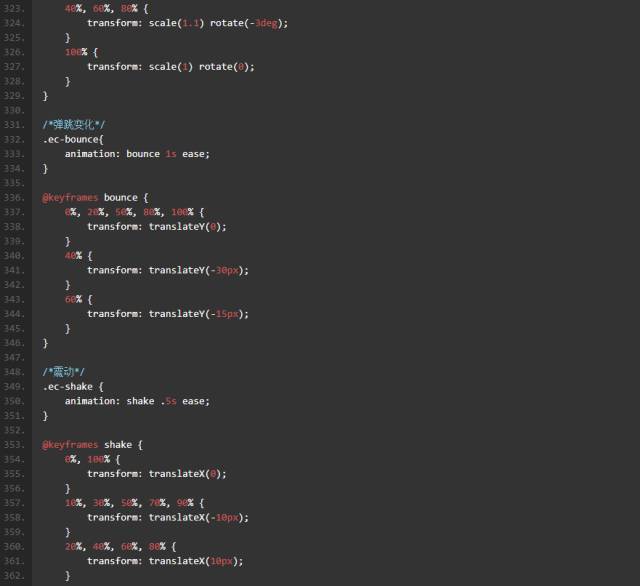
2-3-2闹钟振铃效果

html

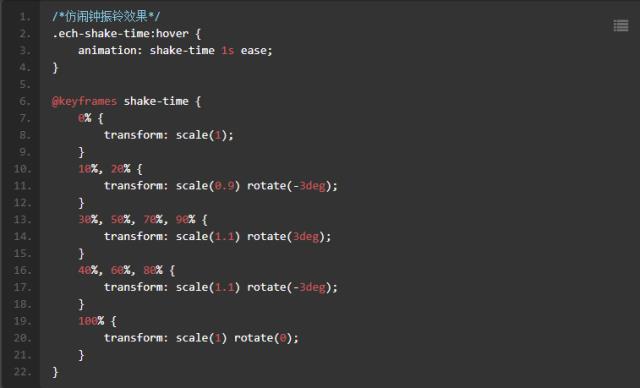
css

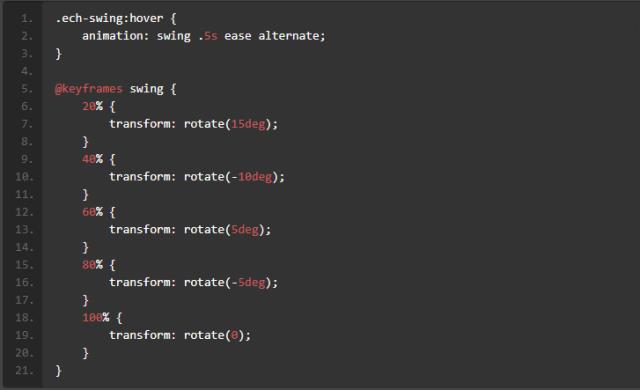
2-3-3摇摆效果

html

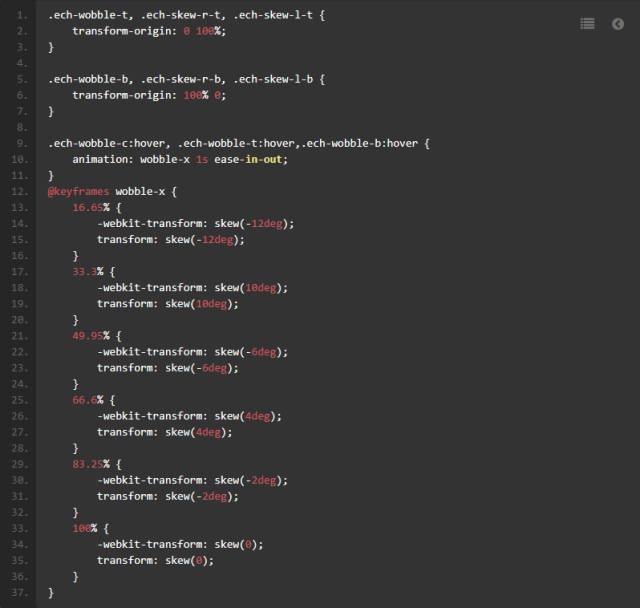
css

2-3-4摇晃效果

html

css

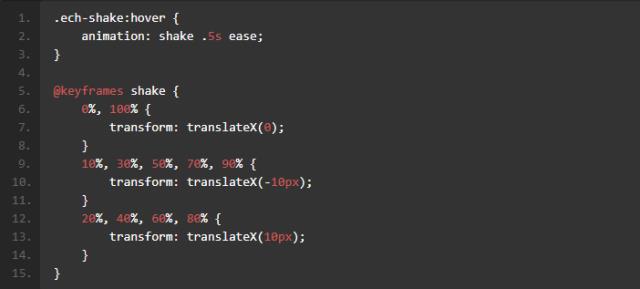
2-3-5抖动效果

html

css

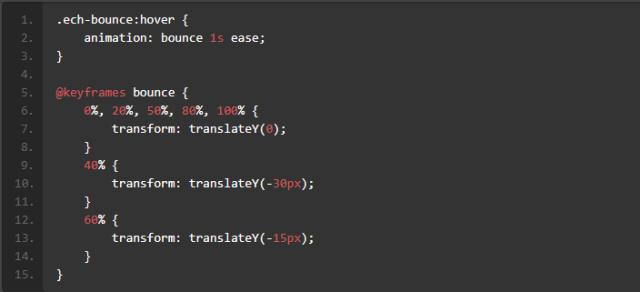
2-3-6弹跳效果

html

css

3.预设动画
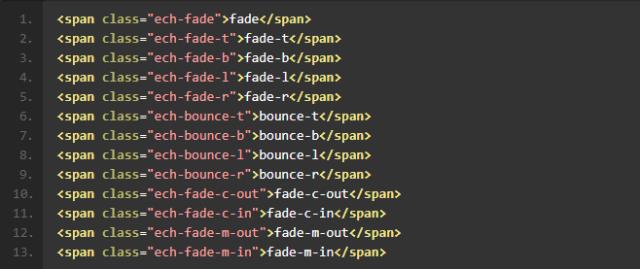
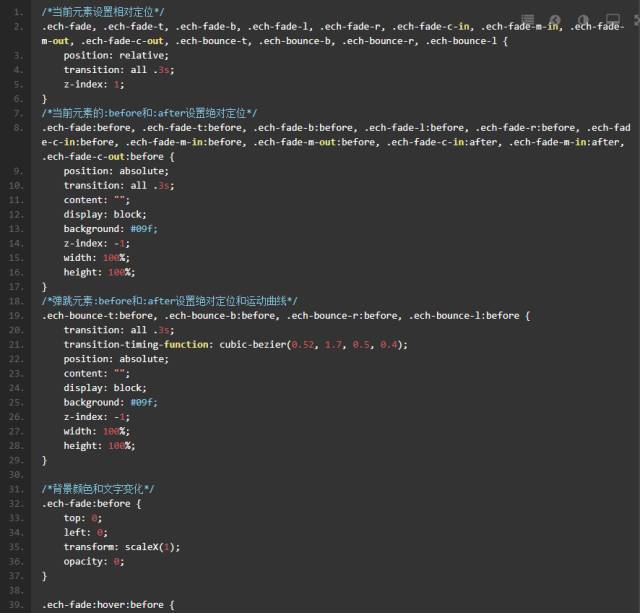
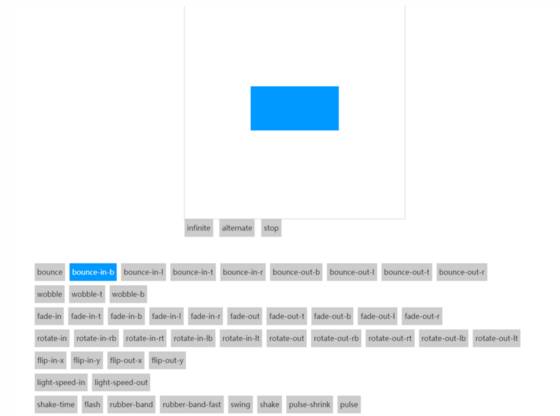
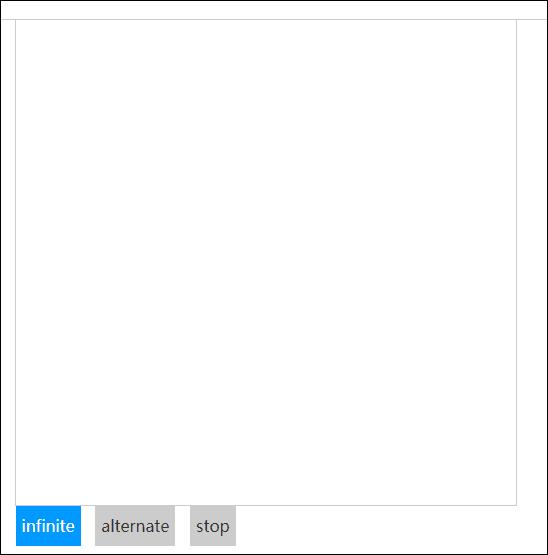
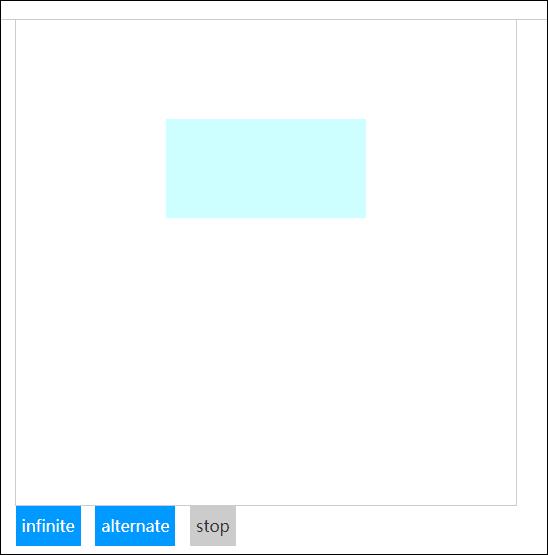
受限于篇幅的长度,我也不想分开两篇文章写。关于这个预设动画,我就简单的说一下,写一下,我直接给一个大概的操作演示,和完整的代码!反正写法这个也是比较单一,无非就是改一个类名而已。难的是动画的一些编写,这个需要创意,大家可以上网参考。

(不知道为什么,gif截大图放不上来,就放了张小的,大家结果下面的jpg一起看把,就是通过下面的按钮,展示动画,大家也可以在github下面下载代码看下)

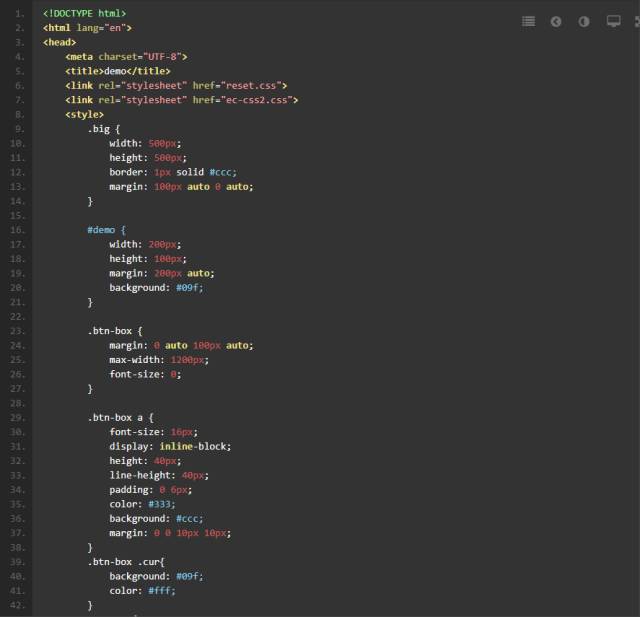
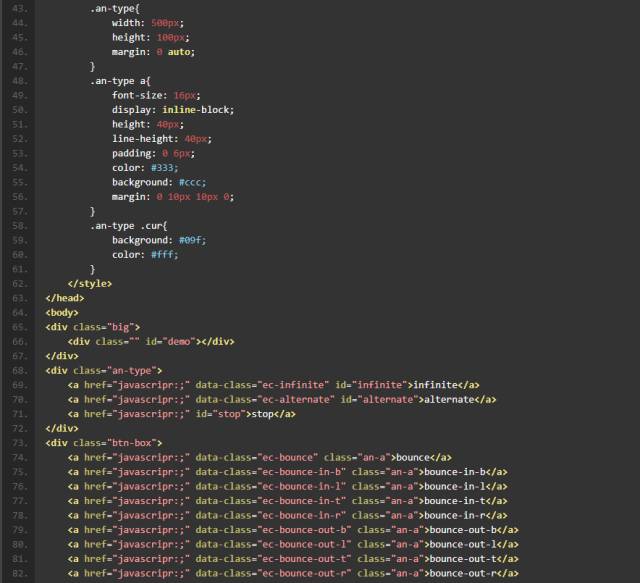
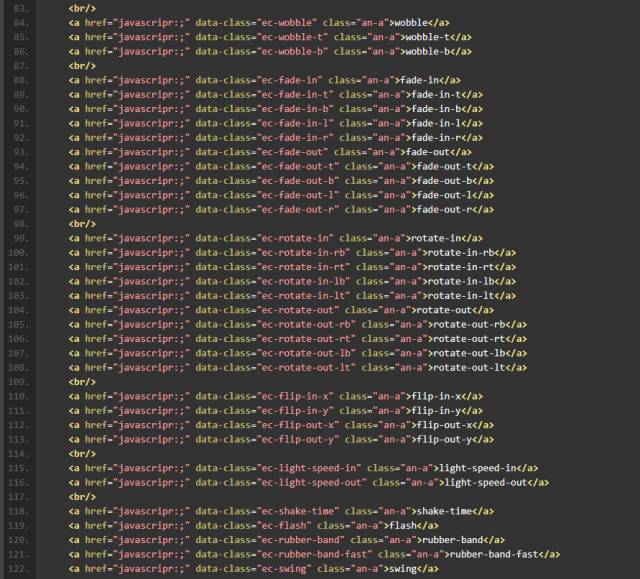
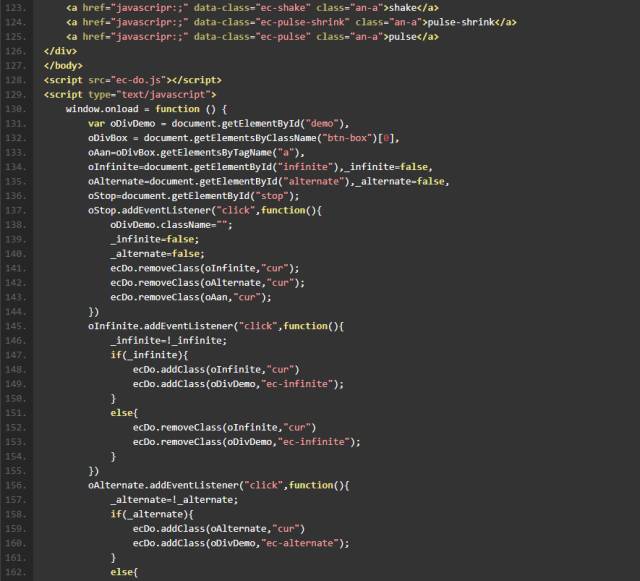
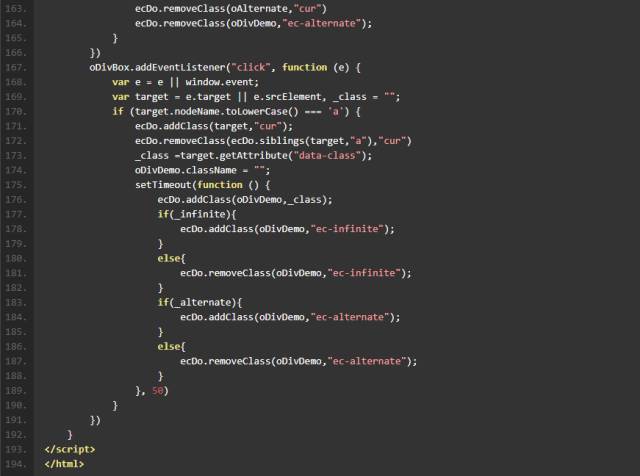
(完整代码比较多,这里贴出,但是建议大家稍微看一下,过一下就好,因为这个只看代码是会懵逼的,要在浏览器打开文件,一看调试一边看,这样会很简单,很容易的明白)
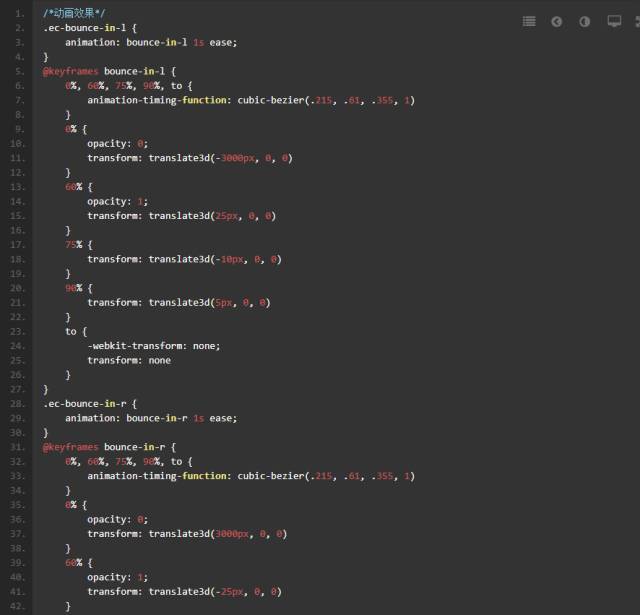
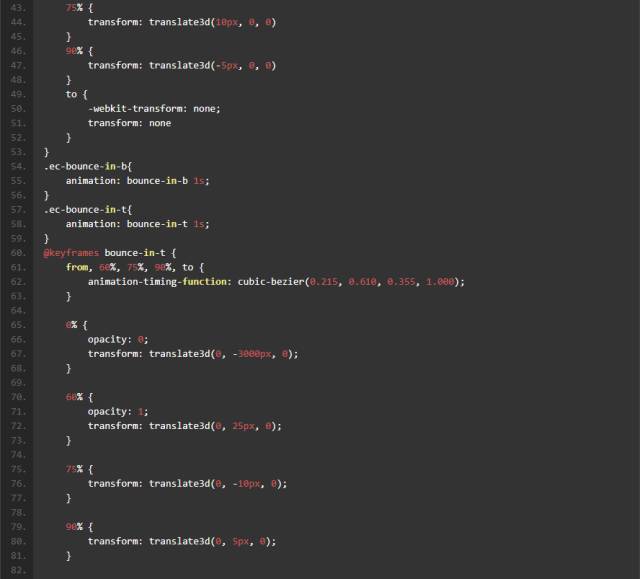
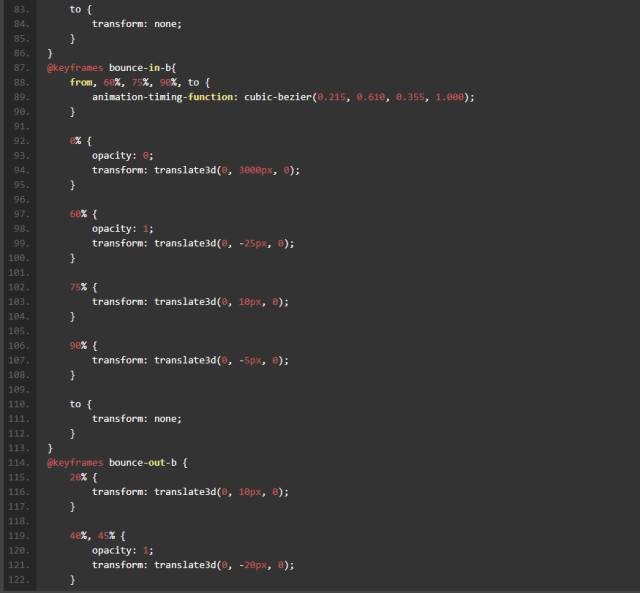
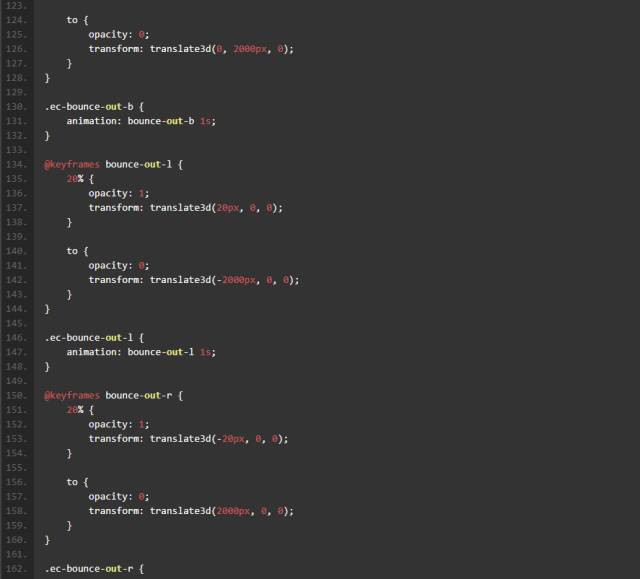
html代码





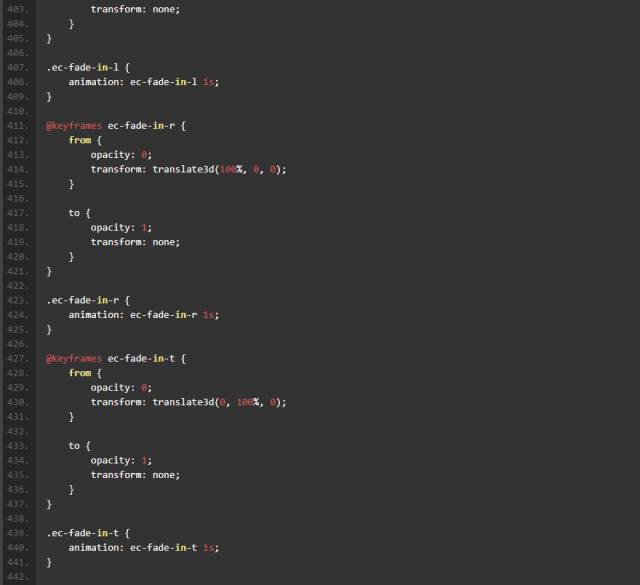
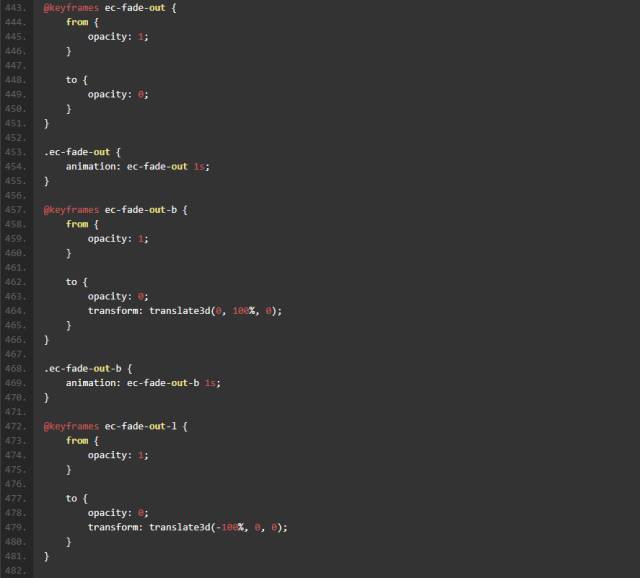
css



















4.未知探索
好了,说完了hover动画和预设动画,我开发的时候,发现了这样一些好玩的东西,我也准备继续研究,也建议大家玩下,说不定哪天做出了了不起的东西!如下面的栗子!
下面说的动画,不分hover动画和预设动画,大家注意
4-1.无限执行动画
一个普通的动画,加上无限执行,一般会出现很友好的效果,

但是有些时候的效果差强人意

4-2.反向动画
在4-1的基础上,加上方向执行动画,也会有不一样的效果
没加反向动画效果

加上反向动画效果

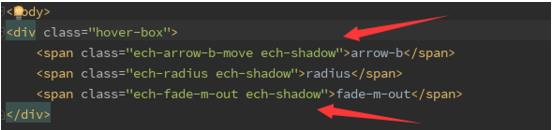
4-3.组合效果
阴影效果和其它效果的组合,(gif看不出阴影效果,哎。。)

上面的几个的栗子
css代码不变,区别是html代码,多加了一些类名

上面几个是我在开发时候发现的栗子,这个我会继续研究,也希望大家能研究,研究出什么好玩的效果,或者动画写法,欢迎分享!
5.鸡肋选择
在写css3代码库的时候,我也发现封装css3的一个鸡肋情况。
1.css3的效果太过于灵活,多样,封装非常容易出现众口难调的情况,以及每个项目的效果可能出现效果差不多,但就是不一样,这样就是说封装的库并不适合用在项目上。
2.还有一点在于,css3效果基本上每一个项目都是有用到,并且是常用,但是平常项目要用到的css3效果最多也就10个,而且也不难,手写很快可以实现,根本没必要去引一个插件或者库。
但是最后我还是坚持写下去了,原因如下
1.如果项目开发,对动画效果的要求基本不会达到非常的严格的地步,我完全可以多引一个文件,增加我的开发效率,压缩过后的文件可能只有10K左右,可以接受。
2.就算在项目用不上,我也可以当作是练手,学习的作用。如果以后项目需要动画效果,即使动画效果跟我封装的不一样,我也可以看着来进行修改。
3.就算开发的时候没使用上这个库,万一有些动画,我写过,但是忘了怎么写,也可以回头看怎么实现!
4.如果开发的时候,不知道放什么效果好,这个库,也能起到一定的参考作用!
5.现在多写几个,说不定起到一个发散思维的作用,写了这些效果,想到了另一些效果怎么写,或者想到还有什么效果可以写,这个也是非常好的一个结果和收获!
6.小结
好了,css3的代码库封装到这里就差不多了,如果你能看完全篇,你已经是勇士了,证明你很有耐心,看完马上掌握,这个对于大家来说问题不大,毕竟不是什么逻辑性强的代码。我想要的效果虽然都实现了,不过以后肯定也是要修改完善的(至少看源码的话,我自己看得都有点乱,但是一时之间又不知道该如果整理,就先放上去了)。话说回来,通过以上的案例,希望能帮到大家,最理想就是能起到发散思维的作用,就是通过我的案例,能让大家知道其它的一些动画怎么做,或者想到有什么好看动画效果。web前端这一行,最重要的就是多练,大家除了看别人的项目,博客之外,一定要多练,多写,这样进步才会更快,知识才会记得更牢。
班班学院 学习改变命运
▼以上是关于编写自己的代码库(css3常用动画的实现)的主要内容,如果未能解决你的问题,请参考以下文章