CSS3 Flexbox属性可视化指南
Posted 差不多一个意思
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 Flexbox属性可视化指南相关的知识,希望对你有一定的参考价值。
译者:大田(https://segmentfault.com/u/cohen)
FlexBox布局官方名叫CSS Flexible Box Layout Module,是CSS3中新增的布局组件。当容器大小动态变化时,改善其对齐方向,容器显示角度和按序排列的显示效果。 这种柔性容器的主要特征是能够自适应屏幕尺寸。
许多设计师和开发者发现,Flexbox相比过去的布局容器更方便好用。随着元素的定位更简单,可以用更少的代码实现更复杂的布局,从而简化开发过程。Flexbox布局算法是基于方向的,不同于垂直和水平的块或内联布局。Flexbox布局适合用于小的应用程序,而对于大规模的布局更适合使用新兴CSS网格布局。
该指南不会解释flex属性是如何工作的,而是用以可视化方式,重点介绍flex属性如何影响布局。
基础介绍
在我们开始了解flexbox属性之前,我们先介绍一下Flexbox模型。Flex布局是由称为Flex容器的父容器和它的直接子项组成的,整体称为flex项目。
在上图中,可以看到用于描述flex容器及其子容器的属性和术语。有关其含义的更多信息,请阅读W3C官方的flexbox模型。
Flexbox布局经过了许多次迭代发布,从2009年的初稿诞生距今为止有了一系列语法变化,所以为了避免混淆,我们将只使用最新版(2014年9月)的语法。如果您需要维护旧的浏览器兼容性,可以阅读本文(链接),了解如何以最好的方式做到这一点。
支持最新版Flexbox特性的浏览器有以下几种:
Chrome 29+
Firefox 28+
Internet Explorer 11+
Opera 17+
Safari 6.1+ (prefixed with -webkit-)
android 4.4+
ios 7.1+ (prefixed with -webkit-)
你可以在这里(链接)获取以上浏览器的兼容性详情。
使用说明
要使用Flexbox布局,只需在父html元素上设置display属性:
.flex-container{display: -webkit-flex;/* Safari */display: flex;}
也可以像内联元素一样显示它:
.flex-container{display: -webkit-inline-flex;/* Safari */display: inline-flex;}
注意:只要您在父容器上加上该属性,它的所有直接子项都将自动拥有Flex属性。
要对Flexbox属性进行分类,分法很多。要理解Flexbox的配置选项及这些选项有什么用,最简单分法是成两个类:一类是容器,另一类是有实际用途的控件。接下来,我们就来看看这些属性到底有哪些,以及它们是如何影响布局的。
Flexbox 容器属性
flex-direction
该属性通过设置Flex容器主轴的方向来指定flex项目如何布局在Flex容器中。可以在两个主要方向上布置:水平排列或垂直排列。
值:
.flex-container{-webkit-flex-direction: row;/* Safari */flex-direction:row;}
当该属性设置为row时,Flex容器按从左到右的顺序排成一行

.flex-container{-webkit-flex-direction: row-reverse;/* Safari */flex-direction:row-reverse;}
当该属性设置为row-reverse时,Flex容器按从右到左的顺序排成一行

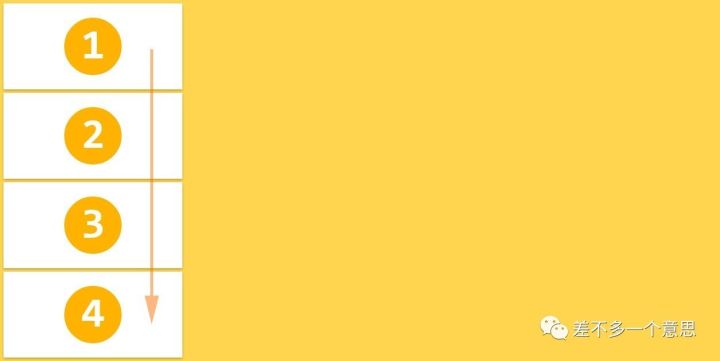
.flex-container{-webkit-flex-direction: column;/* Safari */flex-direction:column;}
当该属性设置为column时,Flex容器按从上到下的顺序排成一列

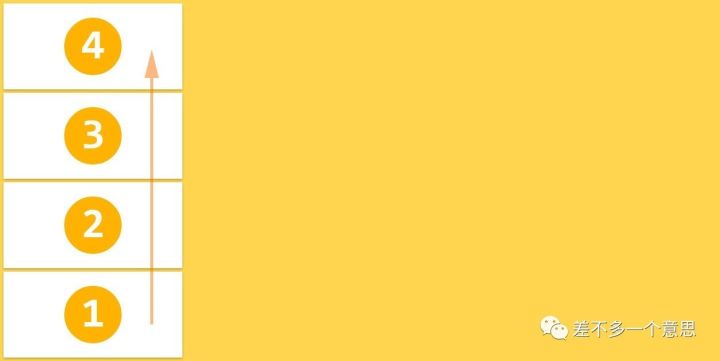
.flex-container{-webkit-flex-direction: column-reverse;/* Safari */flex-direction: column-reverse;}
当该属性设置为column-reverse时,Flex容器按从下到上的顺序排成一列

属性默认值:row
注意:row 和row-reverse依赖于正文的书写方式,所以从左到右还是从右到左要看实际正文标准而定。
flex-wrap
最初的flexbox是用来将网页控件组合到一行中的容器。 flex-wrap属性控制Flex容器以单行或多行布局,以及新行被堆叠的方向。
值:
.flex-container{-webkit-flex-wrap: nowrap;/* Safari */flex-wrap:nowrap;}
将Flex控件显示在一行中,默认情况下这些控件的尺寸会自动缩小以适应Flex容器的宽度

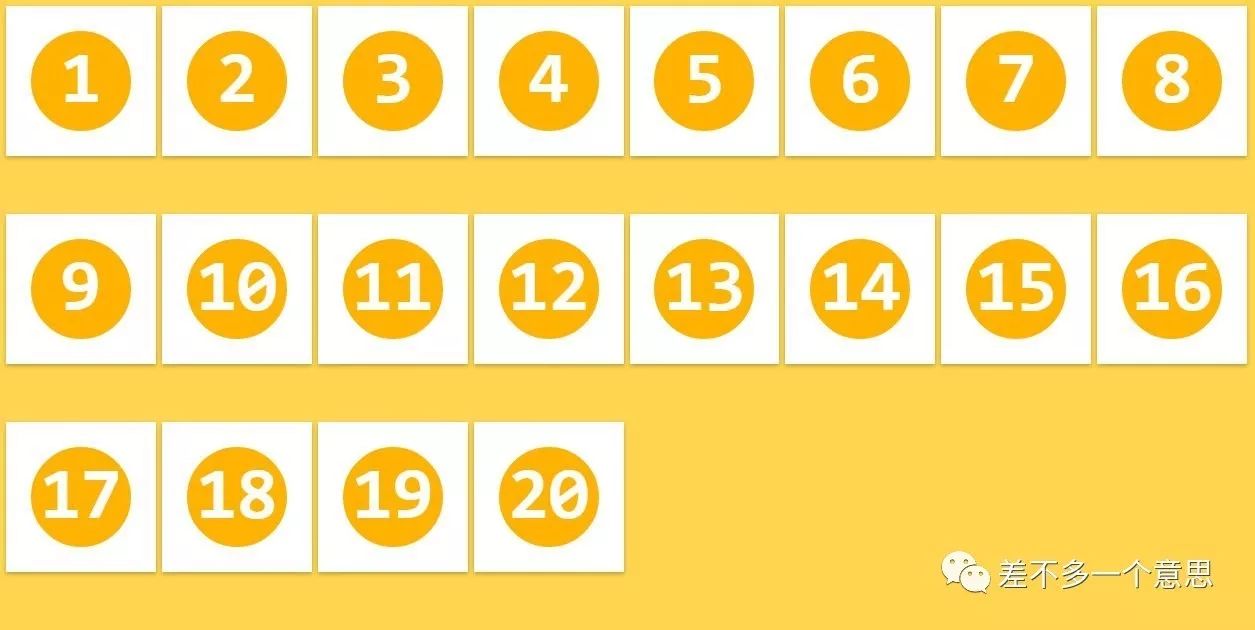
.flex-container{-webkit-flex-wrap: wrap;/* Safari */flex-wrap:wrap;}
将Flex控件显示在多行中,同一行中,控件从左到右排列;行与行之间从上到下排列

.flex-container{-webkit-flex-wrap: wrap-reverse;/* Safari */flex-wrap:wrap-reverse;}
将Flex控件显示在多行中,同一行中,控件从左到右排列;行与行之间从下到上排列

默认值:nowrap
注意:以上属性依赖于正文的书写方式,所以从左到右还是从右到左要看实际正文标准而定。
flex-flow
此属性是设置flex-direction和flex-wrap属性的缩写。
值:
.flex-container{-webkit-flex-flow: || ;/* Safari */flex-flow: || ;}
默认值:row nowrap
justify-content
justify-content 属性使Flex控件沿着Flex容器当前行的主轴对齐。当一行中所有控件大小都不是可伸缩的或是虽可伸缩但已达到最大尺寸时,它有助于分配剩余空间。
示例:
.flex-container{-webkit-justify-content: flex-start;/* Safari */justify-content: flex-start;}
Flex控件在上下文中靠Flex容器左侧对齐

.flex-container{-webkit-justify-content: flex-end;/* Safari */justify-content: flex-end;}
Flex控件在上下文中靠Flex容器的右侧对齐

.flex-container{-webkit-justify-content: center;/* Safari */justify-content: center;}
Flex控件在Flex容器中居中对齐

.flex-container{-webkit-justify-content: space-between;/* Safari */justify-content: space-between;}
Flex控件在它们之间等间距显示,第一个和最后一个flex控件与flex容器的边缘对齐

.flex-container{-webkit-justify-content: space-around;/* Safari */justify-content: space-around;}
Flex控件在每个控件周围以相等的间距显示,第一个和最后一个flex控件也是这样

默认值:flex-start
align-items
Flex控件可以在Flex容器的当前行的交叉轴上对齐,类似于 justify-content属性,但是是在垂直方向上。此属性为所有flex控件的默认对齐方式,包括匿名对象。
示例:
.flex-container{-webkit-align-items: stretch;/* Safari */align-items:stretch;}
Flex控件从Flex容器的与边框的左上角开始到左下角填满整个高度(或宽度)

.flex-container{-webkit-align-items: flex-start;/* Safari */align-items:flex-start;}
Flex控件堆叠到Flex容器的左上角

.flex-container{-webkit-align-items: flex-end;/* Safari */align-items:flex-end;}
Flex控件堆叠到Flex容器的左下角

.flex-container{-webkit-align-items: center;/* Safari */align-items:center;}
Flex控件堆叠在Flex容器的横轴中心

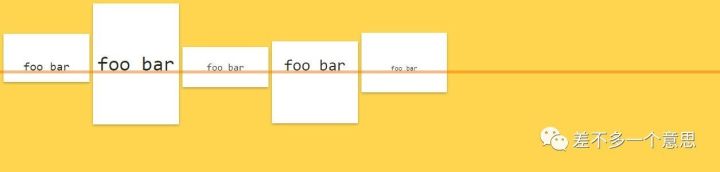
.flex-container{-webkit-align-items: baseline;/* Safari */align-items:baseline;}
Flex控件以基准线对齐

默认值:stretch
注意:这里(链接)可以了解有关如何计算基线的更多详细信息。
align-content
当横轴中有额外的空间时,align-content属性会将flex容器的行对齐在flex容器中,就像是justify-content对齐主轴中的单个控件。
示例:
.flex-container{-webkit-align-content: stretch;/* Safari */align-content:stretch;}
每行的Flex控件之间都留出了一些空间,以保证每行都有相同的高度

.flex-container{-webkit-align-content: flex-start;/* Safari */align-content:flex-start;}
Flex控件从Flex容器左上角开始堆叠

.flex-container{-webkit-align-content: flex-end;/* Safari */align-content:flex-end;}
Flex控件按序排列,并向Flex容器左下角对齐

.flex-container{-webkit-align-content: center;/* Safari */align-content:center;}
Flex控件按序排成几行,按Flex容器的横轴中心对齐

.flex-container{-webkit-align-content: space-between;/* Safari */align-content:space-between;}
Flex控件行与行之间等间距显示,第一行和最后一行与Flex容器的边缘对齐

.flex-container{-webkit-align-content: space-around;/* Safari */align-content:space-around;}
Flex控件行与行之间等间距显示。

默认值:stretch
注意:此属性仅在Flex容器中的控件排成多行了才起作用。如果只有一行,则此属性对布局没有影响。
flex窗口注意事项
所有的column-*属性对flex容器没有影响
::first-line和 ::first-letter伪元素不适用于flex容器。
Flexbox 控件属性
order
order属性控制Flex容器中的子控件的显示顺序。默认情况下,控件是按最初添加到flex容器中的顺序显示。
示例:
.flex-item{-webkit-order: ;/* Safari */order:;}
Flex控件可以用这个简单的属性重新排序,而不需要重新组织HTML代码

默认值: 0
flex-grow
此属性指定弹性增长因子,它决定当弹性空间被分配时,flex控件尺寸相对于Flex容器中其余的flex控件将增长多少。
示例:
.flex-item{-webkit-flex-grow: ;/* Safari */flex-grow:;}
如果所有的Flex控件的flex-grow具有相同的值,那么容器中的所有控件具有相同的大小

第二个flex控件相对于其他flex控件的大小占用更多的空间

默认值: 0
注意:负数无效
flex-shrink
flex-shrink属性指定弹性收缩因子,它确定当分配负的可用空间时,flex控件将相对于flex容器中的其余控件收缩多少。
示例:
.flex-item{-webkit-flex-shrink: ;/* Safari */flex-shrink:;}
默认情况下,所有的Flex控件都可以缩小,但是如果我们将其设置为0(不收缩),它们将保持原始大小

默认值: 1
注意:负数无效
flex-basis
该属性具有与width和height属性相同的值,并根据flex因子指定可用空间分配之前flex项目的初始大小。
示例:
.flex-item{-webkit-flex-basis: auto | ;/* Safari */flex-basis:auto | ;}
flex-basis是为第4个flex控件指定的,它设置了指定元素的初始大小

默认值:auto
注意:当属性为auto时,将出现一个问题(链接),将来会被解决。
flex
该属性是flex-grow, flex-shrink 和 flex-basis属性的缩写。其他值也可以设置为auto (1 1 auto) 和 none (0 0 auto)。
.flex-item{-webkit-flex: none | auto | [ ? || ];/* Safari */flex: none | auto | [ ? || ];}
默认值:0 1 auto
注意:W3C鼓励使用弹性简写而不是单独的组件属性,因为科室会正确重置任何未指定的组件以满足常见用途(链接)。
align-self
align-self 属性允许为单个flex项覆盖默认对齐方式(或由align-items指定的对齐方式)。请参阅flex容器的对齐项说明以了解可用值。
值:
.flex-item{-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch;/* Safari */align-self: auto | flex-start | flex-end | center | baseline | stretch;}
第3和第4个flex控件通过align-self属性覆盖了原有的对齐方式
默认值:auto
注意:当设置align-self为auto时,该控件实除的对齐情况要基于父控件上的align-items的值进行计算,如果控件没有父控件,则该值为stretch。
flex 控件的注意事项
float, clear and vertical-align 对flex控件没有影响,不需要将其取消。
Flexbox Playground
以下是一个Flex Playground,您可以使用不同的flex属性,并探索Flexbox布局的强大功能。组合几个flex属性以获得复杂的布局。
示例代码请参考原文
https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
每周一篇优质外文技术文章
尽在差不多一个意思
长按 上图二维码 快速关注
以上是关于CSS3 Flexbox属性可视化指南的主要内容,如果未能解决你的问题,请参考以下文章